(PT)Javascript와_Node.js_12강_자주쓰이는 내장객체


prototype은 공용.
블로그발췌
function Person() {
this.eyes = 2;
this.nose = 1;
}var kim = new Person();
var park = new Person();console.log(kim.eyes); // => 2
console.log(kim.nose); // => 1console.log(park.eyes); // => 2
console.log(park.nose); // => 1
kim과 park은 eyes와 nose를 공통적으로 가지고 있는데, 메모리에는 eyes와 nose가 두 개씩 총 4개 할당됩니다. 객체를100개 만들면 200개의 변수가 메모리에 할당되겠죠?
바로 이런 문제를 프로토타입으로 해결할 수 있습니다.
function Person() {}Person.prototype.eyes = 2;
Person.prototype.nose = 1;var kim = new Person();
var park = new Person():console.log(kim.eyes); // => 2
...
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script type="text/javascript"></script>
<style>
</style>
</head>
<body>
<script type="text/javascript">
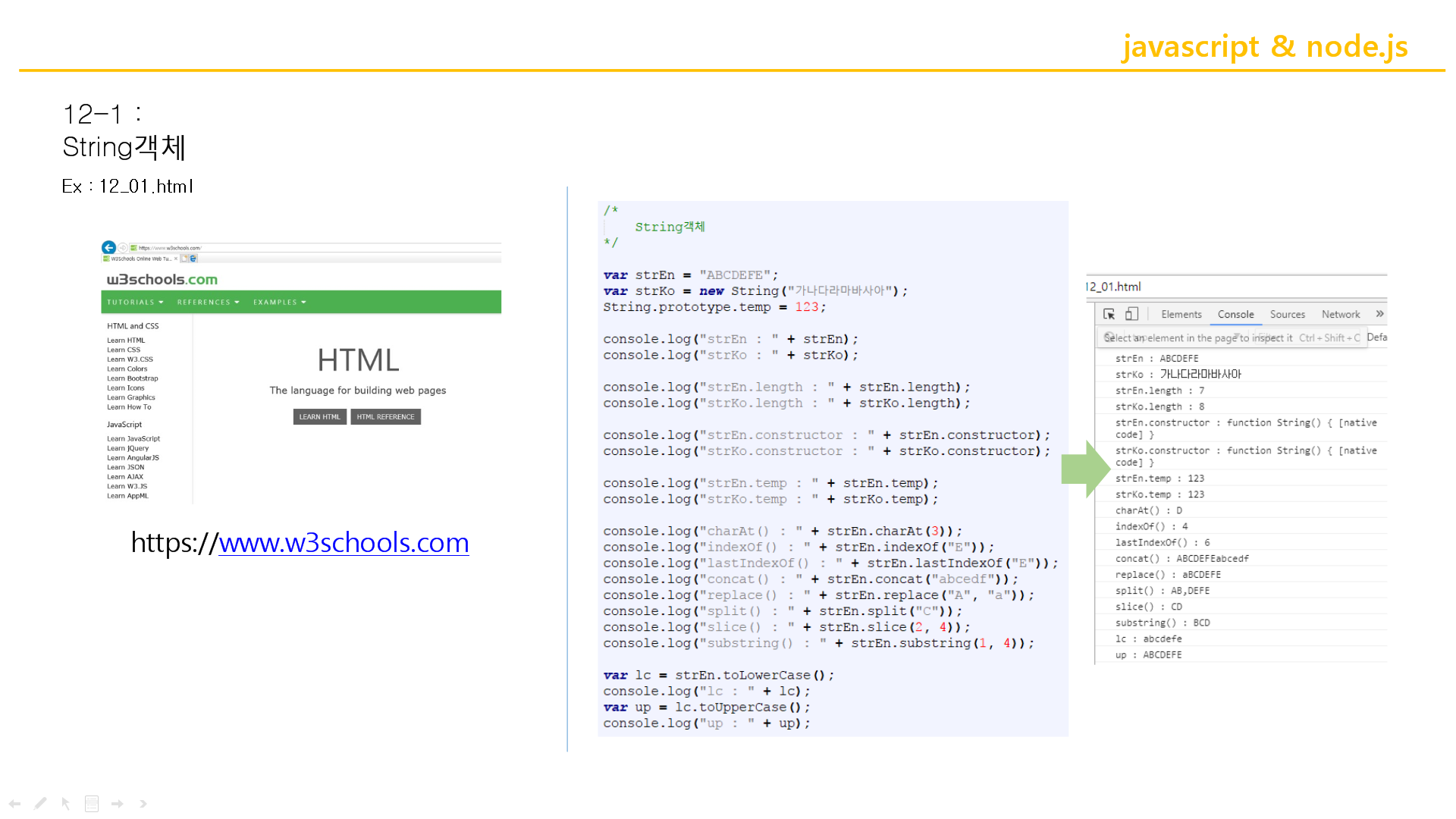
var strEn = "ABCDEFE"
var strKo = new String("가나다라마바사아");
String.prototype.temp = 123;
//strEn과 strKo에 공통적으로 123이 들어갈 예정인것.
console.log("strEn : " + strEn);
console.log("strKo : " + strKo);
console.log("strEn.length :"+ strEn.length);
console.log("strKo.length : "+ strKo.length);
console.log("strEn.constructor : "+strEn.constructor);
console.log("strKo.constructor : "+strKo.constructor);
//constructor : 부모라고 생각하면됨
console.log("strEn.temp : "+strEn.temp);
console.log("strKo.temp : "+strKo.temp);
//prototype : 자식이라 생각하면됨
console.log("charAt() : "+strEn.charAt(3));
//charAt : 배열처럼 순서세서 결과값도출
console.log("indexof() : "+strEn.indexOf("E"));
//indexof : 배열처럼 세서 몇번째 있는지 도출
console.log("lastIndexOf() : "+strEn.lastIndexOf("E"));
//lastIndexOf : 맨뒤에있는애부터 골라서 순서 세기
console.log("concat() : "+strEn.concat("abcedf"));
//concat:문자열 합치기
console.log("replace() : "+strEn.replace("A","a"));
console.log("split() : "+strEn.split("C"));
//split : 담겨져있는걸 기준으로 잘라서 배열로 만듦
console.log("slice() : "+strEn.slice(2,4));
//slice : 문자열 1234순으로 세서 자르기
console.log("substring() : "+strEn.substring(1,4));
//substring : 문자열 배열처럼 01234 순으로 세서 자르기
var lc = strEn.toLowerCase();
console.log("lc : "+lc);
var up = lc.toUpperCase();
console.log("up : "+up);
</script>
</body>
</html>

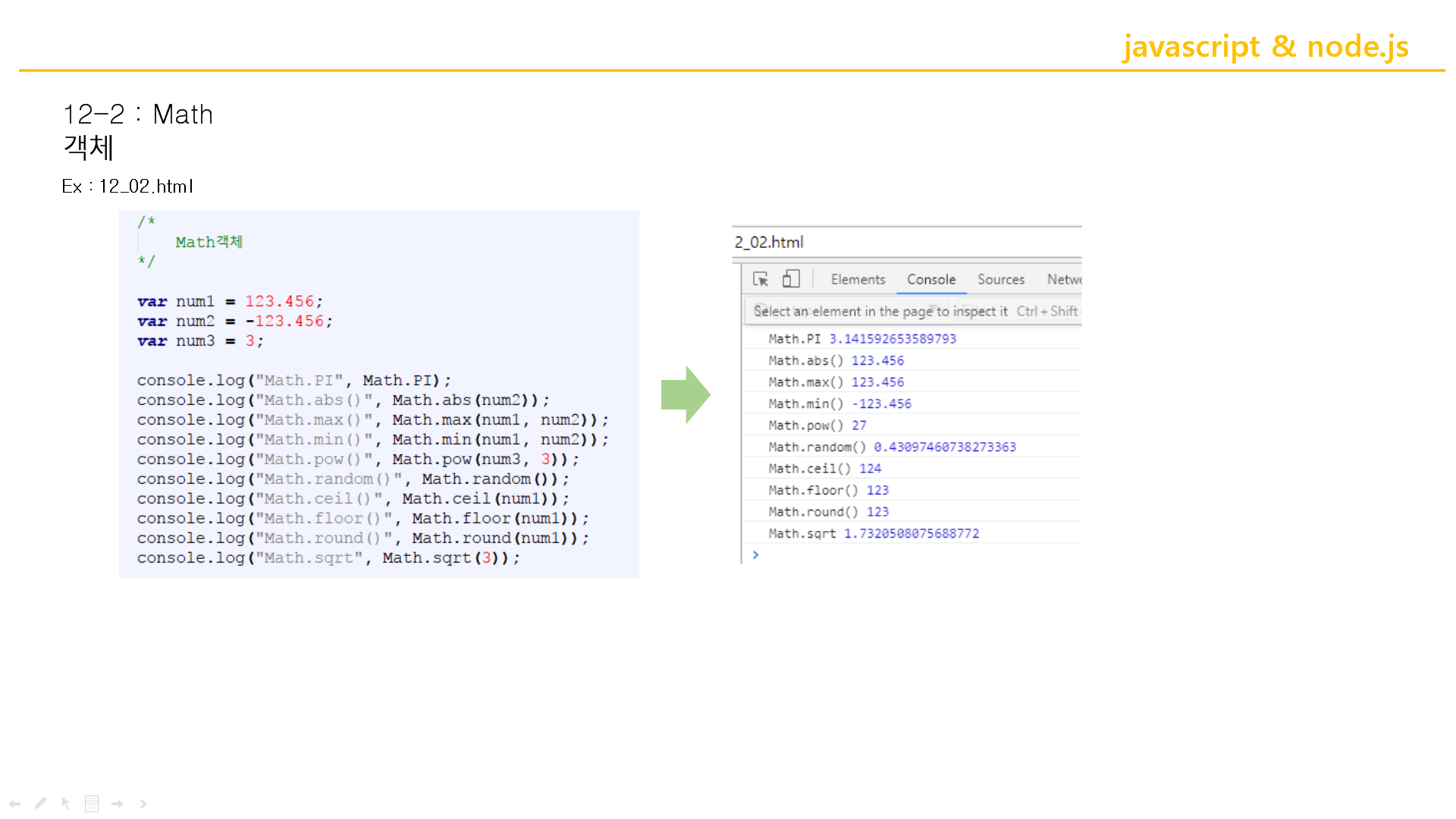
Math.abs : 양의값으로 반환
Math.max : 최댓값
Math.min : 최솟값
Math.pow : 제곱
Math.random : 랜덤함수
Math.ceil : 소숫점아래 올림
Math.floor : 소숫점아래 버림
Math.round : 반올림
Math.sqrt : 루트

<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script type="text/javascript"></script>
<style>
</style>
</head>
<body>
<script type="text/javascript">
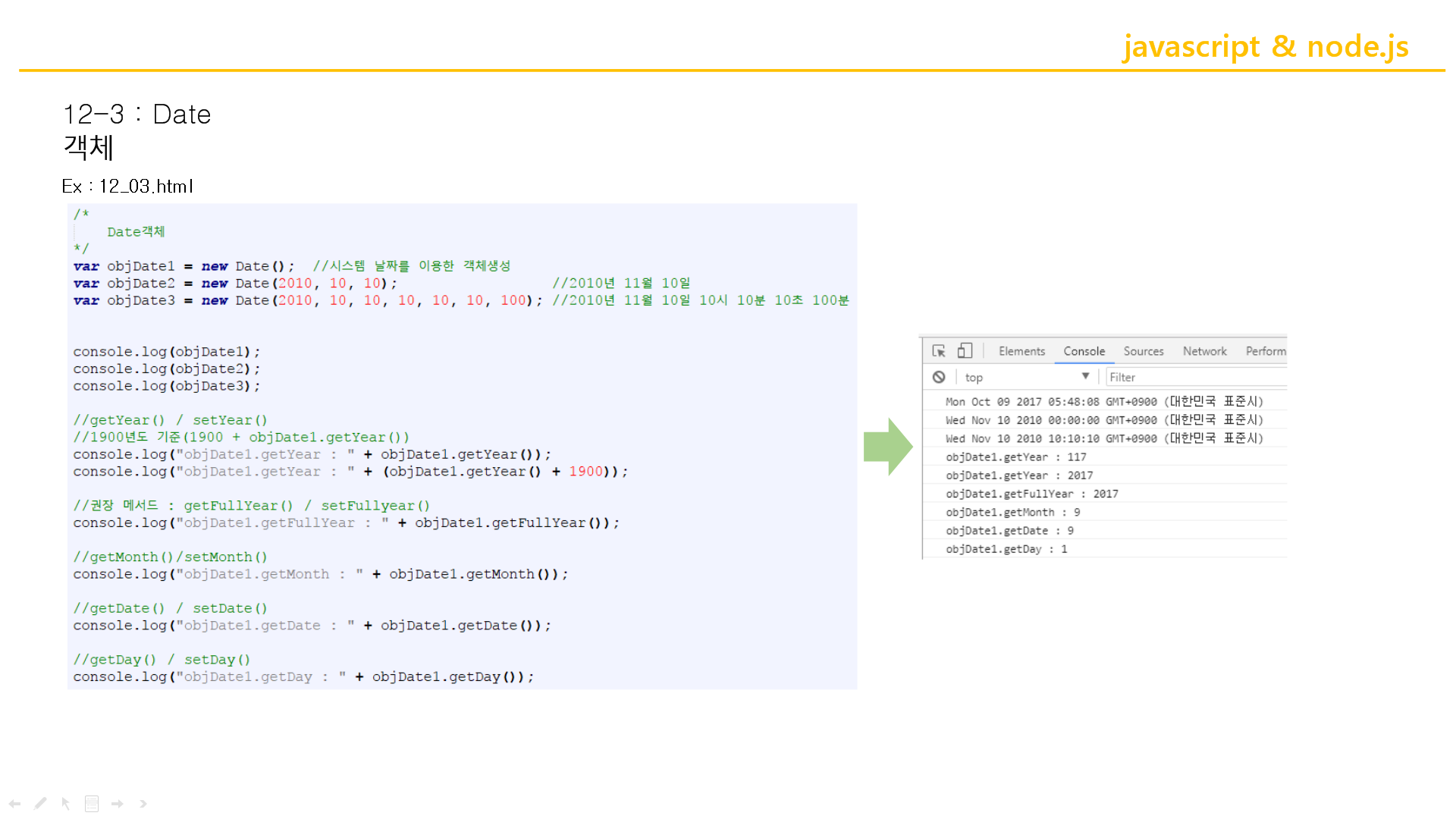
var objDate1 = new Date();
var objDate2 = new Date(2010, 10, 10);
var objDate3 = new Date(2010, 10, 10, 10, 10, 10, 100);
console.log(objDate1);
console.log(objDate2);
console.log(objDate3);
console.log("objDate1.getYear : "+objDate1.getYear());
console.log("objDate1.getYear : " + (objDate1.getYear() + 1900));
console.log("objDate1.getFullYear : "+ objDate1.getFullYear());
console.log("lobjDate1.getMonth : " +objDate1.getMonth());
console.log("objDate1.getDate : "+objDate1.getDate());
console.log("objDate1.getDay : "+objDate1.getDay());
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script type="text/javascript"></script>
<style>
</style>
</head>
<body>
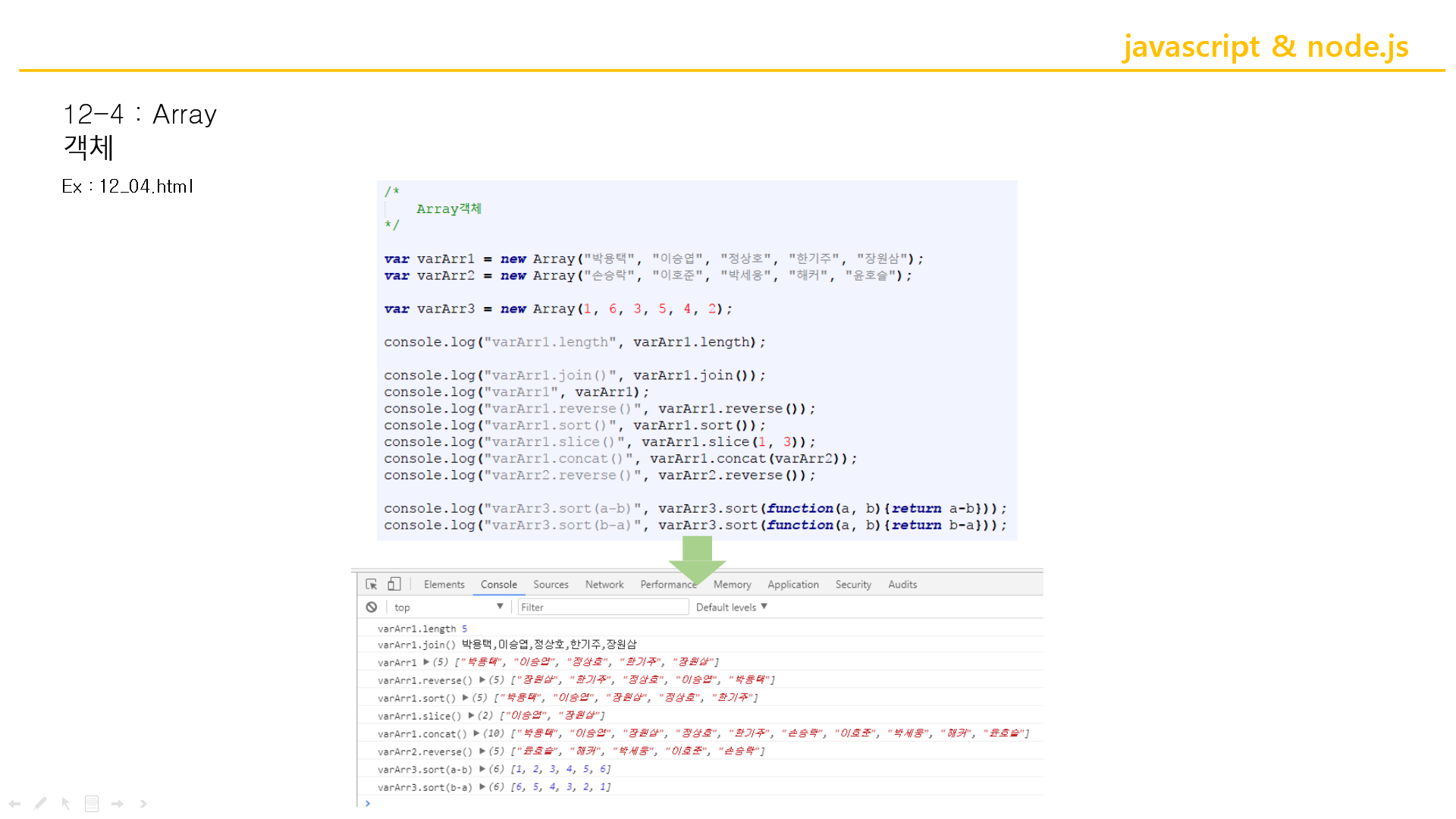
<script type="text/javascript">
var varArr1 = new Array("박용택", "이승엽", "정상호", "한기주", "장원삼");
var varArr2 = new Array("손승락", "이호준", "박세웅", "해커", "윤호슬");
var varArr3 = new Array(1,6,3,5,4,2);
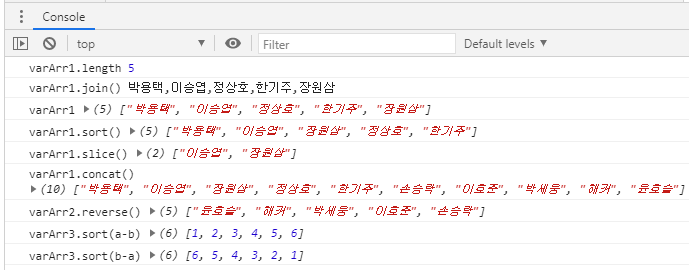
console.log("varArr1.length", varArr1.length);
console.log("varArr1.join()", varArr1.join());
console.log("varArr1", varArr1);
console.log("varArr1.sort()",varArr1.sort());
console.log("varArr1.slice()", varArr1.slice(1,3));
console.log("varArr1.concat()",varArr1.concat(varArr2));
console.log("varArr2.reverse()",varArr2.reverse());
console.log("varArr3.sort(a-b)",varArr3.sort(function(a,b){return a-b}));
console.log("varArr3.sort(b-a)",varArr3.sort(function(a,b){return b-a}));
</script>
</body>
</html>
(PT)Javascript와_Node.js_13강_BOM(브라우저객체)


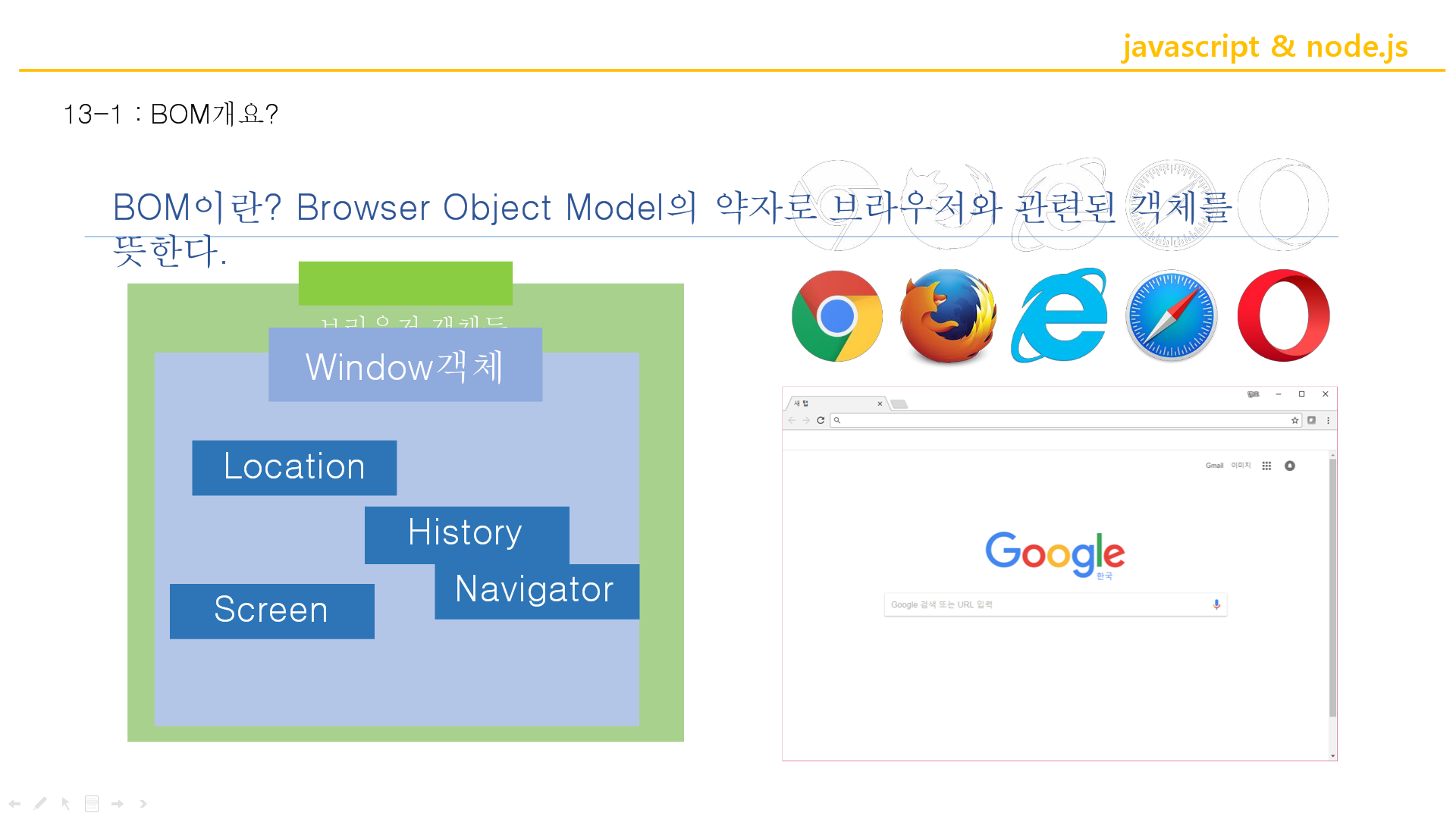
class안에 widow객체있고 그안에 Location, History, Navigator, Screen 이 있다.

window. 하면 window 전체를 컨트롤한다는 객체이다.
window는 제일많이써서 생략가능
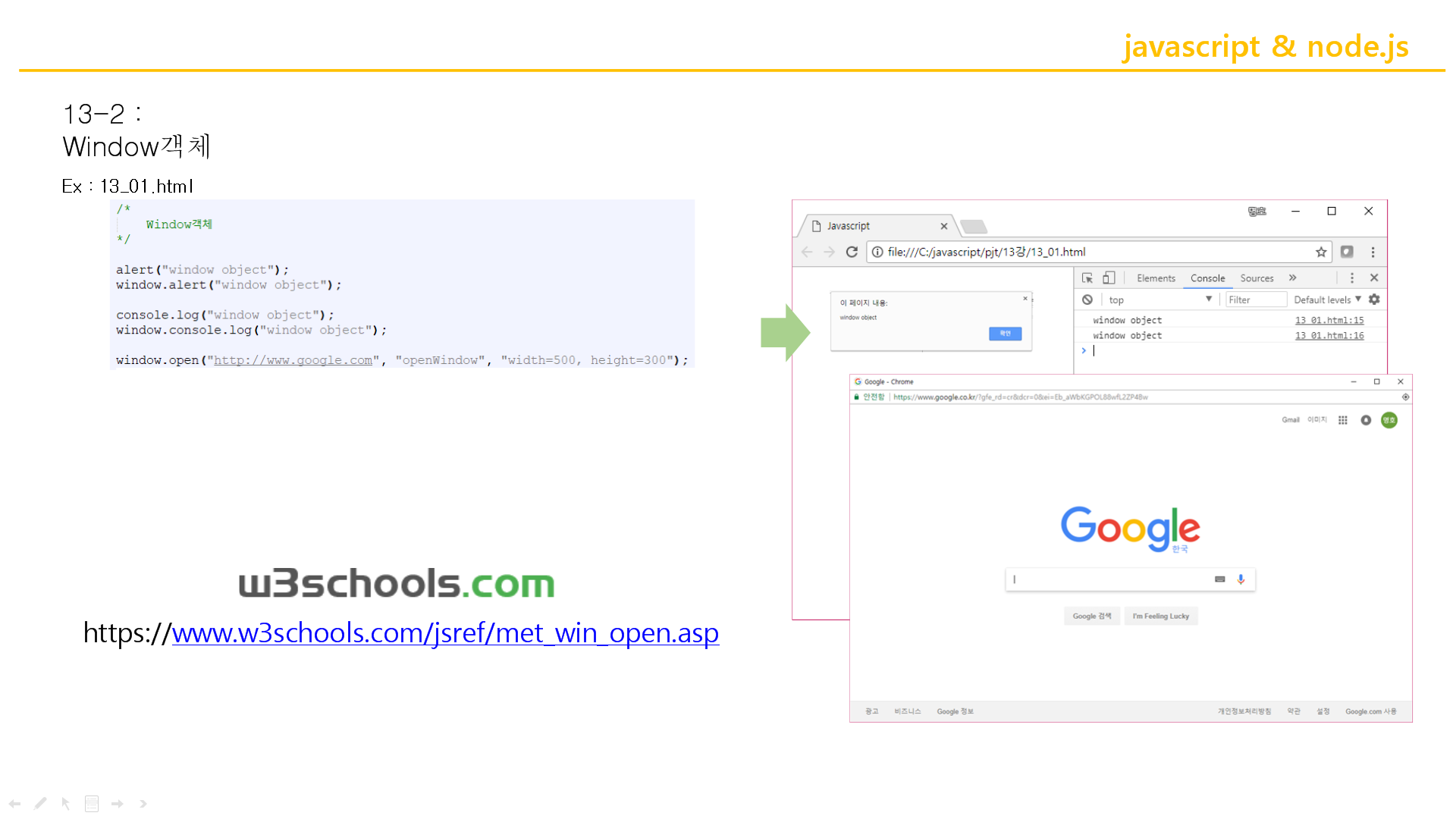
<body>
<script type="text/javascript">
window.open("http://www.google.com","openWindow","width=500, height=500");
//창이 지정해준 값만큼 열린다~~
</script>
</body>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script type="text/javascript"></script>
<style>
</style>
</head>
<body>
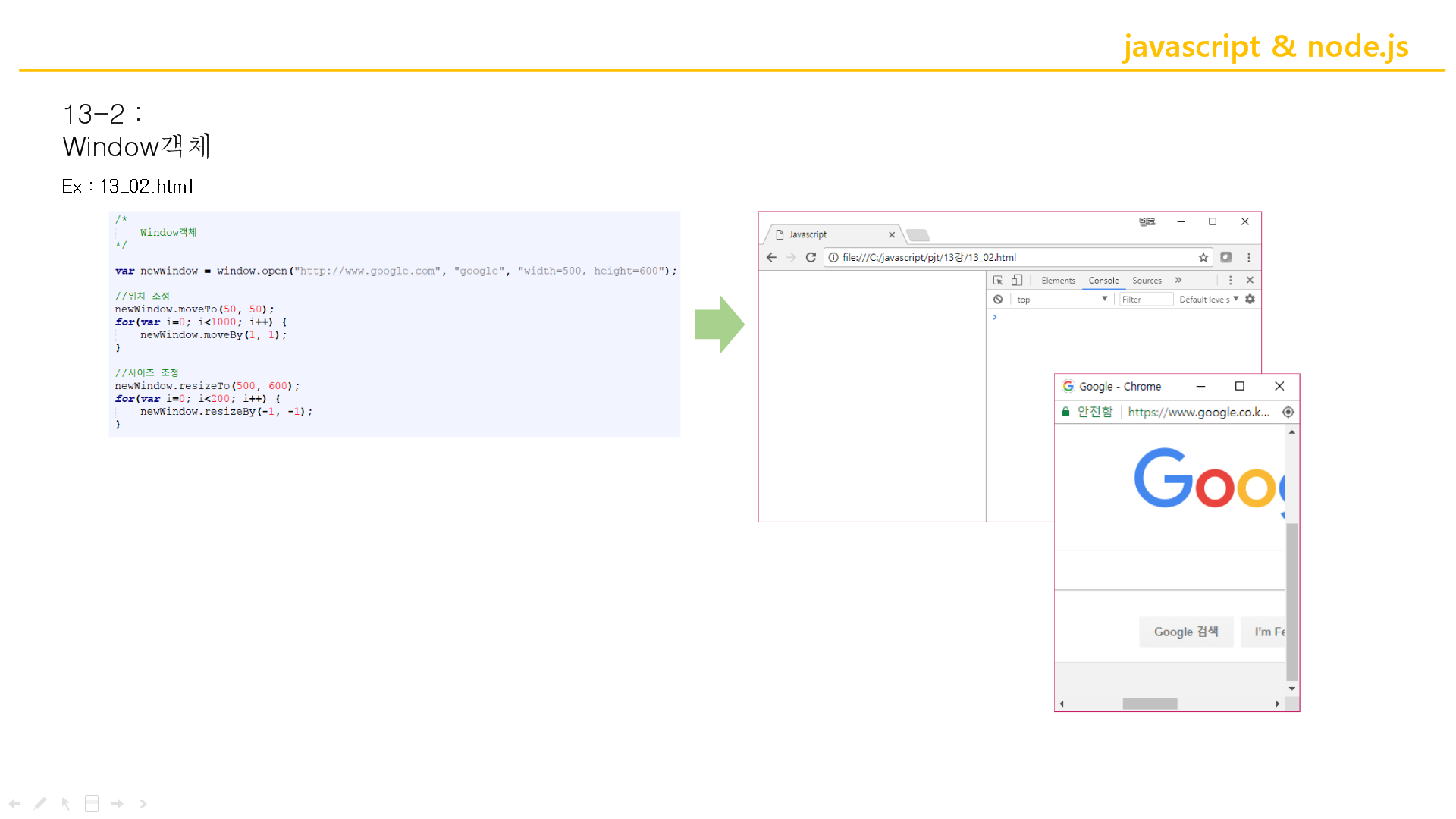
<script type="text/javascript">
//window객체
var newWindow = window.open("http://www.google.com", "openWindow",
"width=500, height=500");
//위치조정 - 피피티 날려보내기 마냥..
newWindow.moveTo(50, 50);
for (var i = 0; i < 1000; i++) {
newWindow.moveBy(1, 1);
}
//사이즈 조정
newWindow.resizeTo(500, 600);
for (var i = 0; i < 200; i++) {
newWindow.resizeBy(-1, -1);
}
</script>
</body>
</html>
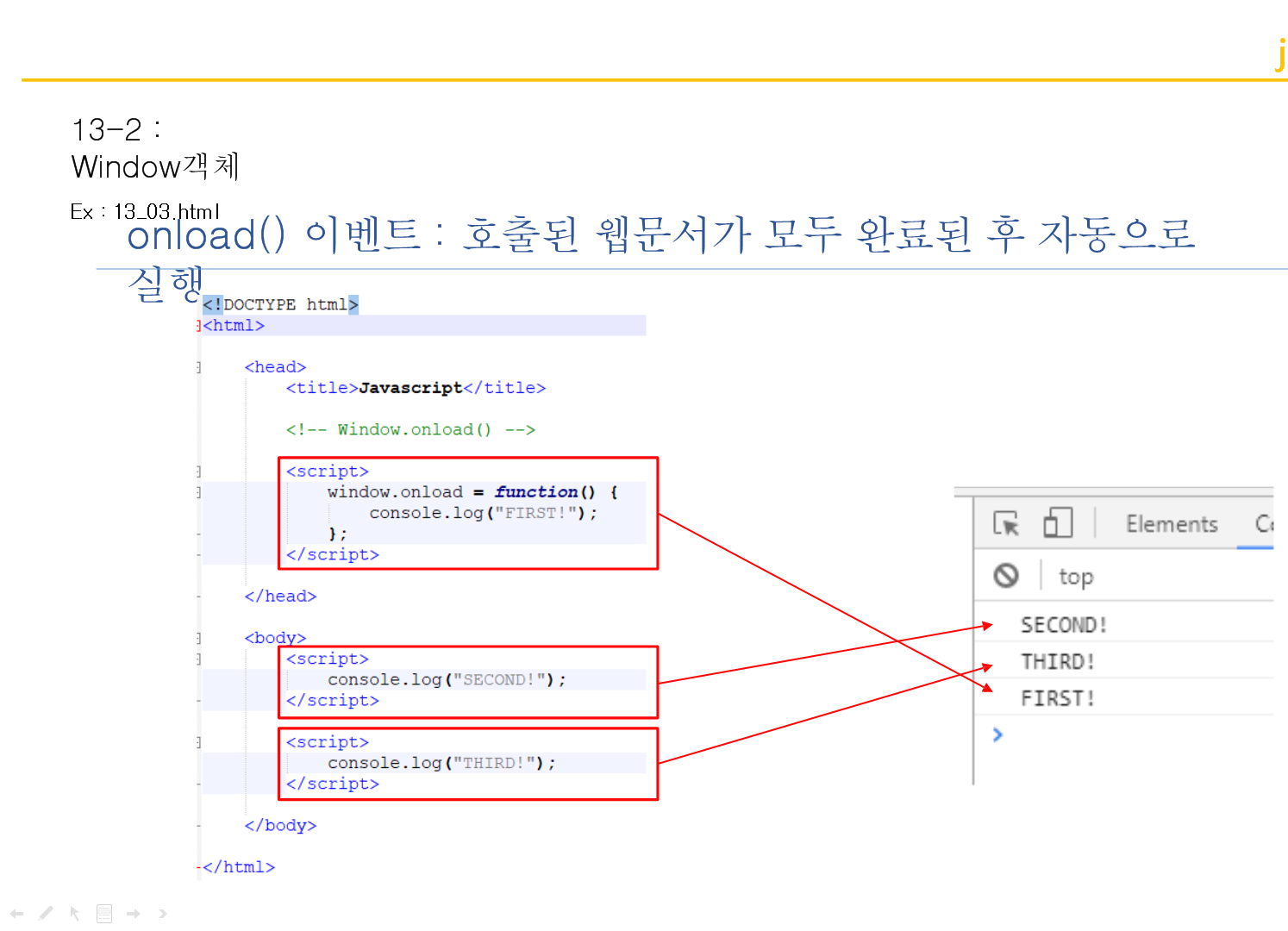
★★★★★onload는 웹브라우저가 메모리에 다 올린다음에 실행
= onload에 등록된거는 나머지를 다 읽은다음에 실행★★★★★
//관습적으로 onload는 <head>안에 적어준다.
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script>
window.onload = function() {
console.log("FIRST!");
};
</script>
<style>
</style>
</head>
<body>
<script>
console.log("SECOND!");
</script>
<script>
console.log("THIRD!");
</script>
</body>
</html>
=====================근데 onload가 여러개라면?===============
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script>
window.onload = function() {
console.log("FIRST1!");
};
window.onload = function() {
console.log("FIRST2!");
};
window.onload = function() {
console.log("FIRST3!");
};
</script>
<style>
</style>
</head>
<body>
<script>
console.log("SECOND!");
</script>
<script>
console.log("THIRD!");
</script>
</body>
</html>
onload가 여러개면 마지막것만 찍는다!!

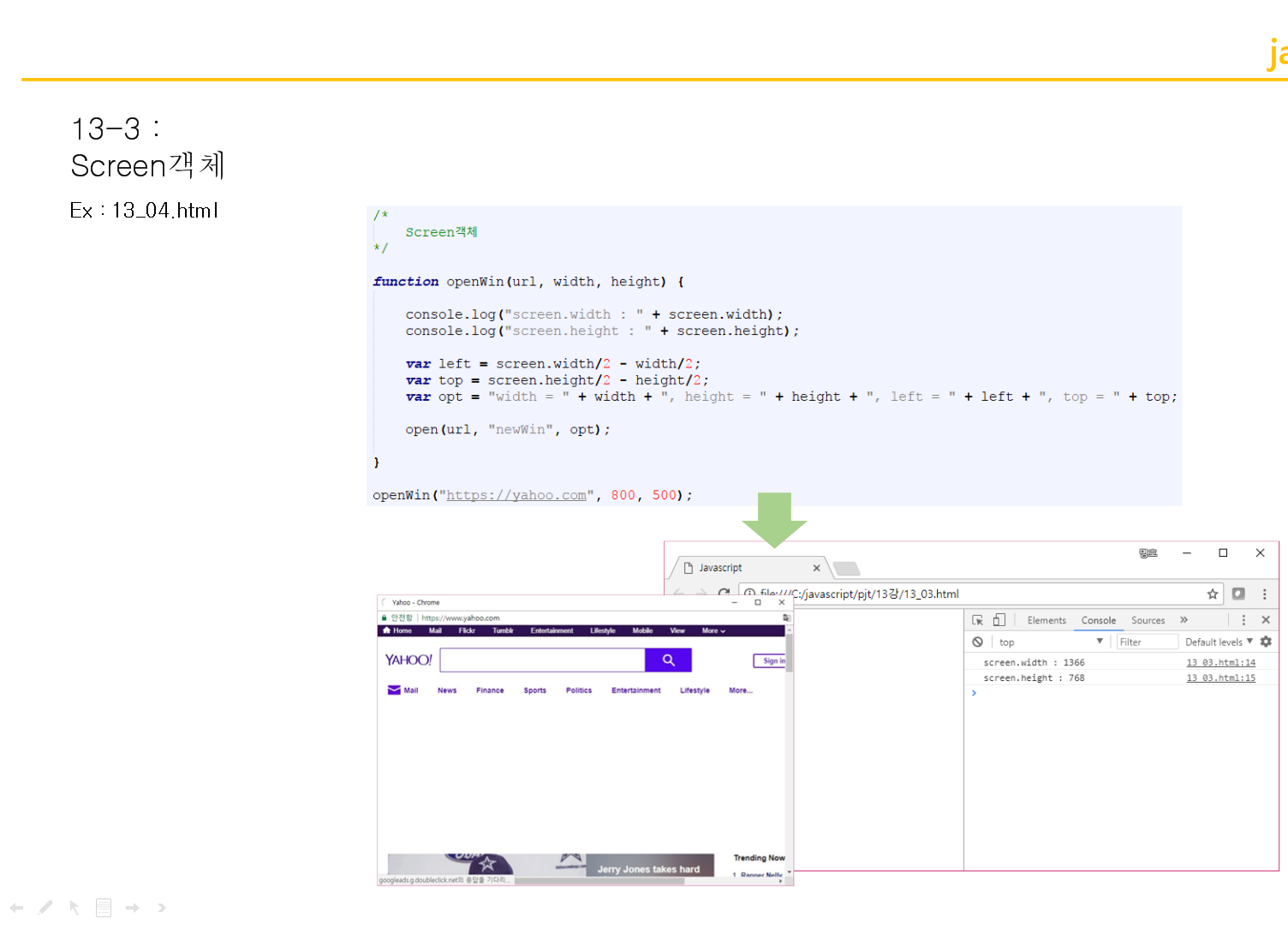
위치를 String값으로 넣어도 컴퓨터가 알아먹는다.
↓중앙정렬되는 소스값.
<!DOCTYPE html>
<html>
<head>
<title>Javascript</title>
<script>
/*
Screen객체
*/
function openWin(url, width, height) {
console.log("screen.width : " + screen.width);
console.log("screen.height : " + screen.height);
var left = screen.width/2 - width/2;
var top = screen.height/2 - height/2;
var opt = "width = " + width + ", height = " + height + ", left = " + left + ", top = " + top;
open(url, "newWin", opt);
}
openWin("https://yahoo.com", 800, 500);
</script>
</head>
<body>
</body>
</html>

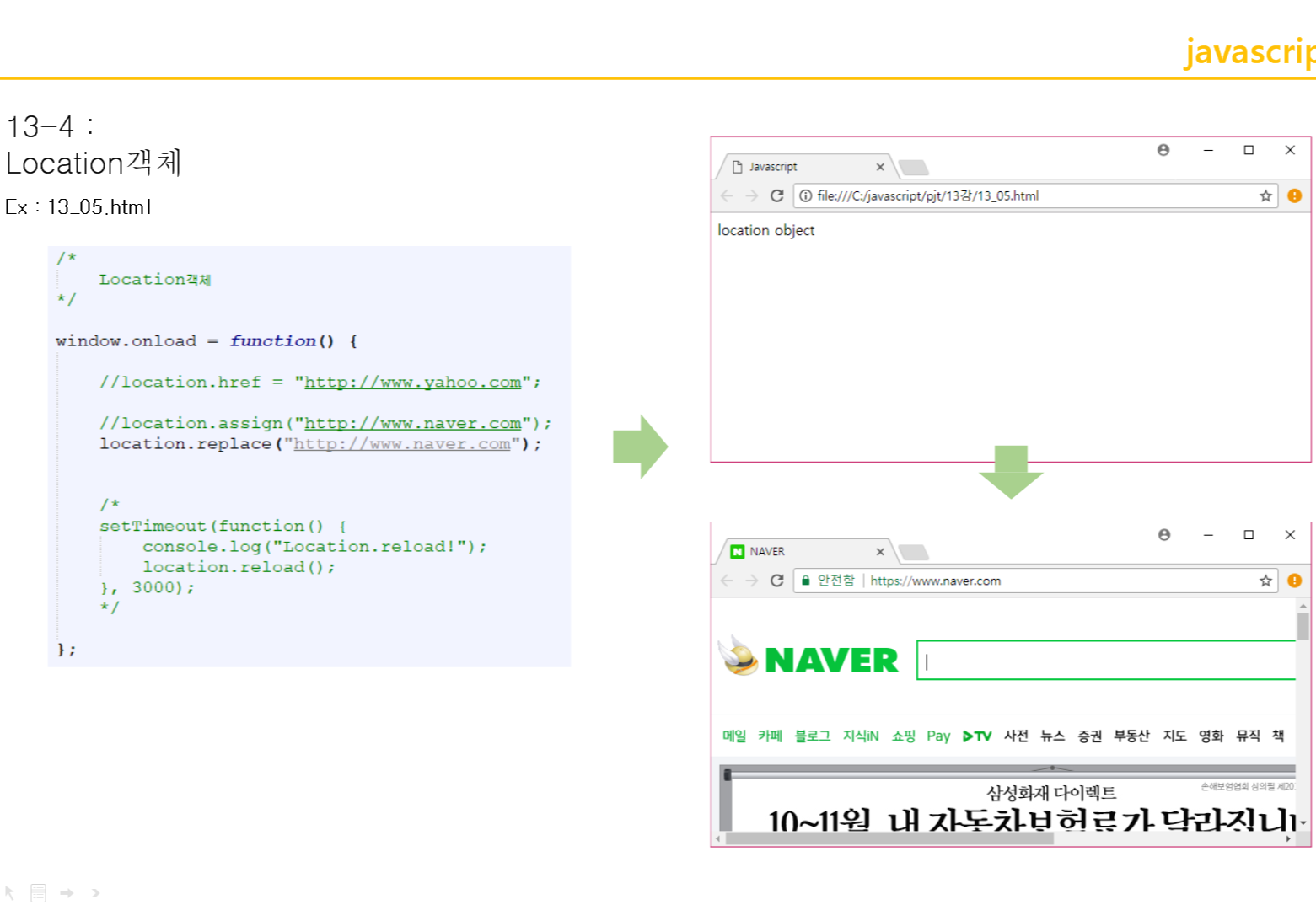
location.href = "http://www.naver.com"; //이 소스코드는 외우기★★★
→할당하고 바로 실행까지 해서 해당 사이트가 나온다.
→href는 새창으로 열려서 뒤로가기가 없다.
location.replace = "naver.com";
→그 창에 열려서 뒤로가기가 있다.
→href와 기능은 똑같다.
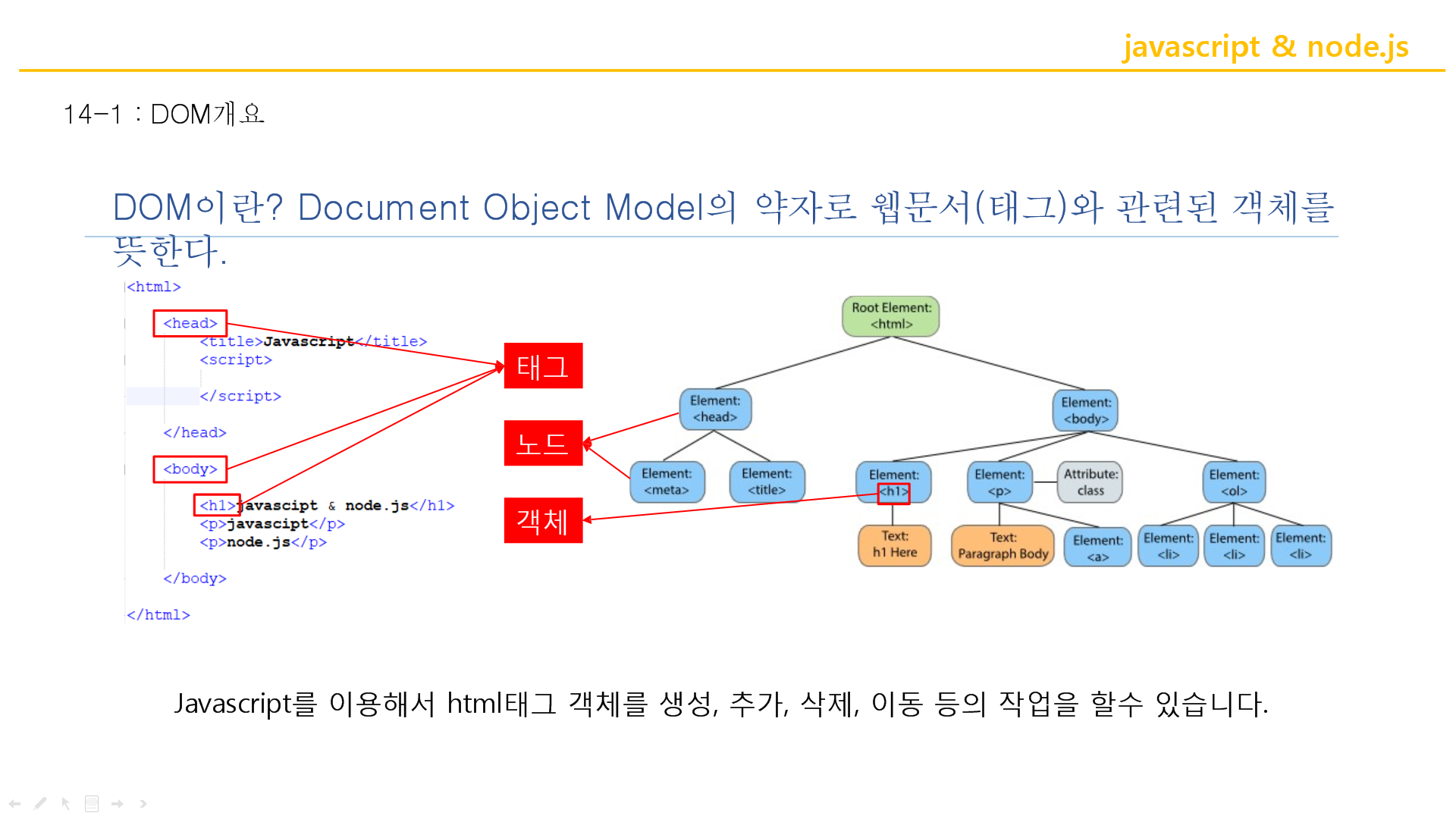
(PT)Javascript와_Node.js_14강_DOM(문서객체)
자바스크립트 핵심 이거 사용하려고 자바스크립트 배우는거임


DOM - 알고리즘. 트리구조. 부모자식관계.
소프트웨어는 DOM처럼 짜야한다.
id,class속성은 Attribute
h1같은건 text
Javascript를 이용해서 html태그 객체를 생성, 추가, 삭제, 이동 등의 작업을 할 수 있다.
=DOM은 자바스크립트를 동적으로 바꿔준다.

<!DOCTYPE html>
<html>
<head>
<title>Javascript</title>
<script>
window.onload = function() {
var elementNode = document.createElement("p");
var textNode = document.createTextNode("javascript & node.js");
//p태그 만들고 text하나 만든것
//Node는 그냥 하나의 객체 라고 생각하기
elementNode.appendChild(textNode);
document.body.appendChild(elementNode);
}
</script>
</head>
<body>
<script>
</script>
</body>
</html>
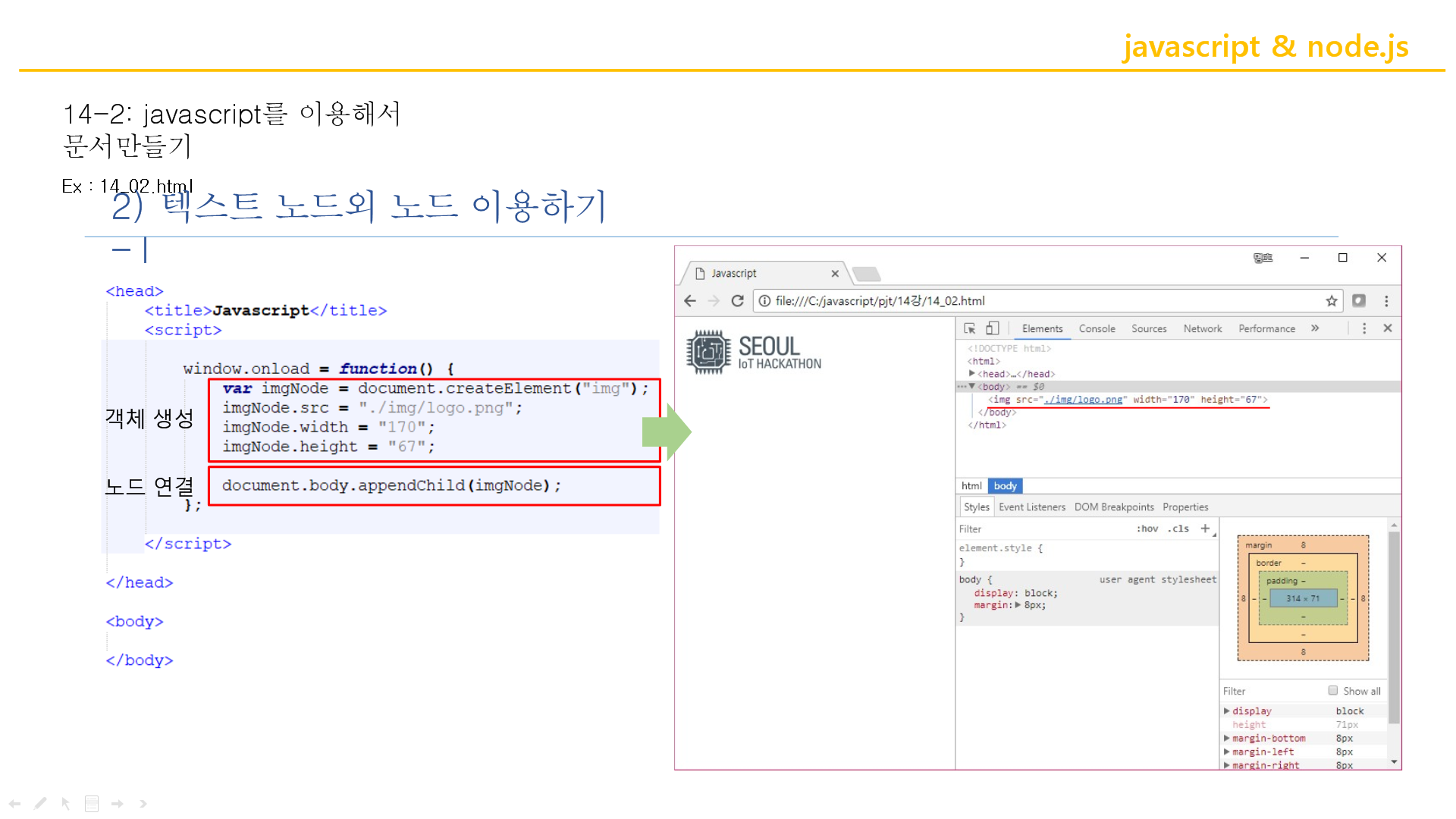
<!DOCTYPE html>
<html>
<head>
<title>Javascript</title>
<script>
window.onload = function() {
var imgNode = document.createElement("img");
imgNode.src = "img.PNG";
imgNode.width = "300";
imgNode.height = "300";
document.body.appendChild(imgNode);
};
</script>
</head>
<body>
<script>
</script>
</body>
</html>↓출력화면


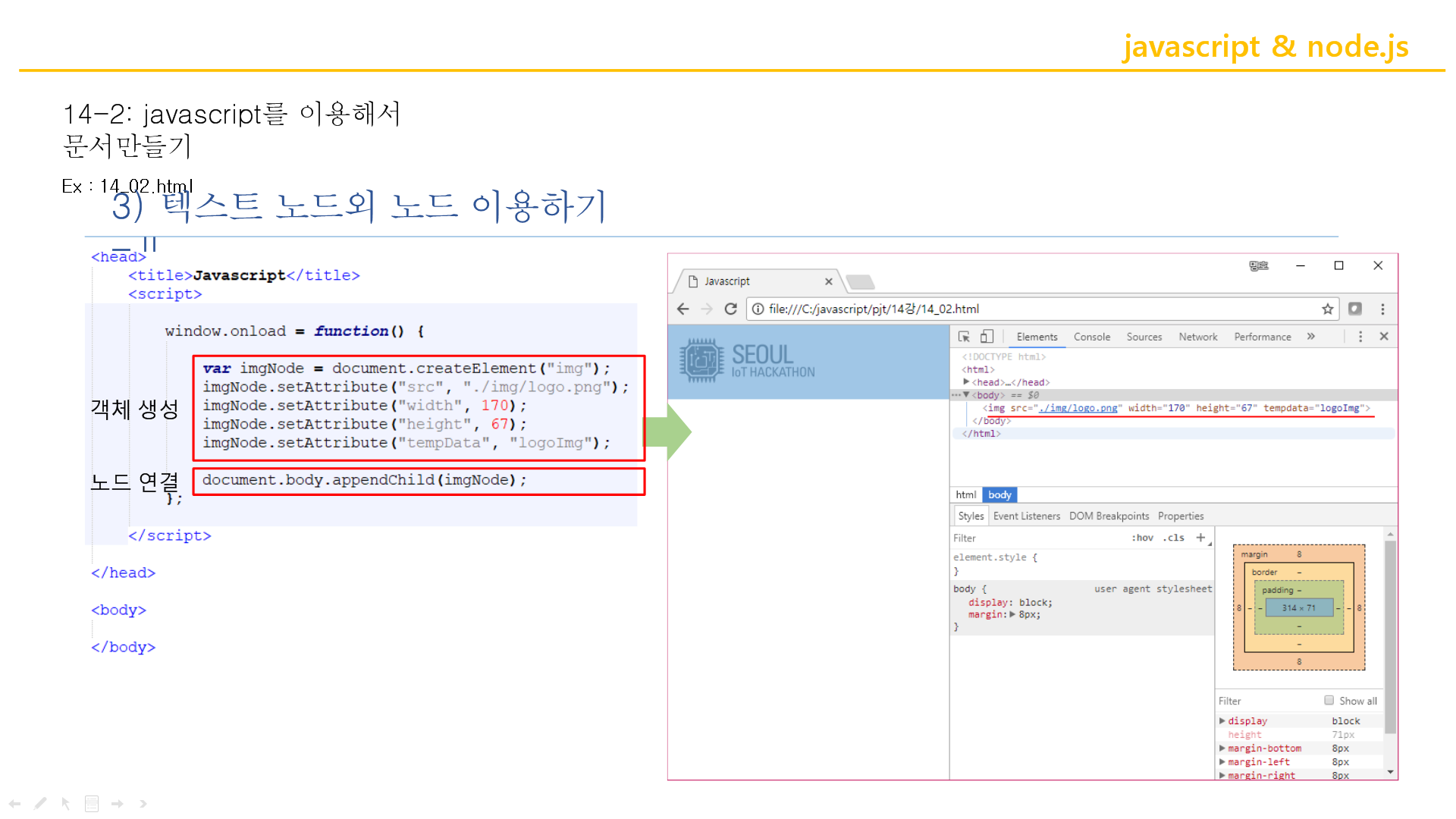
위에코드는 다이렉트로 들어갔지만 이 코드는 setAttribute에 넣어주고 출력한다.
<!DOCTYPE html>
<html>
<head>
<title>Javascript</title>
<script>
onload = function() {
var imgNode = document.createElement("img");
imgNode.setAttribute("src", "img.PNG");
imgNode.setAttribute("width",300);
imgNode.setAttribute("height",200);
document.body.appendChild(imgNode);
};
</script>
</head>
<body>
<script>
</script>
</body>
</html>

innerHTML속성에다가 html태그를 바로 갖다 넣을수 있다.
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script type="text/javascript"></script>
<script>
onload = function() {
var str = "";
str += "<p> p 태그를 넣음 </p>"
str += "<img src = 'img.PNG'";
str += "width='170', height='67', tempData='logoImg'>";
document.body.innerHTML = str;
};
</script>
</head>
<body>
</body>
</html>

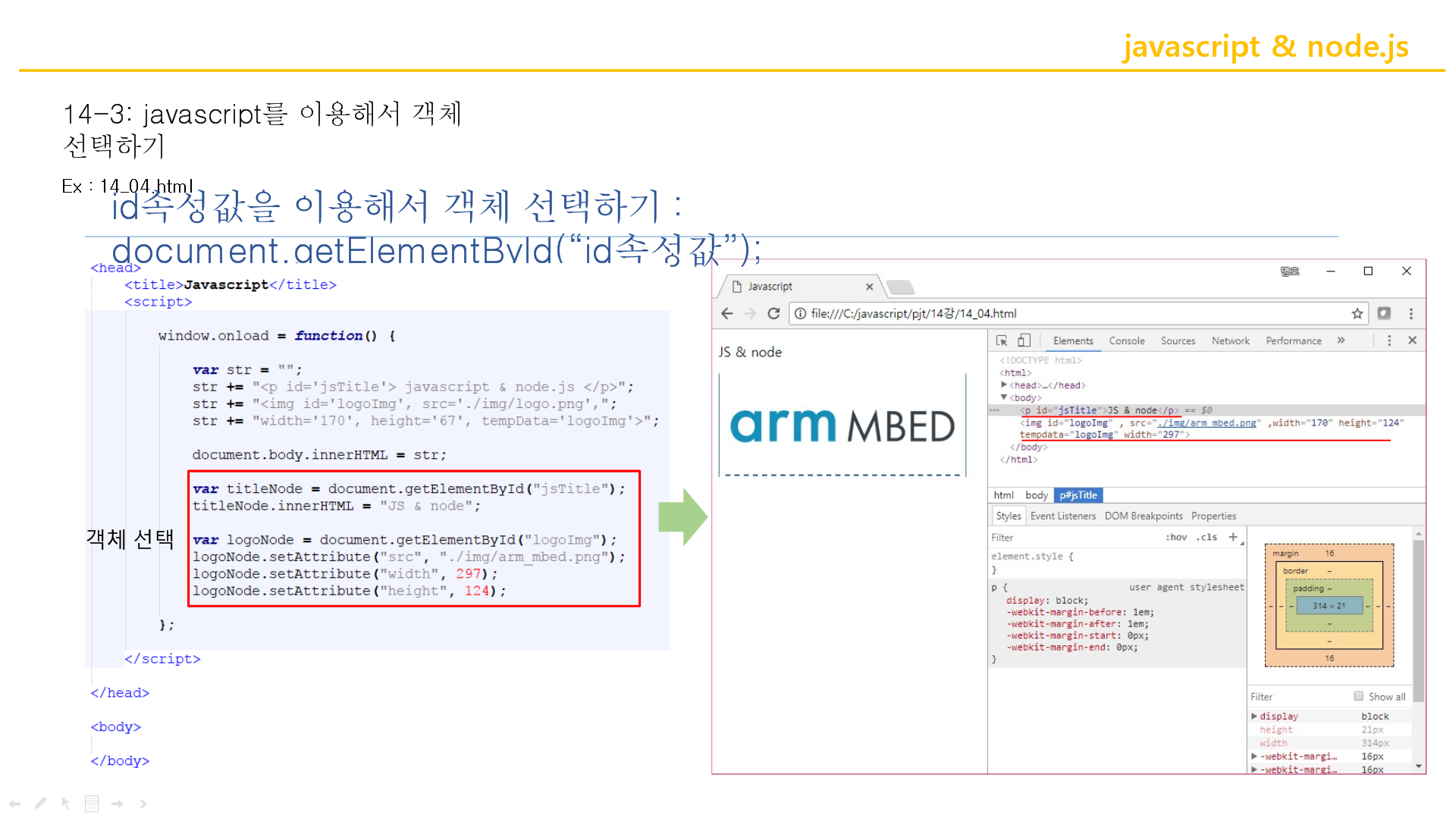
//setAttribute에 담아서 화면에 출력
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script type="text/javascript"></script>
<script>
onload = function() {
var str = "";
str += "<p id='jsTitle'>javascript & node.js</p>";
str += "<img id='logoImg', src='img.PNG'>";
str += "width='170', height='67', tempData='logoImg'";
document.body.innerHTML = str;
var titleNode = document.getElementById("jsTitle");
titleNode.innerHTML = "JS & node";
var logoNode = document.getElementById("logoImg");
logoNode.setAttribute("srd", "img.PNG");
logoNode.setAttribute("width", 300);
logoNode.setAttribute("height",300);
};
</script>
</head>
<body>
</body>
</html>


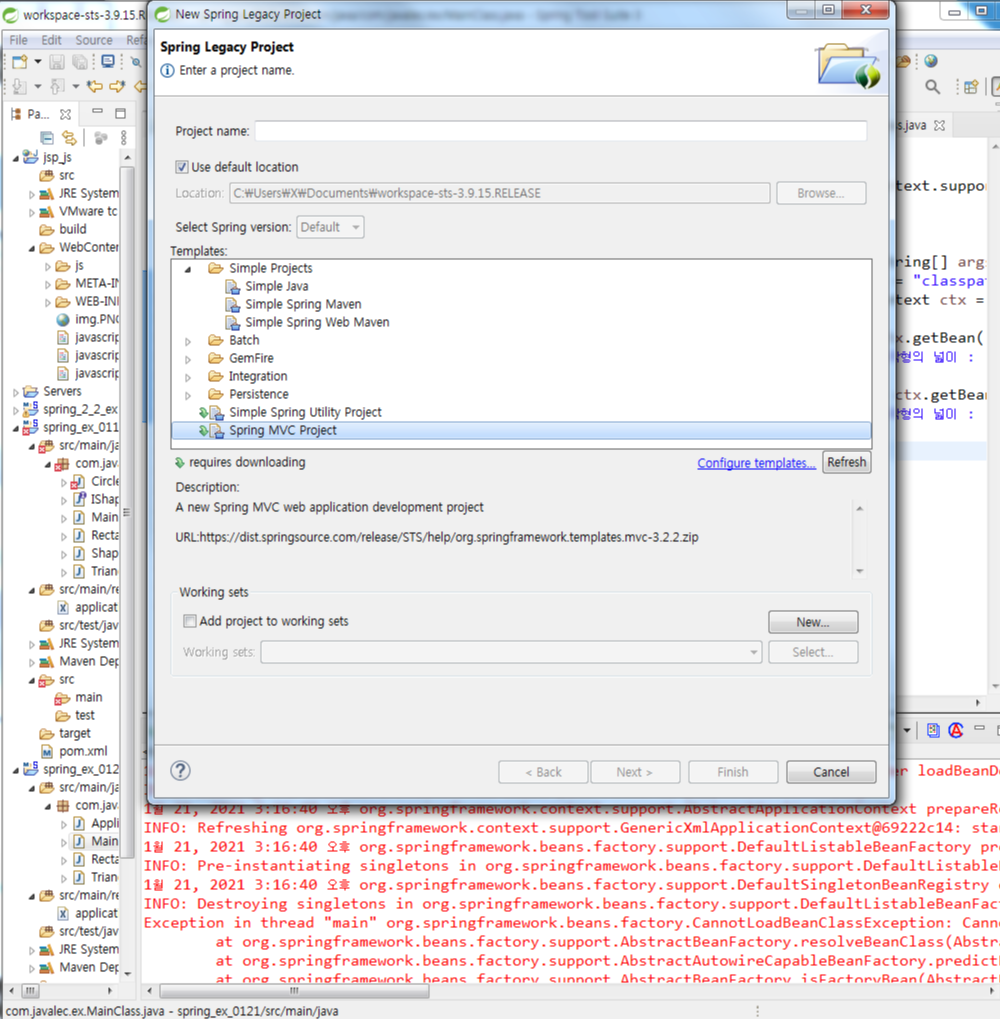
Spring
10강은 잘 안씀 Passssss
★★★★★무조건 외우기
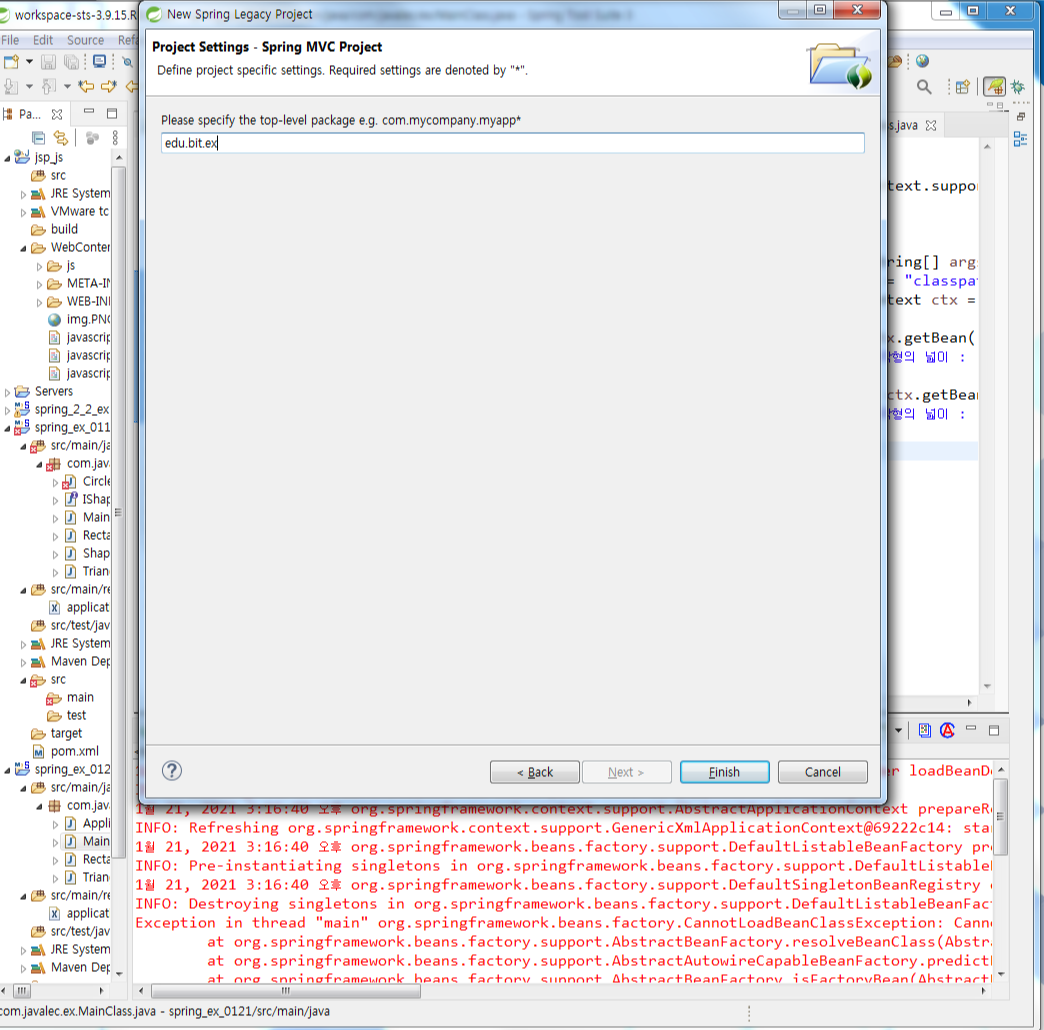
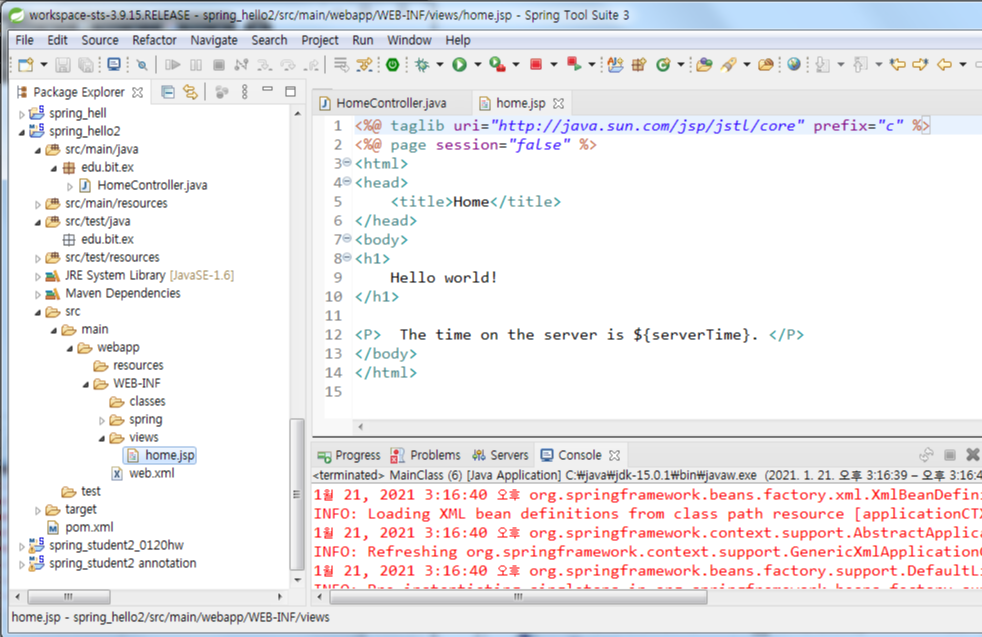
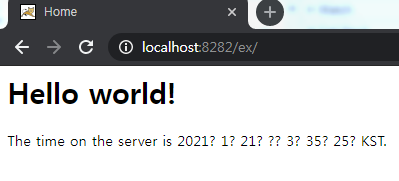
신입SW인력을_위한_실전_자바(Java)_스프링(Spring)_동영상과정_제11강_MVC기초


DispatcherServlet(파파라치 서블릿)이 모든걸 다 함!


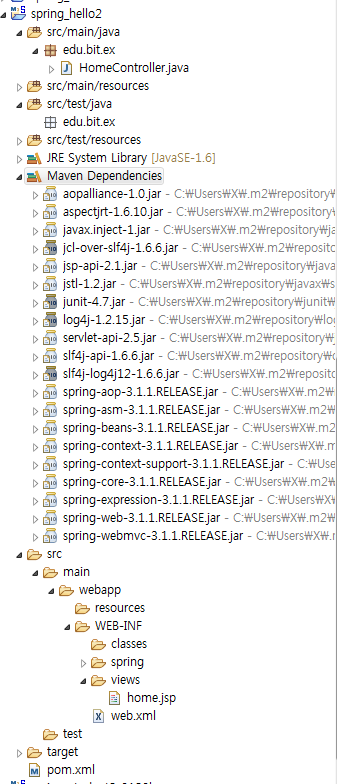
edu.bit.ex 에서 ex가 context명이다.





이거 3개에 대해서 잘아야함
pom.xml web.xml context.xml
오늘의 문제
1.게시판 replyShape 생성시 아래의 쿼리문에서
bStep > ? 은 무슨 의미 인가?
update mvc_board set bStep = bStep + 1 where bGroup = ? and bStep > ?
bStep = 위에서 몇 번째 위치할 것이냐
원문에서 bStep+1 해준다.
2.sql 문제
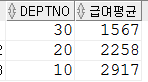
-17. 부서별 급여 평균을 출력하시오.
select deptno,avg(sal) from emp group by deptno;
-18. 오늘은 몇요일인가?
select to_char(sysdate, 'day') as "오늘 요일" from dual;
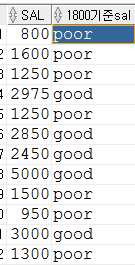
-10. EMP Table에서 급여가 1800 이상이면 ‘good’, 아니면 ‘poor’를 출력하시오.
select sal, case when sal>=1800 then 'good' else 'poor' end as "1800기준sal" from emp;

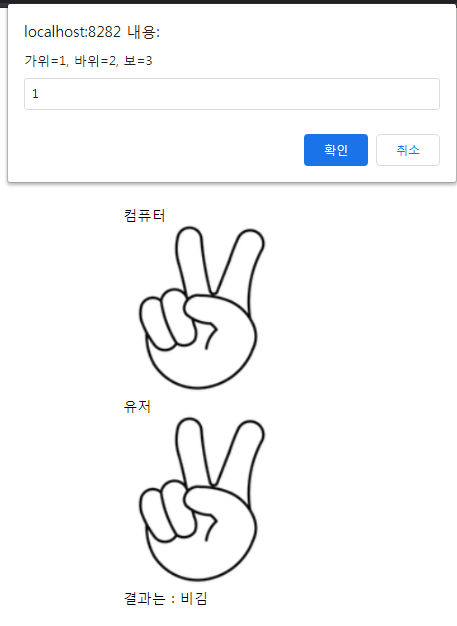
3.가위바위보 이미지 넣어서 짜시오.
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script type="text/javascript">
/* function make(){
doucument.getElementByID("gameimg").src="가위.PNG";
} */
</script>
<style>
</style>
</head>
<body>
<script type="text/javascript">
function Game() {
var com;
var user;
var result;
this.getCom = function() {
}
this.setCom = function(com) {
this.com = com;
if(this.com==1){
document.write("컴퓨터 <br><img src=\"가위.PNG\"><br>");
}else if(this.com ==2){
document.write("컴퓨터 <br><img src=\"바위.PNG\"><br>")
}else if(this.com == 3){
document.write("컴퓨터 <br><img src=\"보.PNG\"><br>")
}
};
this.getUser = function() {
return this.user;
};
this.setUser = function(user) {
this.user = user;
if(this.user==1){
document.write("유저 <br><img src=\"가위.PNG\"><br>");
}else if(this.user ==2){
document.write("유저 <br><img src=\"바위.PNG\"><br>")
}else if(this.user == 3){
document.write("유저 <br><img src=\"보.PNG\"><br>")
}
}
this.result = function() {
if (this.user == this.com) {
return ("비김");
} else if (this.user == 1 && this.com == 3 || this.user == 2
&& this.com == 1 || this.user == 3 && this.com == 2) {
return ("유저 승");
} else if (this.user == 1 && this.com == 2 || this.user == 2
&& this.com == 3 || this.user == 3 && this.com == 1) {
return ("컴퓨터 승");
}
}
}
var userinput = prompt("가위=1, 바위=2, 보=3", "입력");
var cominput = Math.floor((Math.random() * 3) + 1);
var gameResult = new Game();
gameResult.setCom(cominput);
gameResult.setUser(userinput);
document.write("결과는 : " + gameResult.result()+"<br>");
</script>
4.Bom과 Dom 이란?
BOM = 브라우저 객체
DOM - 알고리즘. 트리구조. 부모자식관계.
소프트웨어는 DOM처럼 짜야한다.
Javascript를 이용해서 html태그 객체를 생성, 추가, 삭제, 이동 등의 작업을 할 수 있다.
=DOM은 자바스크립트를 동적으로 바꿔준다.
5. 3조 조별 회의
public class MainClass {
public static void main(String[] args) {
String configLocation = "classpath:applicationCTX.xml";
AbstractApplicationContext ctx = new GenericXmlApplicationContext(configLocation);
IShape ishape = ctx.getBean("ishape",IShape.class);
//shape.setWidth(10);이 안되는 이유.
System.out.println(ishape.getArea());
ctx.close();
}
}//shape.setWidth(10);이 안되는 이유.
IShape 인터페이스는 부모, 세 도형들은 자식으로 자식이 getter/setter 메소드를 구현했는데 부모는 자식에게 물려주기만 했을 뿐 정보를 받지 않았기 때문에 자식만의 고유 정보를 쓸 수 없다.
shape.setWidth를 쓰면 오류나는 이유는 다형성 때문!
===================================
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<script type="text/javascript">
window.onload = function(){ //이거 무조건 써야한다. 어쩐지 밑에서 계속null값 나와서
//그냥 숫자를 갖다때려넣음.....//수정해보기!!
function RPSPlayer(your) {
var rps = ['가위','바위','보'];
var rcpImg = [
"https://lh3.googleusercontent.com/proxy/sKYu5a59Vo-J1kf95vaT6qNeNlJ3-P8UmPpOXYIb-qNtOboDS0kC8-uyj9_6fZaVzgABV6VqLBPXujScvQyolLNTJWyr6A",
"https://lh3.googleusercontent.com/proxy/I8igzN6mkoV4n55CnIZGxd1s2F1tCeP21iv95qOisNQyO2RdhagyV9uncNbvSWiHftI-JkuDTXK93_e1gtKSrWoQaVvP8g",
"http://isweb.joongbu.ac.kr/~jgm/photo/paper.png"
];
var selfNum = 0;
var yourRPS = your;
this.setSelfNum = function() {
selfNum = Math.floor( Math.random() * 3 );
};
this.result = function() {
this.setSelfNum();
var yourImg = document.getElementById("user");
var comImg = document.getElementById("computer");
var resultText = document.getElementById("result");
switch (yourRPS) {
case "가위":
if ( rps[selfNum] == "가위") {
yourImg.setAttribute("src",rcpImg[rps.indexOf(yourRPS)]);
comImg.setAttribute("src",rcpImg[selfNum]);
resultText.innerHTML = "무승부입니다";
} else if (rps[selfNum]== "바위") {
yourImg.setAttribute("src",rcpImg[rps.indexOf(yourRPS)]);
comImg.setAttribute("src",rcpImg[selfNum]);
resultText.innerHTML = "컴퓨터 WIN!";
} else if(rps[selfNum] == "보") {
yourImg.setAttribute("src",rcpImg[rps.indexOf(yourRPS)]);
comImg.setAttribute("src",rcpImg[selfNum]);
resultText.innerHTML = "유저 WIN!";
}
break;
case "바위":
if (rps[selfNum]== "바위") {
yourImg.setAttribute("src",rcpImg[rps.indexOf(yourRPS)]);
comImg.setAttribute("src",rcpImg[selfNum]);
resultText.innerHTML = "무승부입니다";
} else if (rps[selfNum] == "보") {
yourImg.setAttribute("src",rcpImg[rps.indexOf(yourRPS)]);
comImg.setAttribute("src",rcpImg[selfNum]);
resultText.innerHTML = "컴퓨터 WIN!";
} else if (rps[selfNum] == "가위") {
yourImg.setAttribute("src",rcpImg[rps.indexOf(yourRPS)]);
comImg.setAttribute("src",rcpImg[selfNum]);
resultText.innerHTML = "유저 WIN!";
}
break;
case "보":
if (rps[selfNum] == "보") {
yourImg.setAttribute("src",rcpImg[rps.indexOf(yourRPS)]);
comImg.setAttribute("src",rcpImg[selfNum]);
resultText.innerHTML = "무승부입니다";
} else if (rps[selfNum] == "가위") {
yourImg.setAttribute("src",rcpImg[rps.indexOf(yourRPS)]);
comImg.setAttribute("src",rcpImg[selfNum]);
resultText.innerHTML = "컴퓨터 WIN!";
} else if (rps[selfNum] == "바위") {
yourImg.setAttribute("src",rcpImg[rps.indexOf(yourRPS)]);
comImg.setAttribute("src",rcpImg[selfNum]);
resultText.innerHTML = "유저 WIN!";
}
break;
default:
document.write(yourRPS + " 잘못된 입력 입니다 .다시입력하세요");
}
};
}
var rps = prompt("(가위, 바위, 보)를 입력하세요");
//var player = new RPSPlayer(rps);
//player.result();
new RPSPlayer(rps).result() ;
}
</script>
<body>
<table border='1'>
<tr>
<td>유저</td>
<td>컴퓨터</td>
</tr>
<tr>
<td><img id='user'></td>
<td><img id='computer'></td>
</tr>
<tr>
<td id="result" colspan='2'></td>
</tr>
</table>
</body>
</html>'코딩 > 수업 정리' 카테고리의 다른 글
| 21.01.25 [044] Mon (0) | 2021.01.25 |
|---|---|
| 21.01.22 [043] Fri (0) | 2021.01.22 |
| 21.01.20 [041] Wed (0) | 2021.01.20 |
| 21.01.19 [040] Tue (0) | 2021.01.19 |
| 21.01.18 [039] Mon (0) | 2021.01.18 |




댓글