728x90
질문관련
erros.rejectValue("필드","에러코드","메시지");
자바스크립트
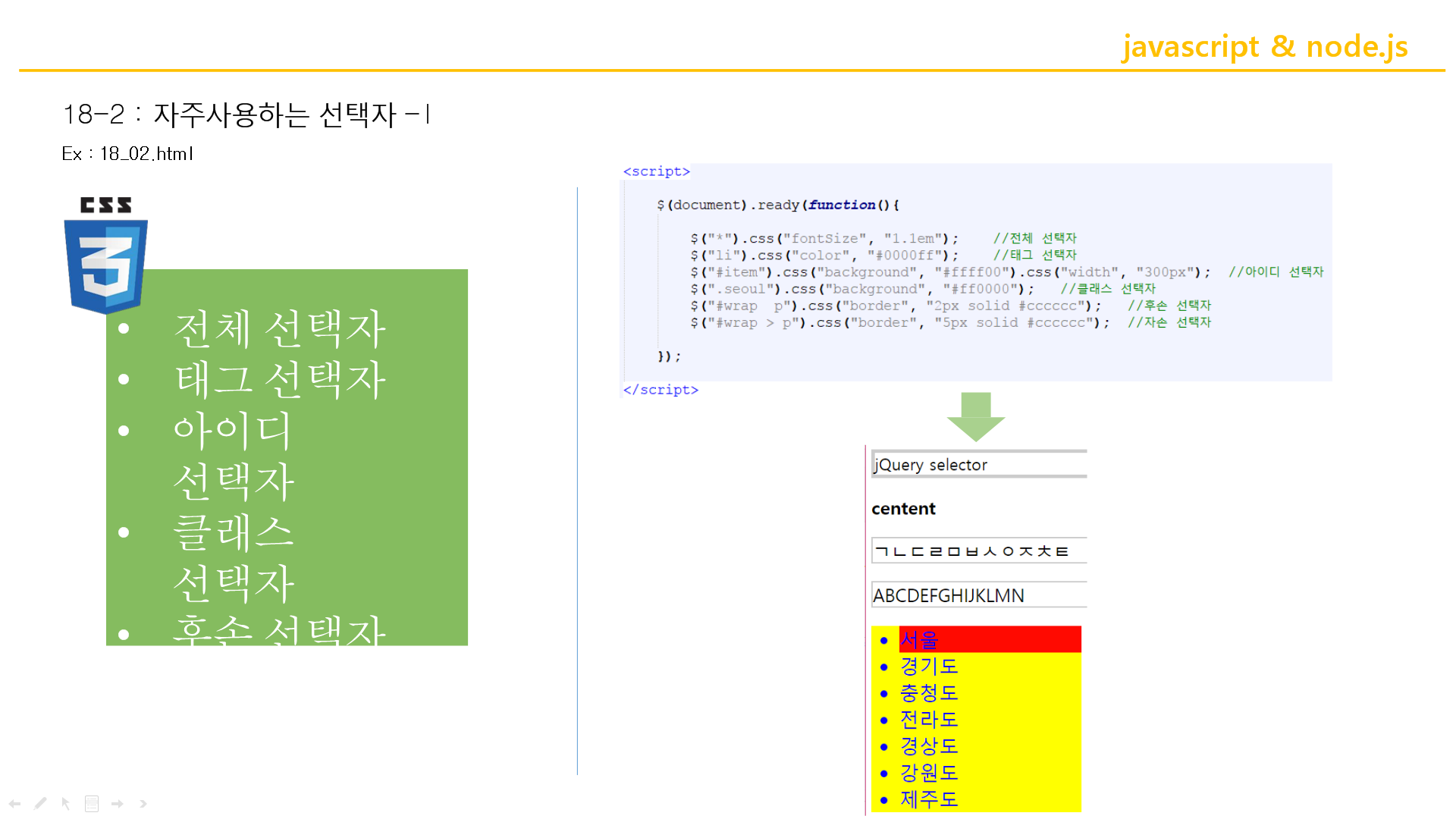
(PT)Javascript와_Node.js_18강_jQuery 선택자


$(document).하게되면 onload랑 똑같은것.

#Id.class
$((=제이쿼리)안에는 선택자가 들어간다.)
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<!-- 이 부분 추가해야 오류없음 -->
<script src="//code.jquery.com/jquery-1.11.0.min.js"></script>
<style>
</style>
</head>
<body>
<script type="text/javascript">
$(document).ready(function() {
//$(function() 이렇게 써도 똑같은 의미다
$("*").css("fontSize", "1.1em");
$("li").css("color", "#0000ff");
$("#item").css("background", "#ffff00").css("width", "300px");
$(".seoul").css("background", "#ff0000");
$("#wrap p").css("border", "2px solid #cccccc");
$("#wrap>p").css("border", "5px solid #cccccc");
})
</script>
<div id="wrap">
<p>jQuery selector</p>
<div id="centent">
<h1>centent</h1>
<p>ㄱㄴㄷㄹㅁㅂㅅㅇㅈㅊㅌ</p>
<p>ABCDEFGHIJKLMN</p>
</div>
<div id="item">
<ul>
<li class="seoul">서울</li>
<li class="gyeonggi_do">경기도</li>
<li>충청도</li>
<li>전라도</li>
<li>경상도</li>
<li>강원도</li>
<li>제주도</li>
</ul>
</div>
</div>
</body>
</html>
[$(documnet).ready(function() = $(function() 의 기능]
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<!-- 이 부분 추가해야 오류없음 -->
<script src="//code.jquery.com/jquery-1.11.0.min.js"></script>
<style>
</style>
</head>
<body>
<script type="text/javascript">
$(document).ready(function() {
//=$(function()
documnet.write("가");
})
$(document).ready(function() {
documnet.write("나");
})
$(document).ready(function() {
documnet.write("다");
})
//****onload 세개 넣을경우엔 마지막만 출력되는데 얘는 셋다 출력된다!!!!****
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<!-- 이 부분 추가해야 오류없음 -->
<script src="//code.jquery.com/jquery-1.11.0.min.js"></script>
<script>
$(document).ready(function() {
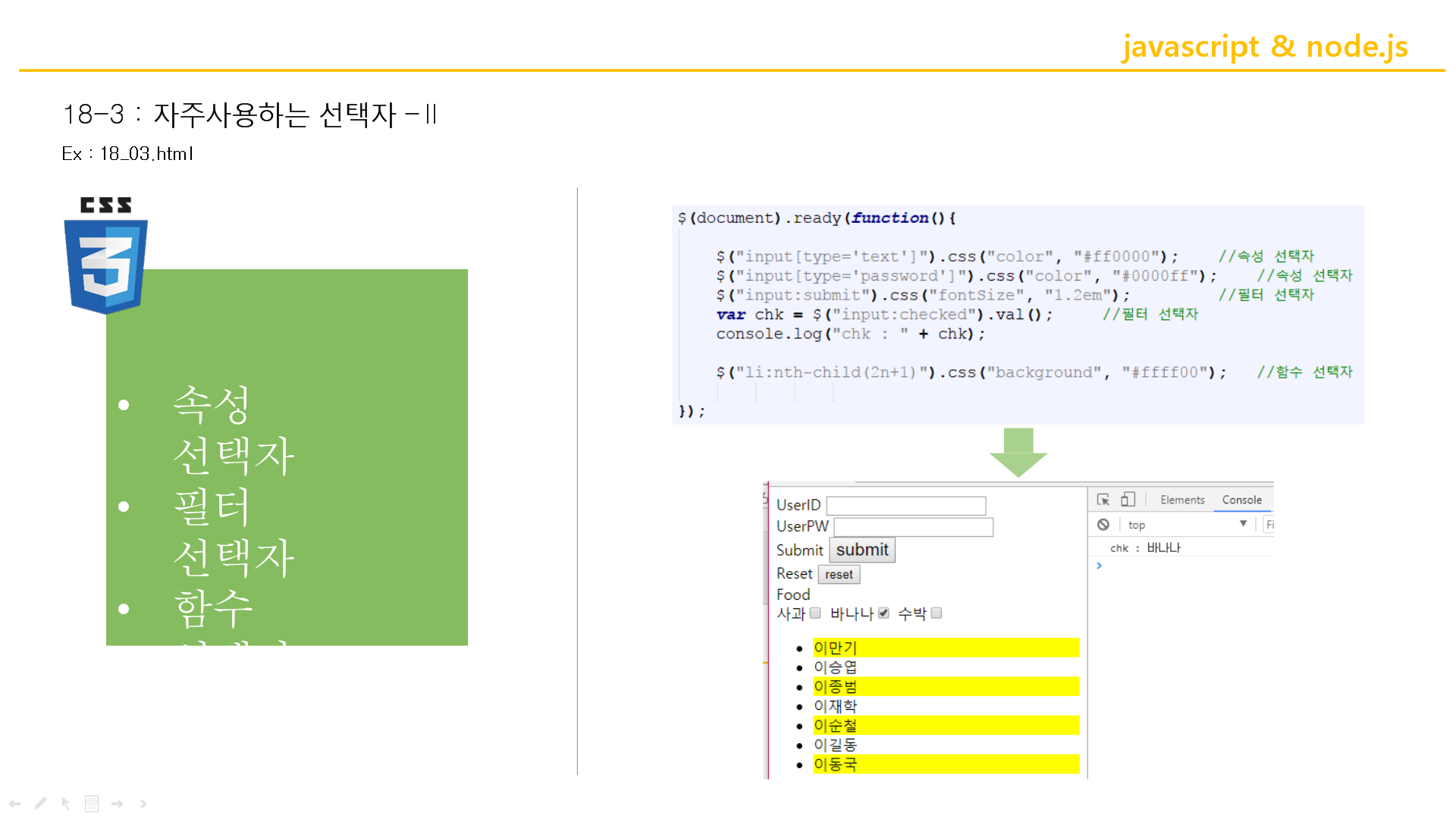
$("input[type='text']").css("color", "#ff0000"); //속성 선택자
$("input[type='password']").css("color", "#0000ff"); //속성 선택자
$("input:submit").css("fontSize", "1.2em"); //필터 선택자
var chk = $("input:checked").val(); //필터 선택자
console.log("chk : " + chk);
$("li:nth-child(2n+1)").css("background", "#ffff00"); //함수 선택자
});
</script>
</head>
<body>
<form>
UserID <input type="text"> <br /> UserPW <input
type="password"> <br /> Submit <input type="submit"
value="submit"> <br /> Reset <input type="reset"
value="reset"> <br /> Food <br /> 사과<input type="checkbox"
id="apple" value="사과" /> 바나나<input type="checkbox" id="banana"
value="바나나" checked /> 수박<input type="checkbox" id="watermelon"
value="수박" /> <br />
<ul>
<li>이만기</li>
<li>이승엽</li>
<li>이종범</li>
<li>이재학</li>
<li>이순철</li>
<li>이길동</li>
<li>이동국</li>
</ul>
</form>
</body>
</html>(PT)Javascript와_Node.js_19강_jQuery DOM 조작


자식변수명.appendTo(부모객체);
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<!-- 이 부분 추가해야 오류없음 -->
<script src="//code.jquery.com/jquery-1.11.0.min.js"></script>
<script>
$(function() {
var wrapObj = $("#wrap");
var divObj = $("<div> Hellow jQuery! </div>");
divObj.appendTo(wrapObj);
/* appendTo(괄호안에 있는것에)넣겠다 =부모자식관계 */
divObj.css("background", "#ff0000");
var aObj = $("<a href='http://www.google.com' target='_blank'>google주소</a><br>");
aObj.appendTo(wrapObj);
var imgObj = $("<img src='가위.PNG' /><br>");
imgObj.appendTo(wrapObj);
var tempObj = {
src : "바위.PNG",
width : 297,
height : 124,
border : "5px"
};
var imgAObj = $("<img>", tempObj);
imgAObj.appendTo(wrapObj);
});
</script>
</head>
<body>
<div id="wrap">
//wrap만 넣어도 다른 자식들은 알아서 구현된다...
</body>
</html>

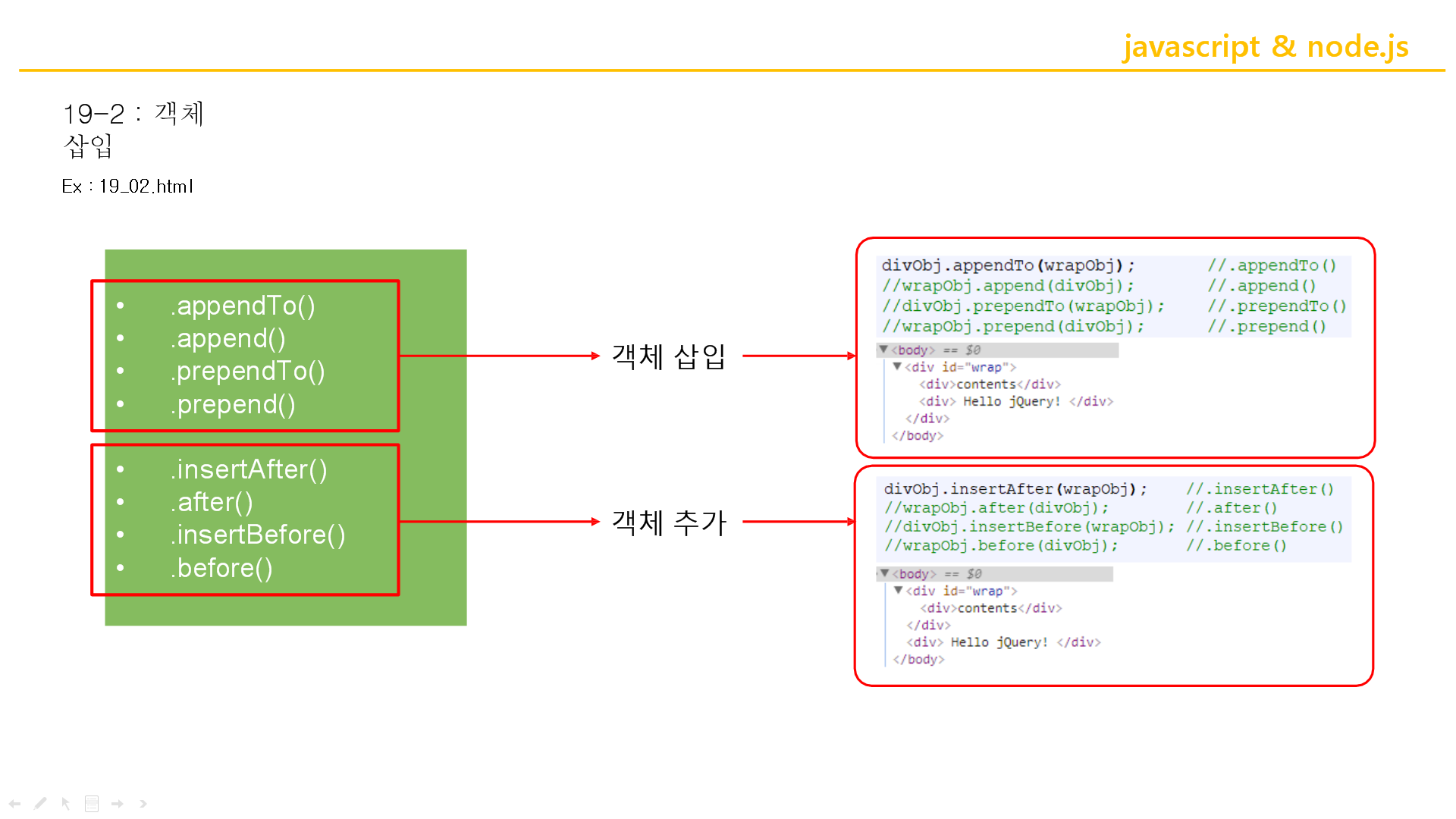
append붙은거는 뒤에붙는다.
자식.appendTo(부모);
부모.append(자식);
prepend붙은거는 앞에붙는다.
자식.prependTo(부모);
부모.prepend(자식);
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<!-- 이 부분 추가해야 오류없음 -->
<script src="//code.jquery.com/jquery-1.11.0.min.js"></script>
<script>
$(function() {
var wrapObj = $("#wrap");
var divObj = $("<div>Hello jQuery!</div>");
divObj.appendTo(wrapObj);
wrapObj.append(divObj); //contents 뒤에
divObj.prependTo(wrapObj); //contents 앞에
divObj.insertAfter(wrapObj);//contents 뒤에
wrapObj.after(divObj);
divObj.insertBefore(wrapObj);//contents 앞에
wrapObj.before(divObj);
})
</script>
</head>
<body>
<div id="wrap">
<!-- ↓contents가 기준 -->
<div>contents</div>
</div>
</body>
</html>

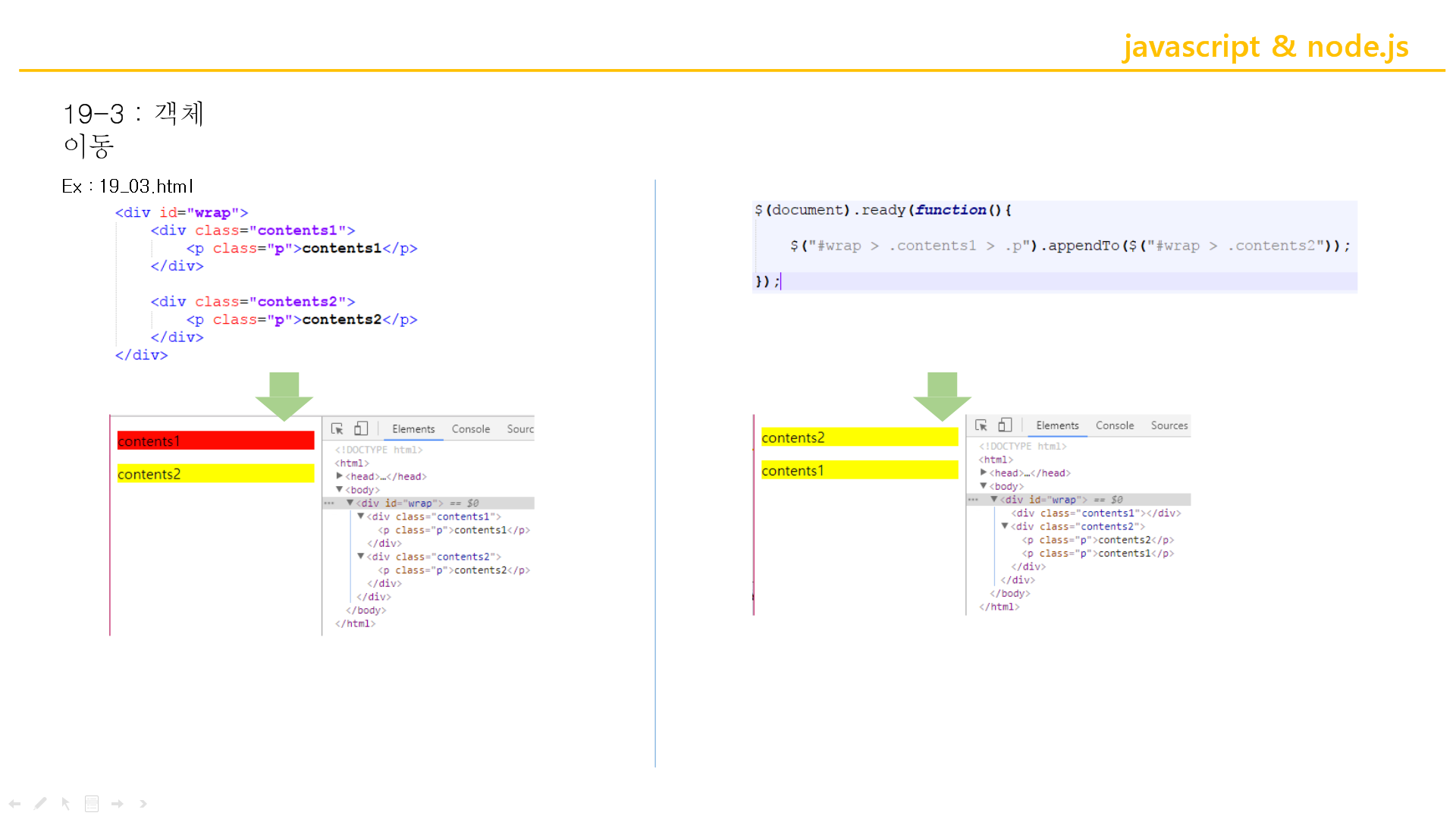
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<!-- 이 부분 추가해야 오류없음 -->
<script src="//code.jquery.com/jquery-1.11.0.min.js"></script>
<script>
$(function() {
$("#wrap > .contents1 > .p").appendTo($("#wrap> .contents2"));
});
</script>
<style>
#wrap .contents1 .p {
background: #ff0000;
}
#wrap .contents2 .p {
background: #ffff00;
}
</style>
</head>
<body>
<div id="wrap">
<div class="contents1">
<p class="p">contents1</p>
</div>
<div class="contents2">
<p class="p">contents2</p>
</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>JavaScript</title>
<script src="jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function(){
var co = $("#wrap > .contents1 > .p").clone();
co.appendTo($("#wrap > .contents1"));
//($("#wrap > .contents1 > .p").clone()).appendTo($("#wrap > .contents1"));
//$("#wrap > .contents1").append($("#wrap > .contents1 > .p").clone());
});
</script>
<style>
#wrap .contents1 .p {
background: #ff0000;
}
#wrap .contents2 .p {
background: #ffff00;
}
</style>
</head>
<body>
<div id="wrap">
<div class="contents1">
<p class="p">contents1</p>
</div>
</div>
</body>
</html>
========================================================================================================================================================
SPRING
게시판짜면서 나온 에러들
BoardMapper.xml 에서 sql문 잘못 입력했을때
select * from mvc_board where bId=#{bno} //여기서 부등호 빠트림

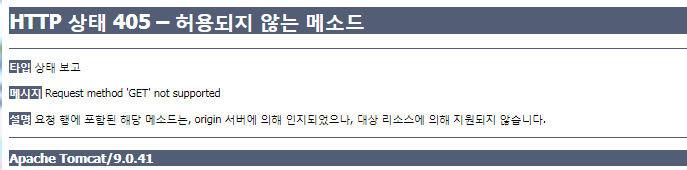
타입 상태 보고
메시지 Request method 'GET' not supported
설명 요청 행에 포함된 해당 메소드는, origin 서버에 의해 인지되었으나, 대상 리소스에 의해 지원되지 않습니다.
728x90
'코딩 > 수업 정리' 카테고리의 다른 글
| 21.01.29 [048] Fri (0) | 2021.01.29 |
|---|---|
| 21.01.28 [047] Thu (0) | 2021.01.28 |
| 21.01.26 [045] Tue (0) | 2021.01.26 |
| 21.01.25 [044] Mon (0) | 2021.01.25 |
| 21.01.22 [043] Fri (0) | 2021.01.22 |




댓글