728x90

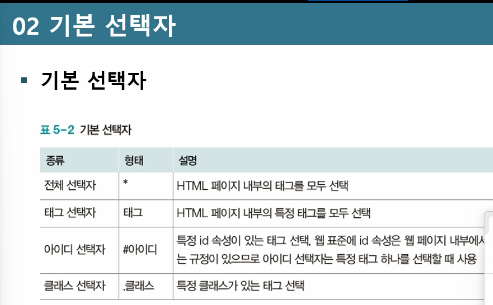
<style>
#header {
color: red;
background-color: yellow;
width: 800px;
height: 80px;
margin: 0 auto; /* 가운데 정렬이 된다. */
}
#wrap{
width:800px;
margin:0 auto
}
#aside {
color: blanchedalmond;
background-color: blueviolet;
float: left;
}
#content {
width:600px;
float:left;
color: olive;
background-color: lightcoral;
}
</style>

<style>
.select {
color: skyblue
}
.item {
background-color: beige;
}
h1.select {
color: brown;
}
</style>
</head>
<body>
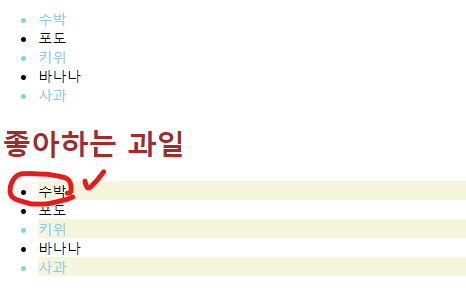
<ul>
<li class="select">수박</li>
<li>포도</li>
<li class="select">키위</li>
<li>바나나</li>
<li class="select">사과</li>
</ul>
<h1 class="select">좋아하는 과일</h1>
<ul>
<li class="item">수박</li>
<li>포도</li>
<li class="select item">키위</li>
<li>바나나</li>
<li class="select item">사과</li>
</ul>
</body>

<style>
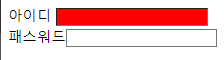
input[ type="text"] {background: red;}
</style>
</head>
<body>
<form>
아이디 <input type="text">
<br>
패스워드<input type="password">
</form>

<!-- div>hi+div>h1 -->
<div>
<hi></hi>
<div>
<h1></h1>
</div>
</div>
</body>
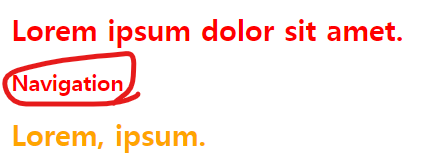
후손선택자
<style>
#header h1,h2{
color:red;
}
</style>
<body>
<!-- div>hi+div>h1 -->
<div id="header">
<h1 class="title">Lorem ipsum dolor sit amet.</h1>
<div id="nav">
<h2>Navigation</h2>
</div>
</div>
</body>

자식선택자
<style>
#header>h1 {
color: red;
}
#section>h1 {
color: orange;
}
</style>
테이블로 자식선택

<style>
table>tbody>tr>th {
color: red;
}
</style>
또는
<style>
table tr th {
color: red;
}
</style>
<body>
<table border="1">
<tr>
<th>이름</th>
<th>지역</th>
</tr>
<tr>
<td>홍길동</td>
<td>서울 관악구</td>
</tr>
</table>
</body>

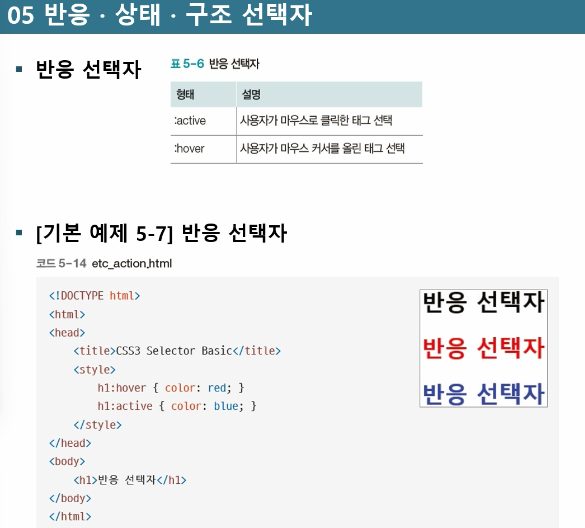
반응선택자

<style>
h1:hover{ /*마우스 갖다대면 색깔 변함*/
color:red;
}
h1:active{ /*마우스 클릭하면 색깔 변함 */
color:blue;
}
</style>
</head>
<body>
<h1>반응선택자</h1>
</body>

상태선택자
<style>
input:enabled {
background-color: aqua;
}
input:disabled {
background-color: blanchedalmond;
}
input:focus { //클릭하면 색깔 변함
background-color: royalblue;
}
</style>
</head>
<body>
<h1>사용가능</h1>
<input>
<h2>사용불가능</h2>
<input disabled>
</body>

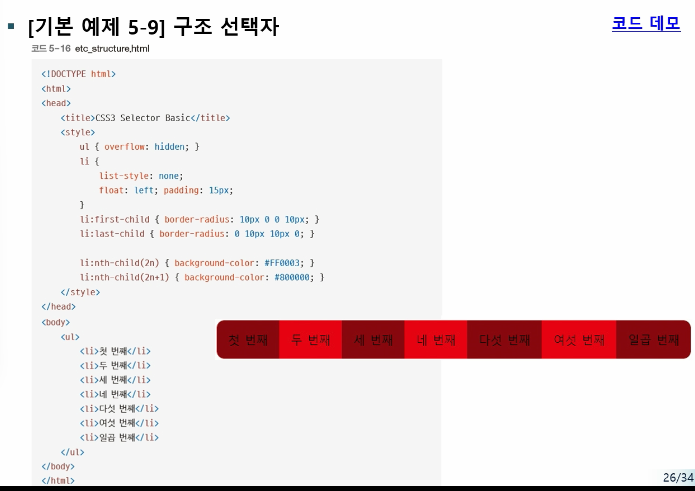
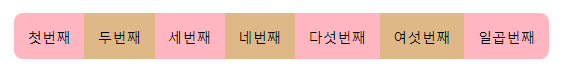
구조선택자


<style>
li {
list-style: none;
float: left;
padding: 15px;
}
li:first-child {
border-radius: 10px 0 0 10px; /* top right bottom left */
}
li:last-child{
border-radius: 0 10px 10px 0;
}
li:nth-child(2n){background-color: burlywood;}
li:nth-child(2n+1){background-color: lightpink;}
</style>
</head>
<body>
<ul>
<li>첫번째</li>
<li>두번째</li>
<li>세번째</li>
<li>네번째</li>
<li>다섯번째</li>
<li>여섯번째</li>
<li>일곱번째</li>
</ul>
</body>

em=16px
2em=32px
배경넣기
<style>
body {
background-image: url("aaa.png");
color: white;
}
</style>
</head>
<body>
<h1>배경이미지 넣기</h1>
<p>Lorem, ipsum mque autem, nisi ex</p>
</body>

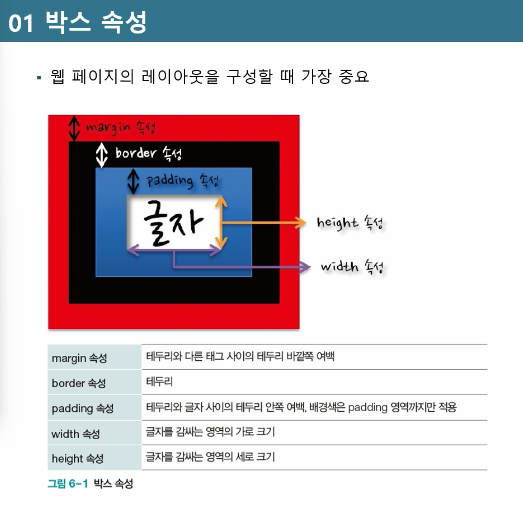
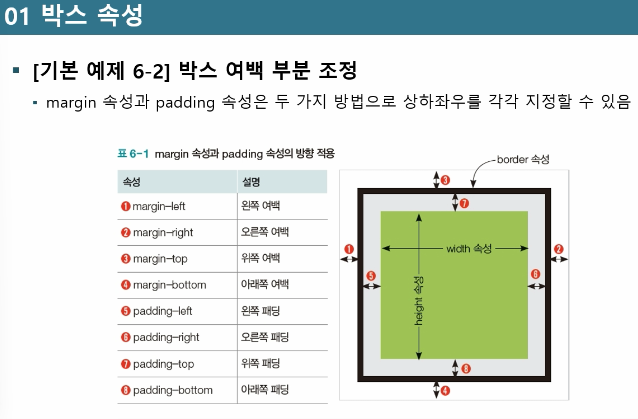
박스속성

<style>
div{
width:100px;
height: 100px;
background-color: bisque;
border : 10px solid green; /* 동그란점선은 dotted / dashed는 점선*/
margin: 50px 200px
padding: 30px; /* 크기가 바뀜 */
}
</style>


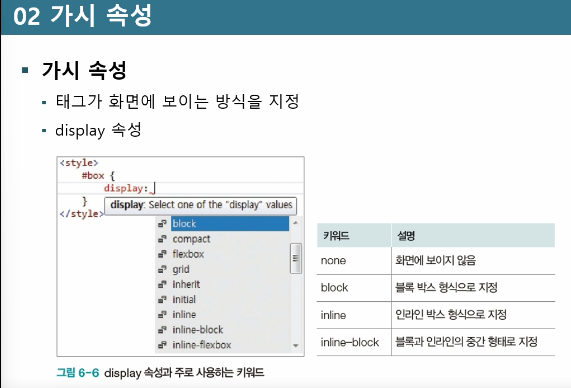
가시속성


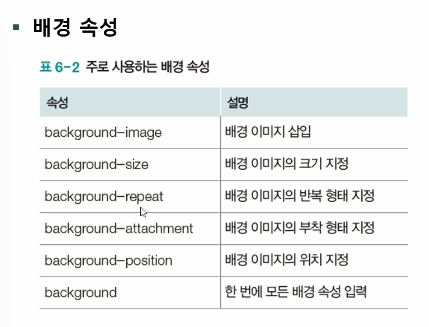
배경속성

728x90
'웹개발 > HTML' 카테고리의 다른 글
| [JavaScript] 기본용어 예약어 자료형 변수 23.04.11 (0) | 2023.04.11 |
|---|---|
| [HTML] 23.04.10 (0) | 2023.04.10 |
| [html] 입력태그, 공간태그, 시멘트태그, CSS(선택자) 23.04.05 (0) | 2023.04.05 |
| [html] 앵커태그 23.04.04 (0) | 2023.04.04 |
| HTML 요소 23.04.03 (0) | 2023.04.03 |




댓글