롬복이 설치
[Spring Boot] Lombok 개념 및 설치
Lombok이 뭐지?
medium.com
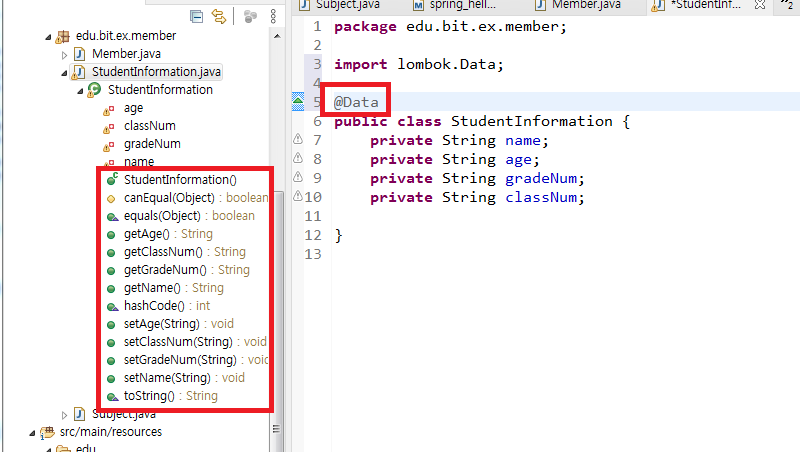
@Data 에노테이션만 입력하면 getset hashtag등등 모든거 다 만들어줘서 개발자들 다 씀.
[pom.xml] 에 붙여넣기
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>1.18.0</version>
<scope>provided</scope>
</dependency> 
이렇게 뜨면 성공!
================================================================
SPRING
신입SW인력을_위한_실전_자바(Java)_스프링(Spring)_동영상과정_제13강_form 데이터


restful - 로이필딩 아저씨가 만듦(이렇게 누가 만들었는지 알면 해외면접에 아주 플러스. 역사를 아는것처럼보여서 잘하는것처럼 보임)
REST API 제대로 알고 사용하기 : TOAST Meetup
REST API 제대로 알고 사용하기
meetup.toast.com
REST API 설계 시 가장 중요한 항목은 다음의 2가지로 요약할 수 있습니다.
첫 번째, URI는 정보의 자원을 표현해야 한다.
두 번째, 자원에 대한 행위는 HTTP Method(GET, POST, PUT, DELETE)로 표현한다.
다른 것은 다 잊어도 위 내용은 꼭 기억하시길 바랍니다.
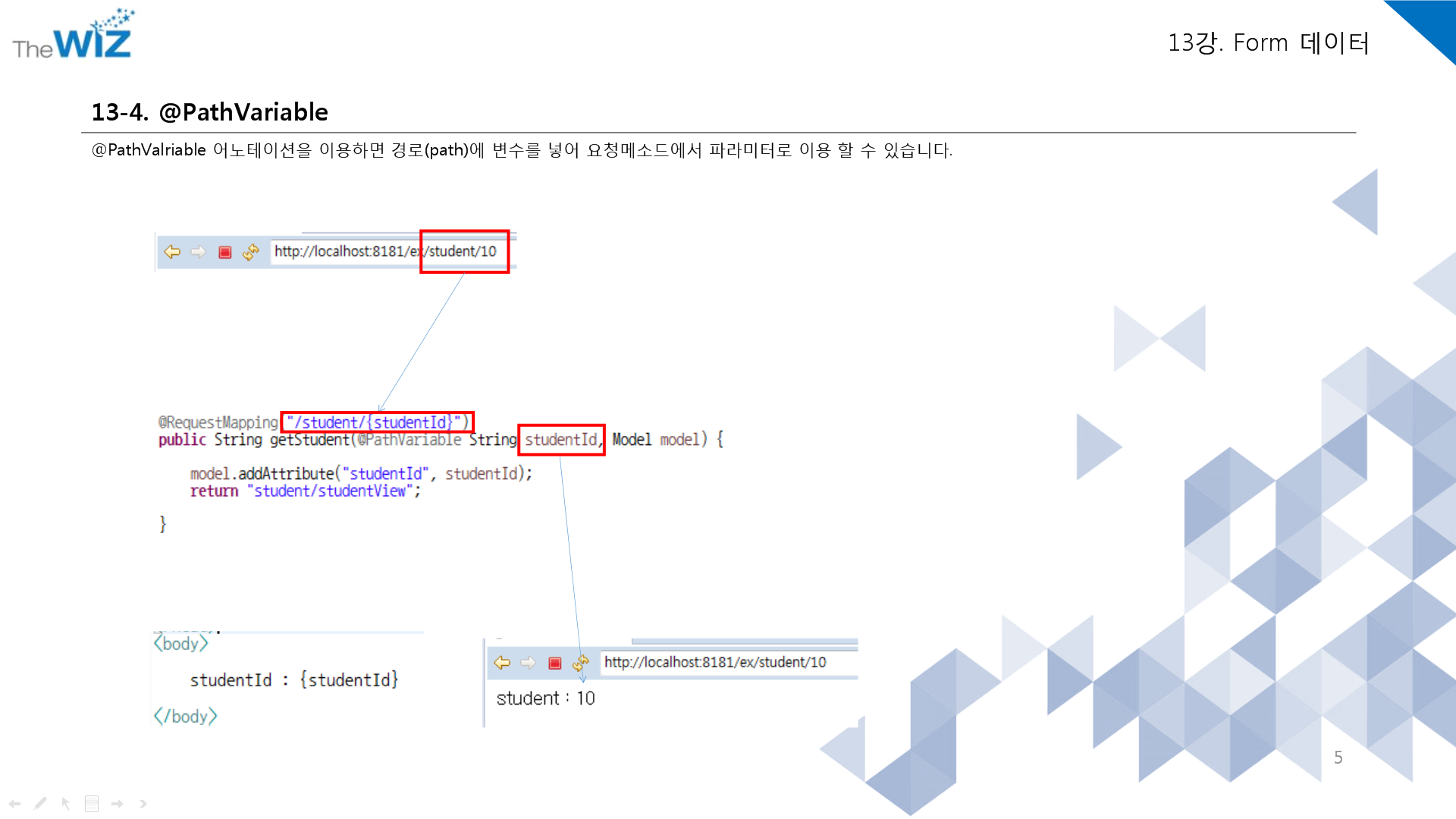
[Controller.java]
@RequestMapping("/student/{studentId}")
public String getStudent(@PathVariable String studentId, Model model) {
model.addAttribute("studentId", studentId);
return "student/studentView";
//view폴더 안에 student폴더 안에 studentView.jsp
}[studentView.jsp]
<?xml version="1.0" encoding="UTF-8"?>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html>
<html>
<head>
<title>Home</title>
</head>
<body>
id : ${studentId}
</body>
</html>

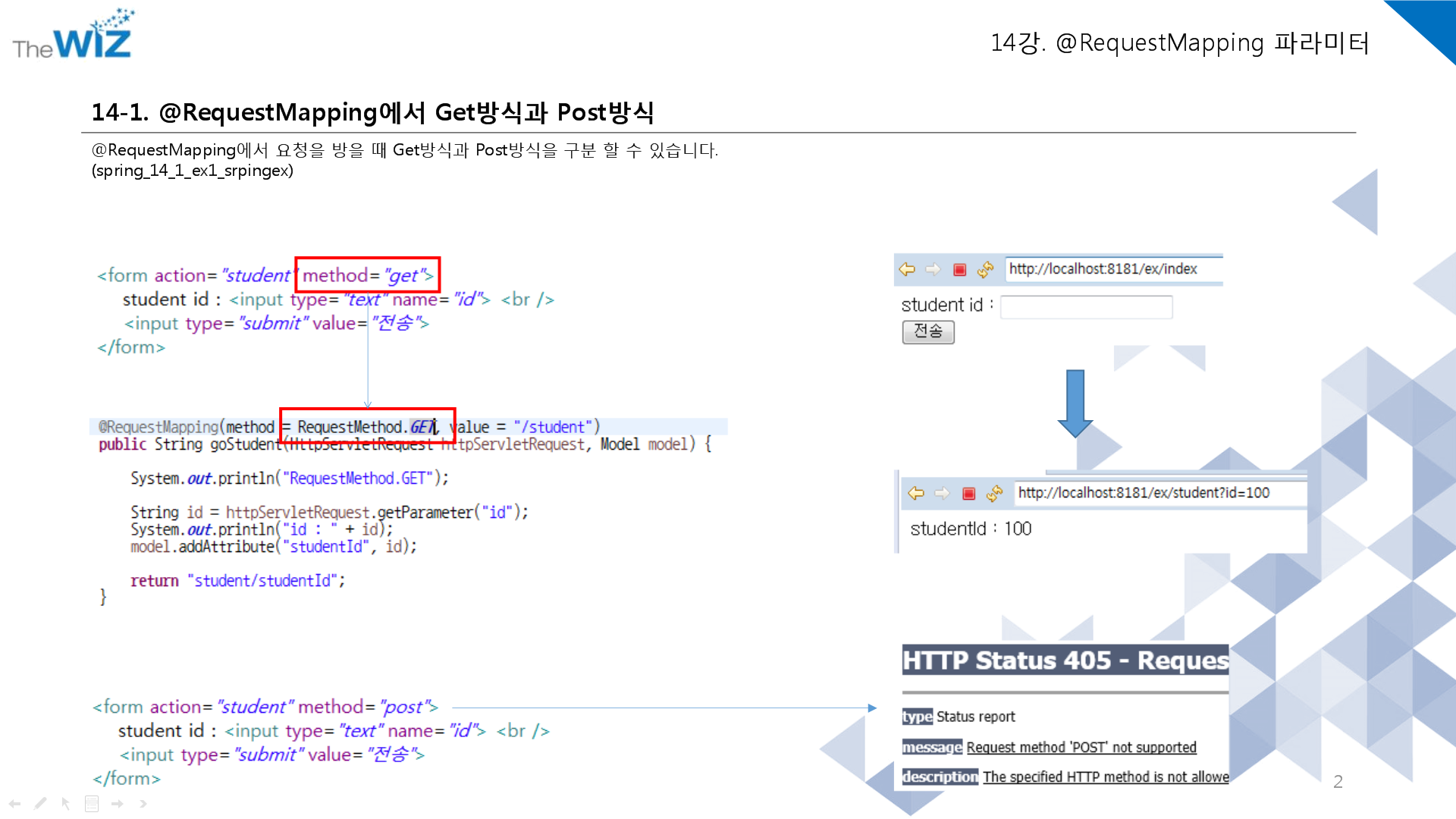
신입SW인력을_위한_실전_자바(Java)_스프링(Spring)_동영상과정_제14강_@RequestMapping 파라미터




redirect forward 의 차이 무조건 기억하기! 면접 100퍼
redirect:studentNg의 뜻 = studentNg로 보내겠다. (.jsp쓰는것 절대X view파일 아님! url로 표시!)

[pom.xml] 중간부분 추가
</properties>
<dependencies>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>1.18.0</version>
<scope>provided</scope>
</dependency>
<!-- Spring -->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-context</artifactId>
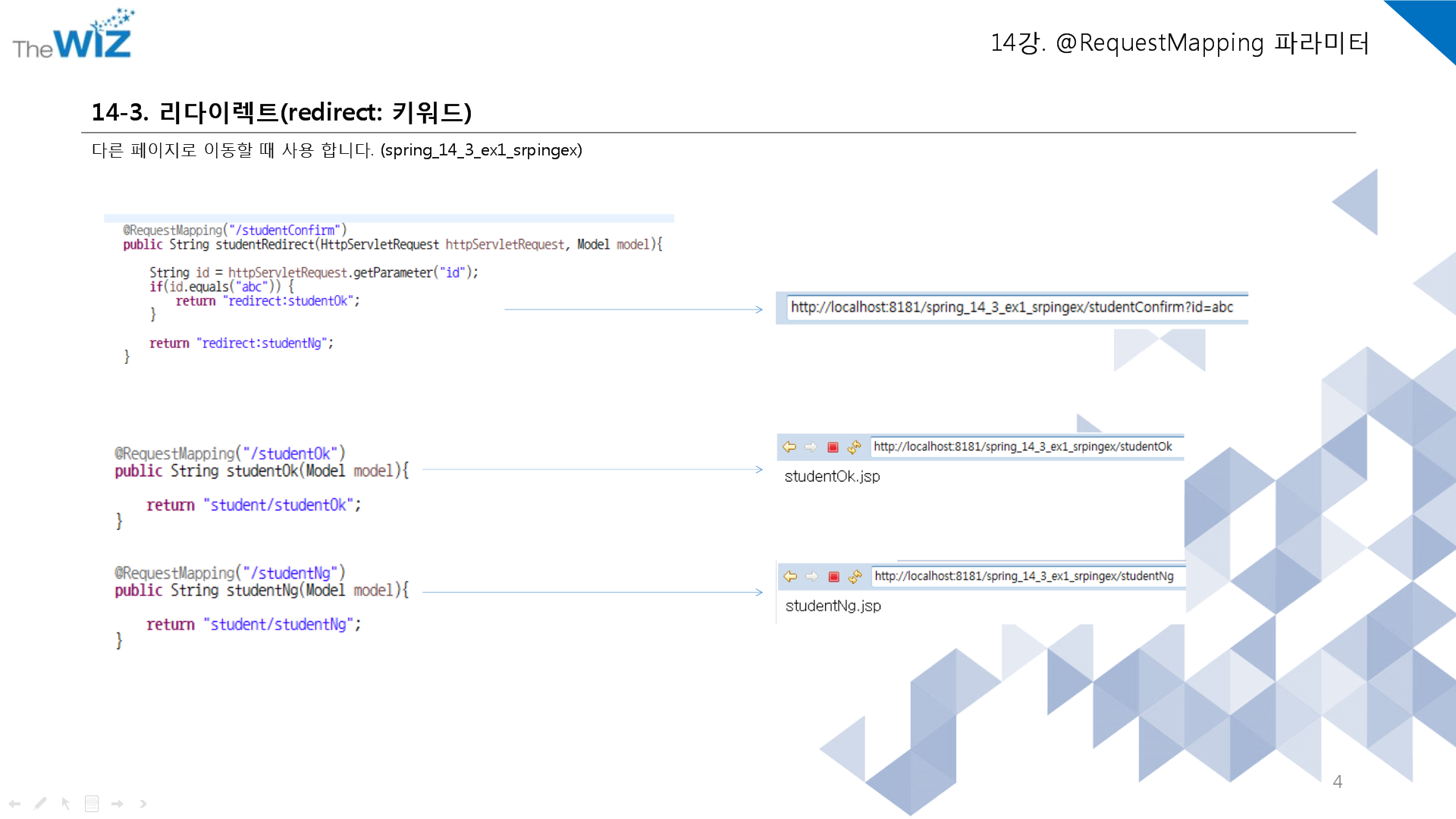
[HomeController.java]
@RequestMapping("/student/{studentId}")
public String getStudent(@PathVariable String studentId, Model model) {
model.addAttribute("studentId", studentId);
return "student/studentView";
}
@RequestMapping("/studentConfirm")
public String studentRedirect(HttpServletRequest httpServletRequest, Model model) {
String id = httpServletRequest.getParameter("id");
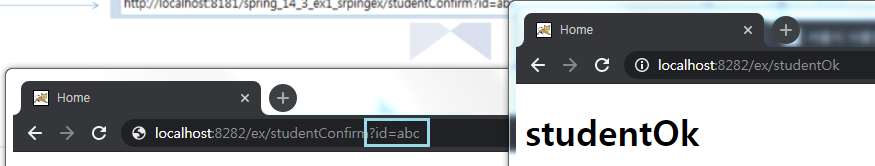
if (id.equals("abc")) {
return "redirect:studentOk";
//만약 return "forward:studentOk"하면 주소창 안바뀌고 그대로 studentOk가 출력
}
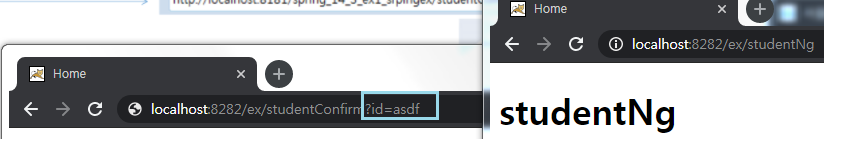
return "redirect:studentNg";
}
@RequestMapping("/studentOk")
public String studentOk(Model model) {
return "student/studentOk";
}
@RequestMapping("/studentNg")
public String studentNg(Model model) {
return "student/studentNg";
}
[StudentInformation.java]
package edu.bit.ex.member;
import lombok.Data;
@Data
public class StudentInformation {
private String name;
private String age;
private String gradeNum;
private String classNum;
}
[studentView.jsp]
<?xml version="1.0" encoding="UTF-8"?>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html>
<html>
<head>
<title>Home</title>
</head>
<body>
id : ${studentId}
</body>
</html>[studentNg.jsp]
<?xml version="1.0" encoding="UTF-8"?>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html>
<html>
<head>
<title>Home</title>
</head>
<body>
<h1>studentNg<br>
</h1>
</body>
</html>[studentOk.jsp]
<?xml version="1.0" encoding="UTF-8"?>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html>
<html>
<head>
<title>Home</title>
</head>
<body>
<h1>studentOk<br>
</h1>
</body>
</html>


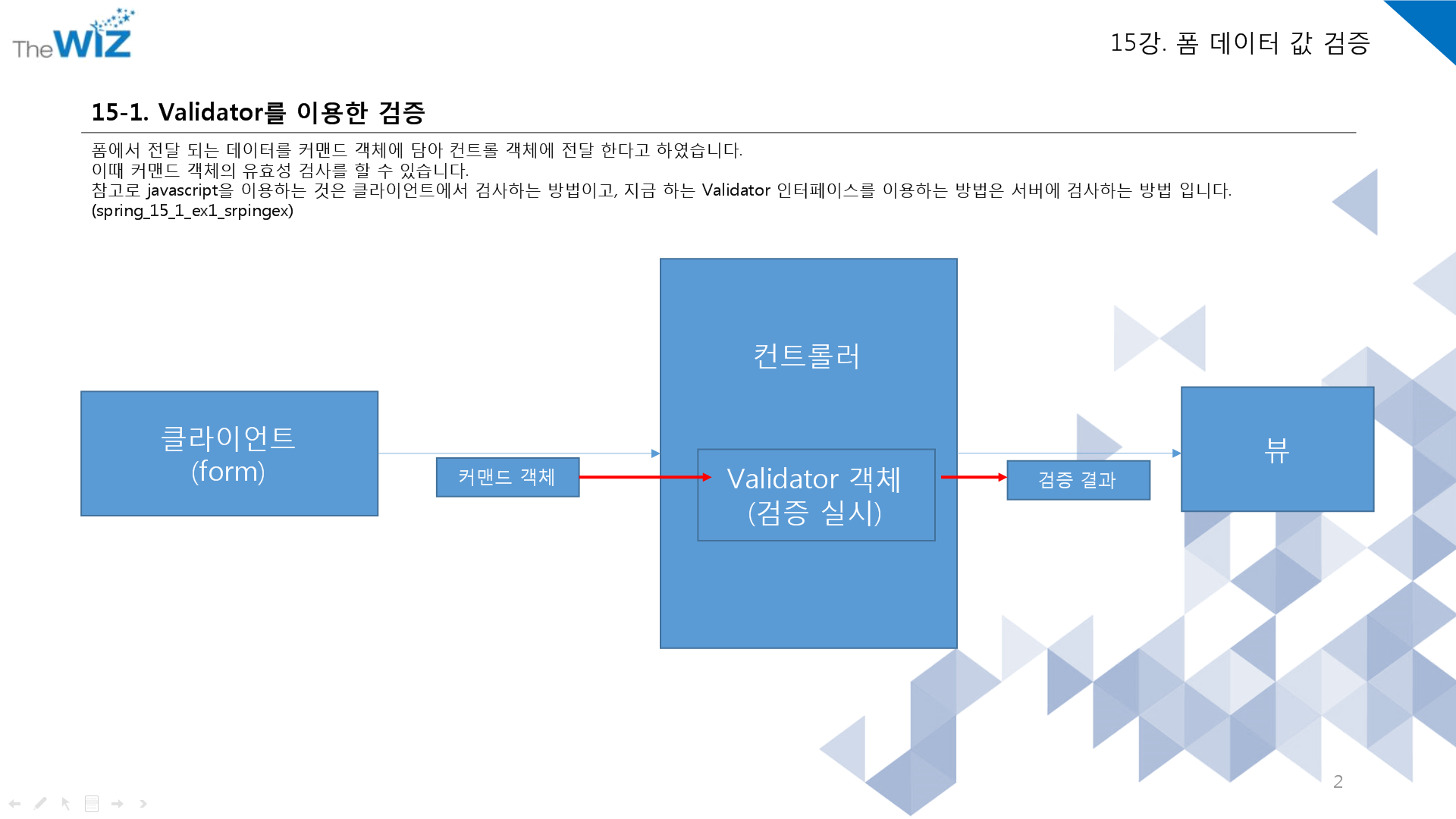
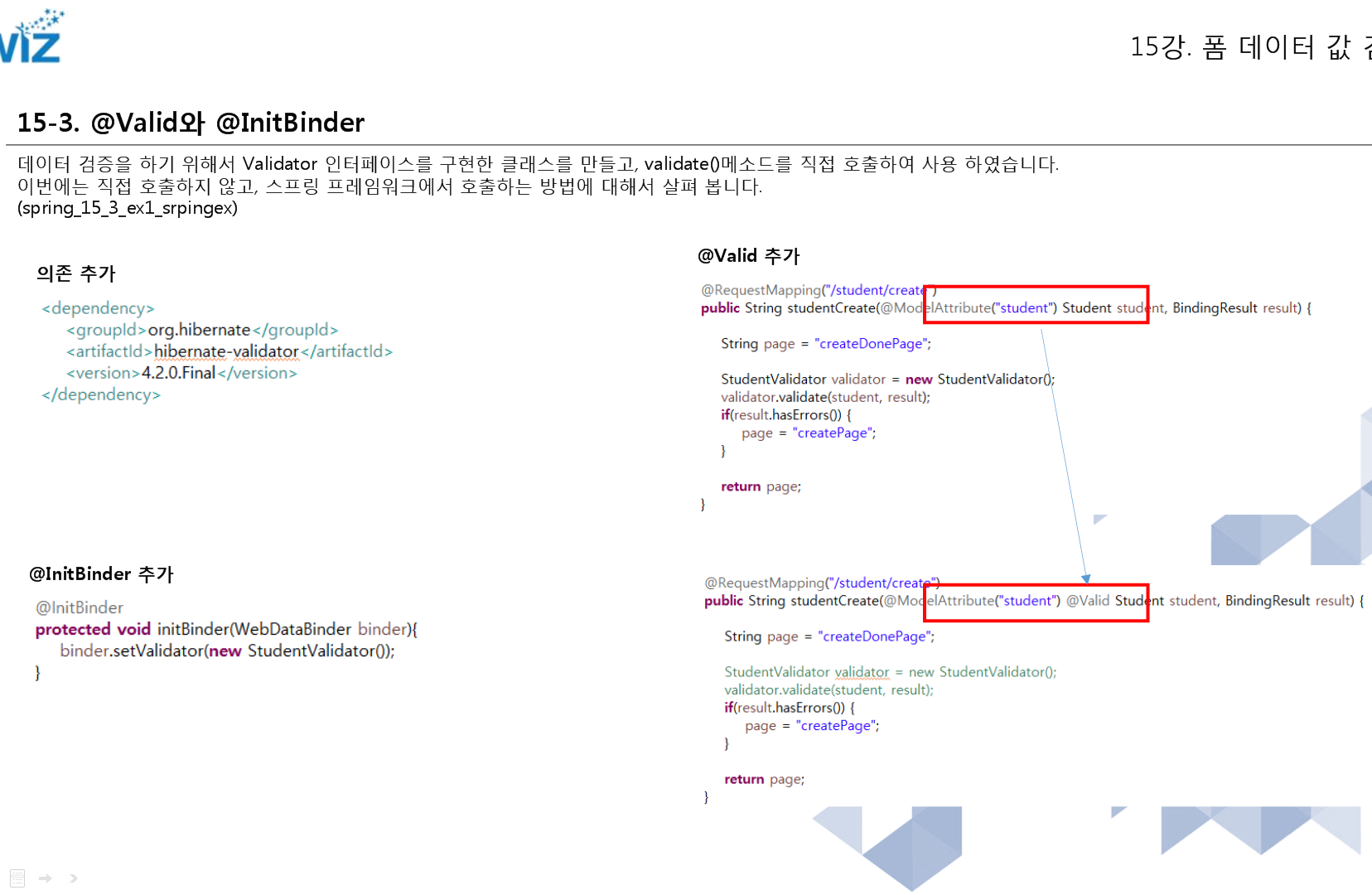
신입SW인력을_위한_실전_자바(Java)_스프링(Spring)_동영상과정_제15강_폼 데이터 값 검증



StudentValidator 라는 객체에 오른쪽네모를 호출하고 있는것
오른쪽네모 - public void validaterObject는 오버라이드하는것...(?)
↓★★★★★ 이걸쓰던 위에걸 쓰던 상관없다. 이게 더 편리하긴함

근데 로직이 복잡한 경우에는 사용하기 적합하지 않다.


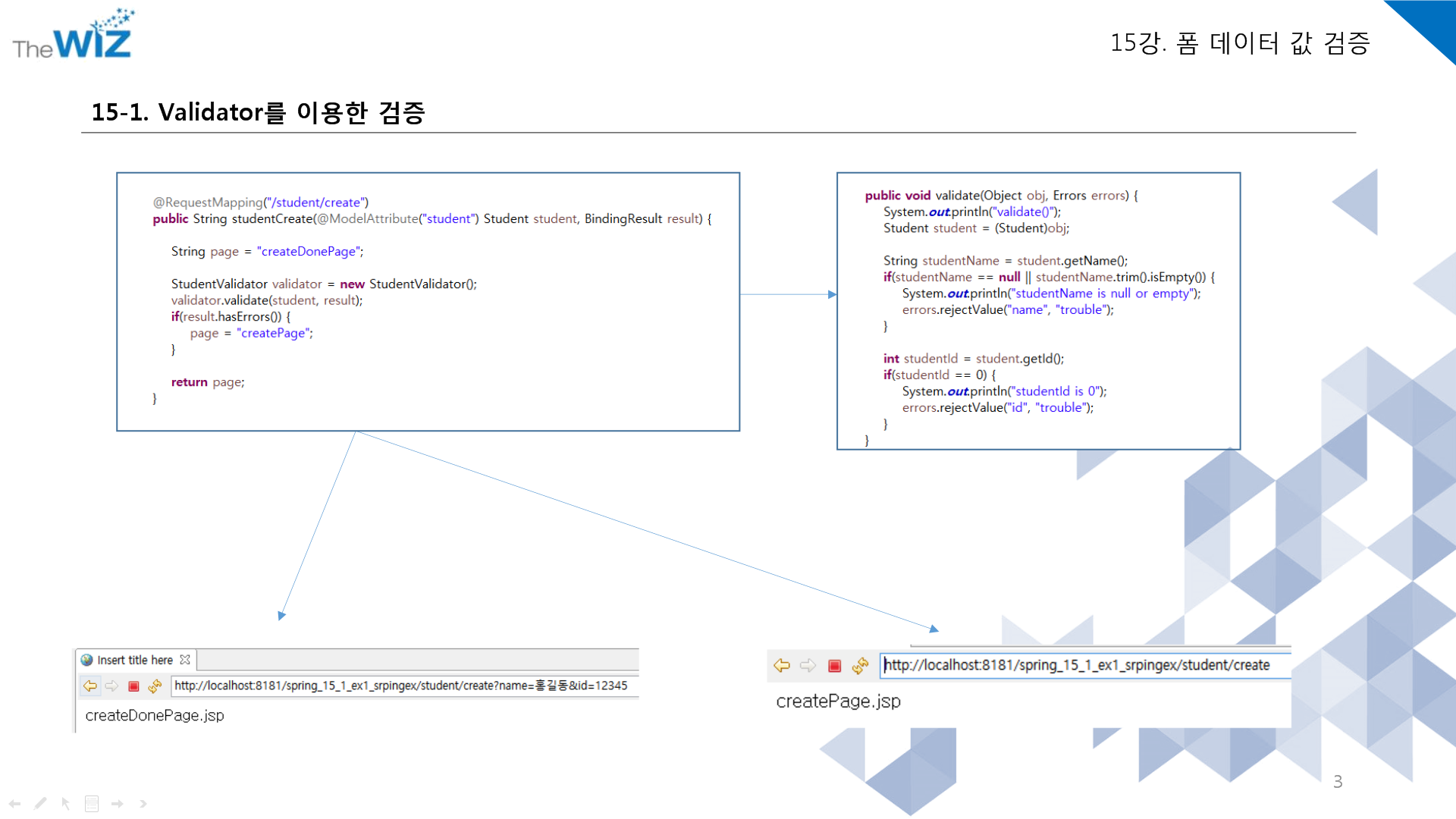
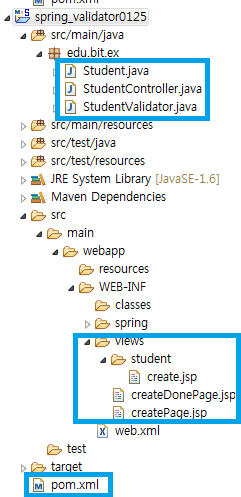
[StudnetController.java]
package edu.bit.ex;
import org.springframework.stereotype.Controller;
import org.springframework.validation.BindingResult;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
/**
* Handles requests for the application home page.
*/
@Controller
public class StudentController {
@RequestMapping("/studentForm")
public String studentForm() {
return "createPage";
//이름 아이디 적는 createPage.jsp로 이동
}
@RequestMapping("/student/create")
public String studentCreate(@ModelAttribute("student") Student student, BindingResult result) {
//Validator쓰려면 BindingResult result 이걸 넣어야함.
//그리고 이건 다형성이다!
//**Validator가 유효성 검사하고 난 결과물이 담겨져있는 객체이다.**
String page = "createDonePage";
StudentValidator validator = new StudentValidator();
//객체가 생성되고있다. StudentValidator우리가 만든 객체 class로 이동ㄱㄱ
validator.validate(student, result);
if (result.hasErrors()) {
//에러가있다면 createDone이 아니라 createPage로 가세요.
page = "createPage";
}
return page;
}
}
[Student.java]
package edu.bit.ex;
import lombok.AllArgsConstructor;
import lombok.Getter;
import lombok.NoArgsConstructor;
import lombok.Setter;
@Getter
@Setter
@AllArgsConstructor
@NoArgsConstructor
public class Student {
private String name;
private int id;
}
[StudentInformation.java] - 얘아닌듯함..
package edu.bit.ex.member;
import lombok.Data;
@Data
public class StudentInformation {
private String name;
private String age;
private String gradeNum;
private String classNum;
}
[StudentValidator.java]
package edu.bit.ex;
import org.springframework.validation.Errors;
import org.springframework.validation.Validator;
public class StudentValidator implements Validator {
//자손이 구현
//오버라이드 두개는 기본생성
@Override
public boolean supports(Class<?> clazz) {
// Class<?> = 어떤 클래스든지 잡아도 좋다 라는 말인데 지금은 이해할필요X
return false;
}
@Override
public void validate(Object obj, Errors errors) {
//StudentController.java 에서 BindingResult result는 자식, Errors errors가 부모이다★★
//Object obj는 컨트롤러에서 Student student를 검증하는애(커맨드 객체)
System.out.println("validate()");
// obj가 넘어오는건 학생이다.
Student student = (Student) obj; // 형변환
String studentName = student.getName();
if (studentName == null || studentName.trim().isEmpty()) {
System.out.println("studentName is null or empty");
errors.rejectValue("name", "trouble");
}
int studentId = student.getId();
if (studentId == 0) {
System.out.println("studentId is 0");
errors.rejectValue("id", "trouble");
//에러가있으면 컨트롤러에서 hasError로 다시 돌아감
}
}
}
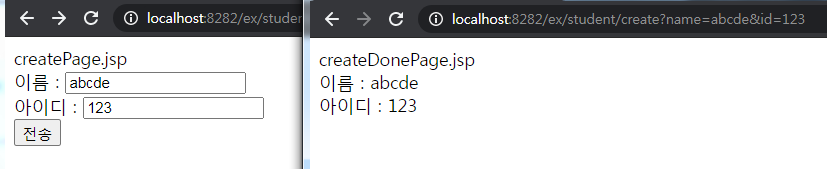
[createPage.jsp]
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=EUC-KR">
<title>Insert title here</title>
</head>
<body>
createPage.jsp
<br />
<%
String conPath = request.getContextPath();
%>
<!-- <form action="student/create"> -->
<!-- ↑상대령로 ↓절대경로 //절대적으로 에러가 덜나기때문에 절대경로 넣기! -->
<form action="<%=conPath %>/student/create">
이름 : <input type="text" name="name" value="${student.name}"> <br />
아이디 : <input type="text" name="id" value="${student.id}"> <br />
<input type="submit" value="전송"> <br />
</form>
</body>
</html>[createDonePage.jsp]
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=EUC-KR">
<title>Insert title here</title>
</head>
<body>
createDonePage.jsp
<br />
이름 : ${student.name } <br />
아이디 : ${student.id }
</body>
</html>[create.jsp]
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=EUC-KR">
<title>Insert title here</title>
</head>
<body>
createPage.jsp
<br />
<%
String conPath = request.getContextPath();
%>
<form action="student/create">
이름 : <input type="text" name="name" value="${student.name}"> <br />
아이디 : <input type="text" name="id" value="${student.id}"> <br />
<input type="submit" value="전송"> <br />
</form>
</body>
</html>
=============또다른 유효성 검사=================
[studentValidator.java]
package edu.bit.ex;
import org.springframework.validation.Errors;
import org.springframework.validation.ValidationUtils;
import org.springframework.validation.Validator;
public class StudentValidator implements Validator {
@Override
public boolean supports(Class<?> clazz) {
// Class<?> = 어떤 클래스든지 잡아도 좋다 라는 말인데 지금은 이해할필요X
return false;
}
@Override
public void validate(Object obj, Errors errors) {
//StudentController.java 에서 BindingResult result는 자식, Errors errors가 부모이다★★
System.out.println("validate()");
// obj가 넘어오는건 학생이다.
Student student = (Student) obj; // 형변환
/*
String studentName = student.getName(); if (studentName == null ||
studentName.trim().isEmpty()) {
System.out.println("studentName is null or empty");
errors.rejectValue("name", "trouble"); }
*/
ValidationUtils.rejectIfEmptyOrWhitespace(errors, "name", "trouble");
int studentId = student.getId();
if (studentId == 0) {
System.out.println("studentId is 0");
errors.rejectValue("id", "trouble");
}
}
}
[Student.java]
package edu.bit.ex;
import lombok.AllArgsConstructor;
import lombok.Getter;
import lombok.NoArgsConstructor;
import lombok.Setter;
@Getter
@Setter
@AllArgsConstructor
@NoArgsConstructor
public class Student {
private String name;
private int id;
}
다른건 동일.. 무슨차이점인지 사실 잘 모르겠음...
다음시간...
트랜젝션 건너뛰기 실무에서 사용x
28강 Mybatis 이거 실무에서 매우많이 씀
자바스크립트
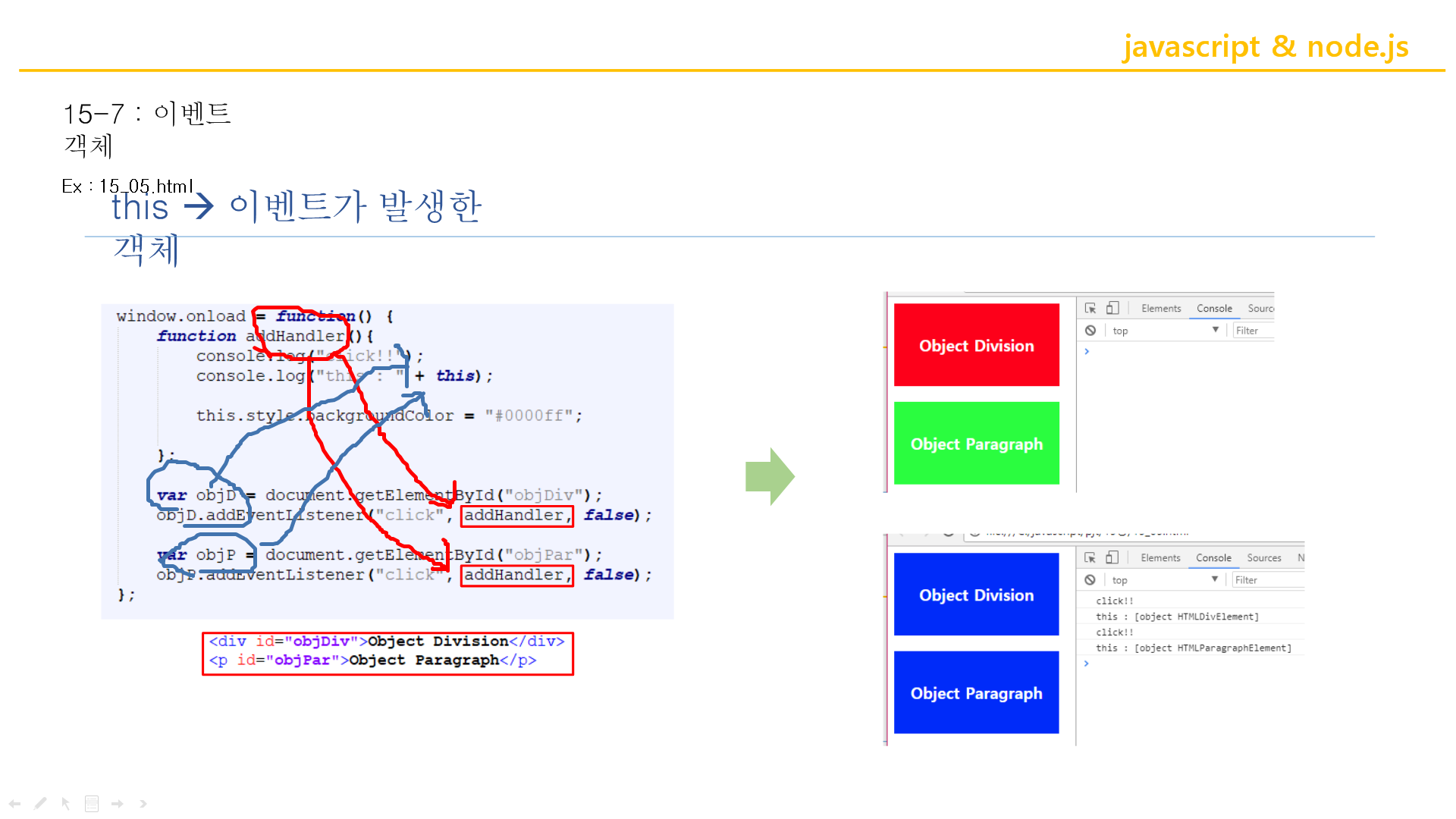
(PT)Javascript와_Node.js_15강_javascript 이벤트

<!DOCTYPE html>
<html>
<head>
<title>JavaScript</title>
<script>
window.onload = function() {
function addHandler(){
console.log("click!!");
console.log("this : " + this);
this.style.backgroundColor = "#0000ff";
};
var objD = document.getElementById("objDiv");
objD.addEventListener("click", addHandler, false);
var objP = document.getElementById("objPar");
objP.addEventListener("click", addHandler, false);
};
</script>
<style>
#objDiv {
width: 200px; height: 100px;
line-height: 100px;
text-align: center;
font-size: 1.2em;
background-color: #f00;
color: #fff;
font-weight: bolder;
}
#objPar {
width: 200px; height: 100px;
line-height: 100px;
text-align: center;
font-size: 1.2em;
background-color: #0f0;
color: #fff;
font-weight: bolder;
}
</style>
</head>
<body>
<div id="objDiv">Object Division</div>
<p id="objPar">Object Paragraph</p>
</body>
</html>
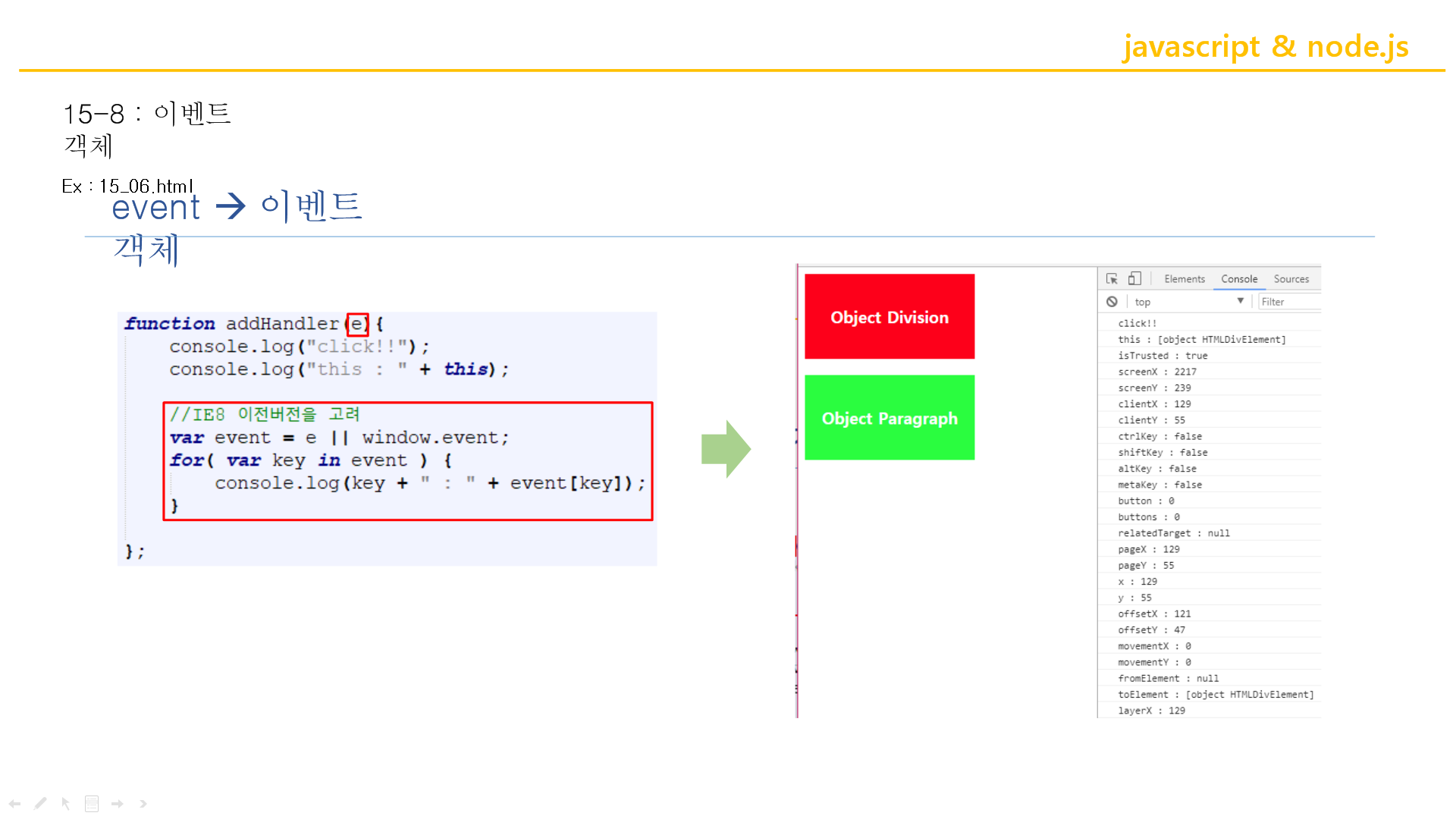
<!DOCTYPE html>
<html>
<head>
<title>JavaScript</title>
<script>
window.onload = function() {
function addHandler(e){
console.log("click!!");
console.log("this : " + this);
//IE8 이전버전을 고려
var event = e || window.event;
for( var key in event ) {
console.log(key + " : " + event[key]);
}
};
var objD = document.getElementById("objDiv");
objD.addEventListener("click", addHandler, false);
var objP = document.getElementById("objPar");
objP.addEventListener("click", addHandler, false);
};
</script>
<style>
#objDiv {
width: 200px; height: 100px;
line-height: 100px;
text-align: center;
font-size: 1.2em;
background-color: #f00;
color: #fff;
font-weight: bolder;
}
#objPar {
width: 200px; height: 100px;
line-height: 100px;
text-align: center;
font-size: 1.2em;
background-color: #0f0;
color: #fff;
font-weight: bolder;
}
#eventProp {
width: 500px;
border: 1px solid #cccccc;
}
</style>
</head>
<body>
<div id="objDiv">Object Division</div>
<p id="objPar">Object Paragraph</p>
</body>
</html>
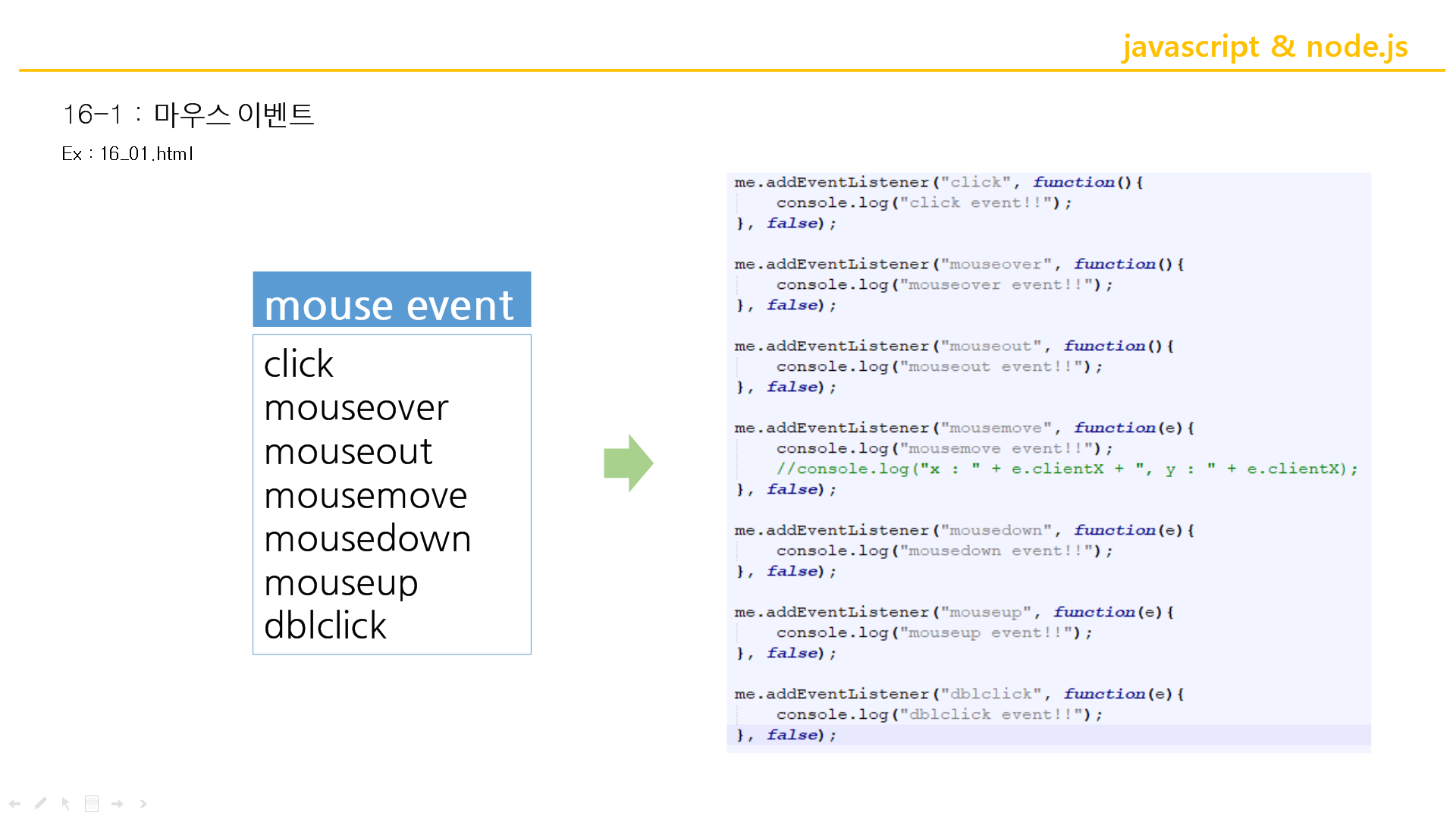
(PT)Javascript와_Node.js_16강_javascript 이벤트 실전 (1)


<!DOCTYPE html>
<html>
<head>
<title>JavaScript</title>
<script>
window.onload = function(){
var me = document.getElementById("mouseEvent");
me.addEventListener("click", function(){
console.log("click event!!");
}, false);
me.addEventListener("mouseover", function(){
console.log("mouseover event!!");
}, false);
me.addEventListener("mouseout", function(){
console.log("mouseout event!!");
}, false);
me.addEventListener("mousemove", function(e){
console.log("mousemove event!!");
//console.log("x : " + e.clientX + ", y : " + e.clientX);
}, false);
me.addEventListener("mousedown", function(e){
console.log("mousedown event!!");
}, false);
me.addEventListener("mouseup", function(e){
console.log("mouseup event!!");
}, false);
me.addEventListener("dblclick", function(e){
console.log("dblclick event!!");
}, false);
}
</script>
<style>
#mouseEvent {
width: 200px; height: 100px;
line-height: 100px;
text-align: center;
font-size: 1.2em;
background-color: #f00;
color: #fff;
font-weight: bolder;
}
</style>
</head>
<body>
<div id="mouseEvent">mouse event</div>
</body>
</html>
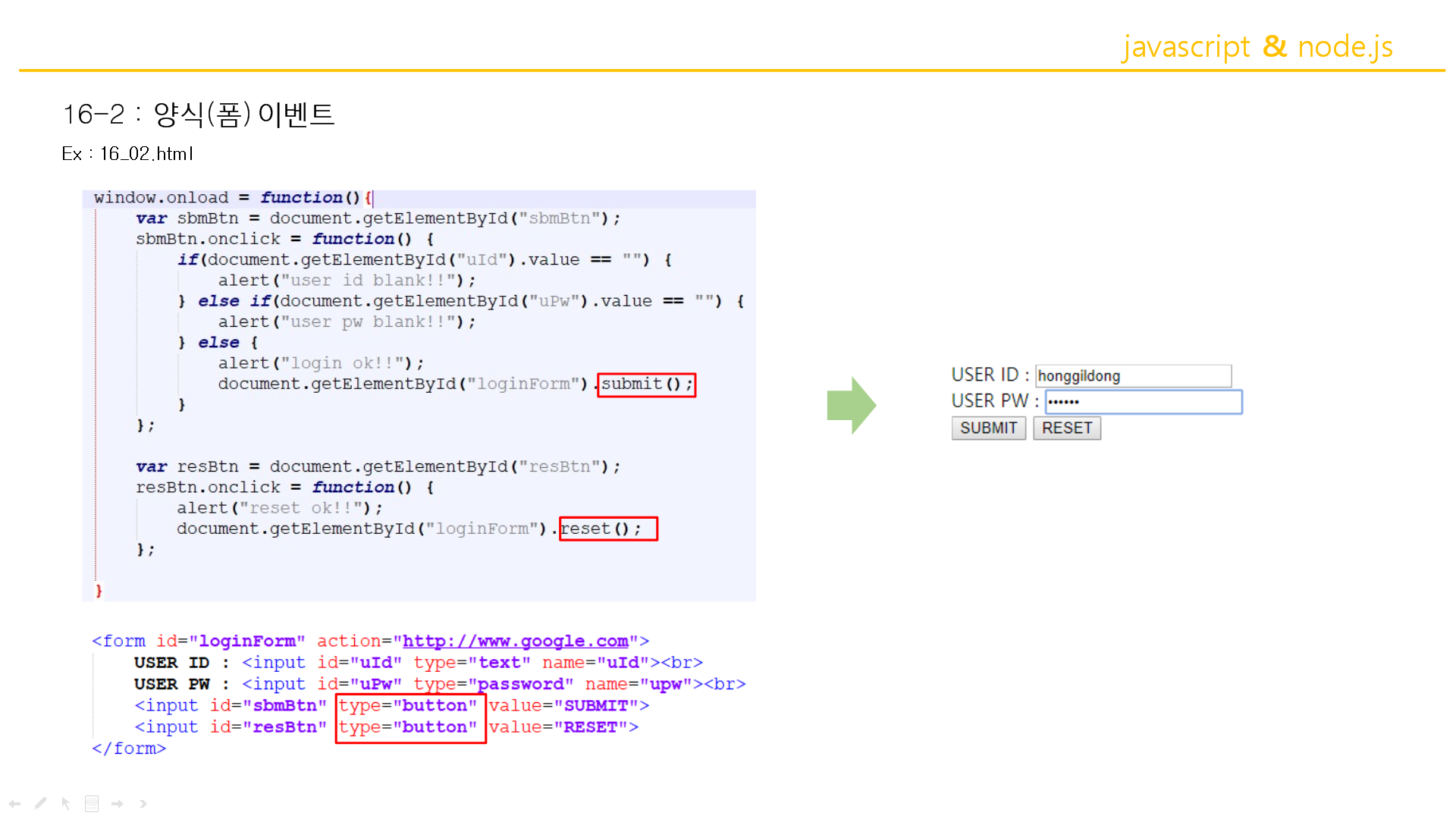
타입을 SUBMIT으로 안하고 BUTTON으로 줌. - BUTTON으로 준 이유는 이벤트를 주기 위함
<!DOCTYPE html>
<html>
<head>
<title>JavaScript</title>
<script>
window.onload = function() {
//submit button
var sbmBtn = document.getElementById("sbmBtn");
sbmBtn.onclick = function() {
if (document.getElementById("uId").value == "") {
alert("user Id blank!!");
} else if (document.getElementById("uPw").value == "") {
alert("user Pw blank~!!");
} else {
alert("login ok!");
document.getElementById("loginForm").submit();
}
};
//reset button
var resBtn = document.getElementById("resBtn");
resBtn.onclick = runction()
{
alert("reset ok!!!");
document.getElementById("loginForm").reset();
}
}
</script>
<style></style>
</head>
<body>
<form id="loginForm" action="http://www.naver.com">
USER ID : <input id="uId" type="text" name="uId"><br>
USER PW : <input id="uPw" type="password" name="upw"><br>
<input id="sbmBtn" type="button" value="SUBMIT"> <input
id="resBtn" type="button" value="RESET">
</form>
</body>
</html>

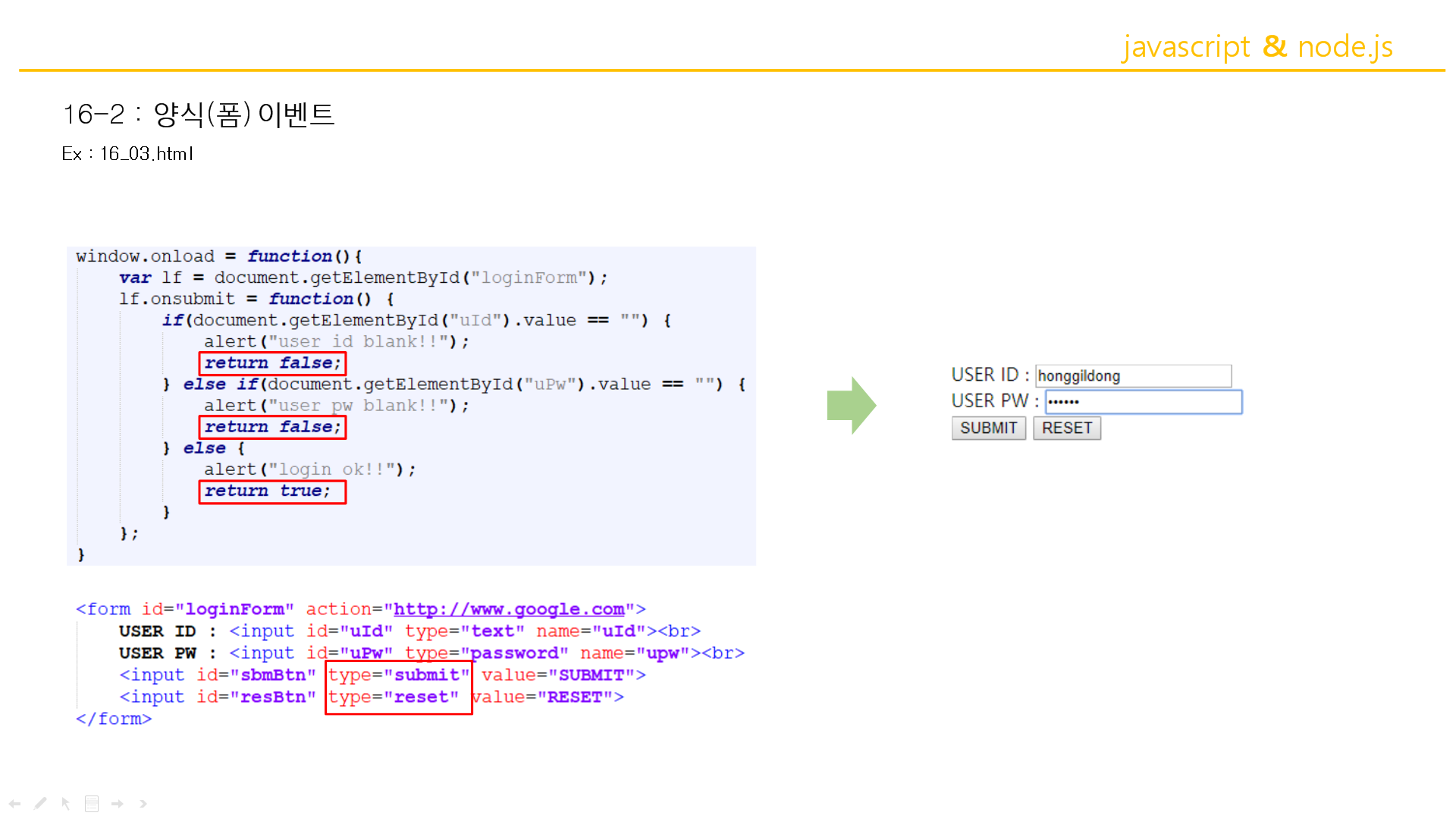
<!DOCTYPE html>
<html>
<head>
<title>JavaScript</title>
<script>
window.onload = function(){
var lf = document.getElementById("loginForm");
lf.onsubmit = function() {
if(document.getElementById("uId").value == "") {
alert("user id blank!!");
return false;
} else if(document.getElementById("uPw").value == "") {
alert("user pw blank!!");
return false;
} else {
alert("login ok!!");
return true;
}
};
}
</script>
<style>
</style>
</head>
<body>
<form id="loginForm" action="http://www.google.com">
USER ID : <input id="uId" type="text" name="uId"><br>
USER PW : <input id="uPw" type="password" name="upw"><br>
<input id="sbmBtn" type="submit" value="SUBMIT">
<input id="resBtn" type="reset" value="RESET">
</form>
</body>
</html>
자바스크립트 기반 JQuery
(PT)Javascript와_Node.js_17강_jQuery 개요 및 기본문법



제이쿼리의 $함수는 el문법이랑 완전히 다른것임
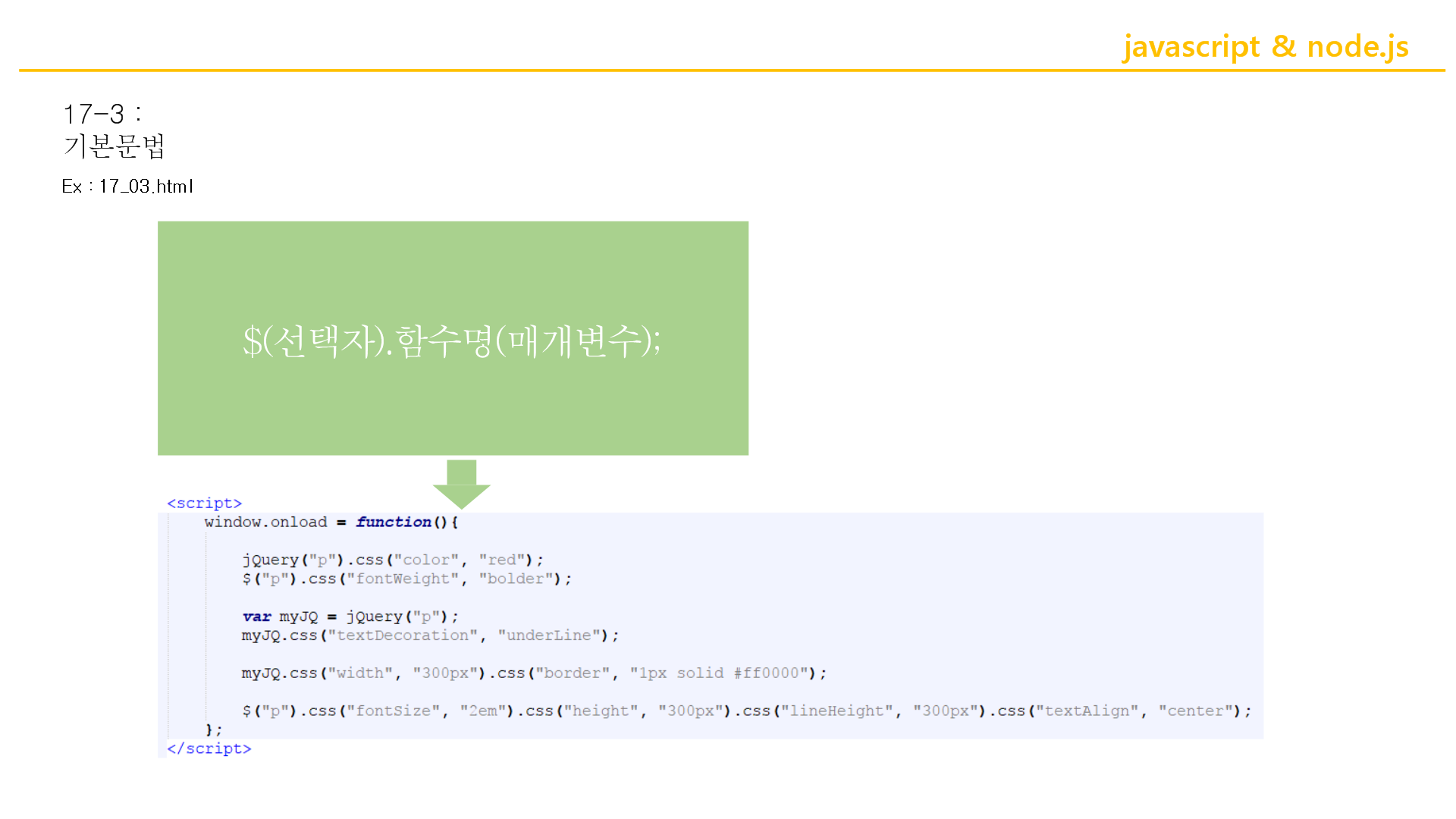
$(선택자).함수명(매개변수);
$=jquery
jquery 쓰기 귀찮으니까 $로 바꾼것.
<!DOCTYPE html>
<html>
<head>
<title>JavaScript</title>
<script src="jquery-3.2.1.min.js"></script>
<script>
window.onload = function(){
$("p").css("width", "500px");
$("p").css("height", "300px");
$("p").css("lineHeight", "300px");
$("p").css("border", "1px solid #cccccc");
$("p").css("fontWeight", "bolder");
$("p").css("fontSize", "2em");
$("p").css("color", "red");
$("p").css("textAlign", "center");
};
</script>
</head>
<body>
<p> Hello jQuery! </p>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>JavaScript</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
//또는 <script src="jquery-3.2.1.min.js"></script>
//그리고 script 따로따로 써줘야한다.
<script>
window.onload = function(){
jQuery("p").css("color", "red");
$("p").css("fontWeight", "bolder");
var myJQ = jQuery("p");
myJQ.css("textDecoration", "underLine");
myJQ.css("width", "300px").css("border", "1px solid #ff0000");
$("p").css("fontSize", "2em").css("height", "300px").css("lineHeight", "300px").css("textAlign", "center");
};
//결국 이거랑 똑같은 말
window.onload = function() {
$("p").css("fontSize", "2em").css("height", "300px").css("lineHeight",
"300px").css("textAlign", "center").css("color", "red").css("fontWeight", "bolder").css(
"textDecoration", "underLine").css("width", "300px").css("border", "1px solid #ff0000")
}//
</script>
</head>
<body>
<p> Hello jQuery! </p>
</body>
</html>
오늘의 문제
1.아래 annotation 의 용도는?
@ModelAttribute
@ModelAttribute : 유효성 검사를 할 form과 커맨드 객체 타입 지정
2. id 와 pw 를 두개를 만든후 아래와 같이 유효성 검사를 하시오.
-클라이언트쪽 체크: id 가 널이거나 없으면 서버로 보내지 않으면서 - 해당 페이지에 다시 입력하세로 라는 문구 출력
-서버쪽 체크: id에 10자 초과이거나 숫자로만 되어 있어 있으면 다시 입력하는 페이지로 이동하여 다시 입력하세요 라는 문구 출력
-클라이언트쪽 체크: pw 가 널이거나 없으면 서버로 보내지 않으면서 - 해당 페이지에 패스워드 다시 입력하세로 라는 문구 출력
-서버쪽 체크: pw에 8자 미만이거나, 숫자로만 되어 있어 있거나, 문자로만 되어 잇으면, 다시 입력하는 페이지로 이동하여 패스워드 다시 입력하세요 라는 문구 출력
-성공시 로그인이 되었습니다. 라는 페이지로 이동
~~~java
[Studnet.java]
package edu.bit.ex;
import lombok.AllArgsConstructor;
import lombok.Getter;
import lombok.NoArgsConstructor;
import lombok.Setter;
@Getter
@Setter
@AllArgsConstructor
@NoArgsConstructor
public class Student {
private String id;
private String pw;
}
~~~java
[StudentController.java]
package edu.bit.ex;
import javax.servlet.http.HttpServletRequest;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.validation.BindingResult;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
/**
* Handles requests for the application home page.
*/
@Controller
public class StudentController {
@RequestMapping("studentNg")
public String studentNg(Model model) {
return "/studentNg";
}
@RequestMapping("/studentForm")
public String studentForm() {
return "createPage";
}
@RequestMapping("student/studentNg")
public String studentCreate(@ModelAttribute("student") Student student, BindingResult result) {
// Validator쓰려면 BindingResult result 이걸 넣어야함. 그리고 이건 다형성이다!
String page = "loginDone";
StudentValidator validator = new StudentValidator();
validator.validate(student, result);
if (result.hasErrors()) {
page = "studentLogin";
}
return page;
}
@RequestMapping("StudentValidator")
public String validate() {
return "loginForm";
}
}
~~~
~~~java
[StudentValidator.java]
package edu.bit.ex;
import org.springframework.validation.Errors;
import org.springframework.validation.Validator;
public class StudentValidator implements Validator {
@Override
public boolean supports(Class<?> clazz) {
// Class<?> = 어떤 클래스든지 잡아도 좋다 라는 말인데 지금은 이해할필요X
return false;
}
@Override
public void validate(Object obj, Errors errors) {
//StudentController.java 에서 BindingResult result는 자식, Errors errors가 부모이다★★
System.out.println("validate()");
// obj가 넘어오는건 학생이다.
Student student = (Student) obj; // 형변환
String studentId = student.getId();
//studentId가 10자초과 또는 숫자로만 되어있으면
if (studentId.length()>10 || studentId.matches(".*[0-9].*")) {
//다시 입력하는 페이지로 갈것
errors.rejectValue("name", "trouble");
}
String studentPw = student.getPw();
//studentPw가 8자 미만 또는 숫자로만 되어있으면
if (studentPw.length()<8 || studentPw.matches(".*[0-9].*")) {
//다시 입력하는 페이지로 갈것
errors.rejectValue("id", "trouble");
}
}
}
~~~
~~~jsp
[createPage.jsp]
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=EUC-KR">
<title>Insert title here</title>
</head>
<body>
createPage.jsp
<br />
<%
String conPath = request.getContextPath();
%>
<!-- <form action="student/create"> -->
<!-- ↑상대령로 ↓절대경로 //절대적으로 에러가 덜나기때문에 절대경로 넣기! -->
<form action="<%=conPath %>/student/create">
이름 : <input type="text" name="name" value="${student.name}"> <br />
아이디 : <input type="text" name="id" value="${student.id}"> <br />
<input type="submit" value="전송"> <br />
</form>
</body>
</html>
~~~
~~~jsp
[loginDone.jsp]
<?xml version="1.0" encoding="UTF-8"?>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html>
<html>
<head>
<title>Home</title>
</head>
<body>
<h1>로그인이 되었습니다.<br>
</h1>
</body>
</html>
~~~
~~~jsp
[studnetLogin.jsp]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>JavaScript</title>
<script>
window.onload = function() {
//submit button
var sbmBtn = document.getElementById("sbmBtn");
sbmBtn.onclick = function() {
if (document.getElementById("Id").value == "") {
alert("다시 입력하세요");
return false;
//return "redirect:studentNg";///
} else if (document.getElementById("Pw").value == "") {
alert("패스워드 다시 입력하세요");
return false;
//return "redirect:studentNg";
} else {
document.getElementById("loginDone").submit();
}
};
}
</script>
<style></style>
</head>
<body>
<form action="loginDone">
USER ID : <input id="Id" type="text" name="Id"><br>
USER PW : <input id="Pw" type="password" name="pw"><br>
<input id="sbmBtn" type="button" value="SUBMIT">
</form>
</body>
</html>
~~~
3.마이바티스를 활용하여, emp 12개를 뿌리시오.
+문제 4. 클릭할때마다 배경화면 색깔이 변하는 화면을 구현하시오.
<!DOCTYPE html>
<html>
<head>
<title>JavaScript</title>
<style>
</style>
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js">
</script>
<script>
$(document).ready(function() {
var i = 0;
var turn = new Array('#ff0', '#6c0', '#fcf', '#cf0', '#39f');
$('.changeColor').click(function() {
var result = turn[i]
$('body').css("background", result);
i++;
if (i == 5) {
i = 0;
}
})
})
</script>
<style>
html, body {
width: 100%;
height: 100%;
}
/* div로 전체화면을 주고싶을때 최상위 태그 html을 기준으로 삼아서 100%로 설정한다. */
</style>
</head>
<body>
<button class="changeColor">배경 색상 바꾸기</button>
</body>
</html>
'코딩 > 수업 정리' 카테고리의 다른 글
| 21.01.27 [046] Wed (0) | 2021.01.27 |
|---|---|
| 21.01.26 [045] Tue (0) | 2021.01.26 |
| 21.01.22 [043] Fri (0) | 2021.01.22 |
| 21.01.21 [042] Thu (0) | 2021.01.21 |
| 21.01.20 [041] Wed (0) | 2021.01.20 |




댓글