728x90


<form action="전송위치" method="전송방식 get/post"> <input type="어떤 타입인지">
내용이 많거나 보안이어야하는것은 post (로그인)
내용이 적고 보안되지않아도 되는것은 get방식(그냥 검색어)




id는 label(레이블)을 위한것. "이름"글자를 클릭해도 옆에 커서가 반응한다.
value는 전달해줄 값이다.
<body>
<form>
<!-- <fieldset>
<legend>입력 양식</legend> -->
<table>
<tr>
<td><label for="userN">이름</label></td>
<td><input id="userN" type="text" name="userN" ></td>
</tr>
<tr>
<td><label for="password">비밀번호</label></td>
<td><input id="password" type="password" name="password"></td>
</tr>
<tr>
<td>성별</td>
<td>
<input id="man" type="radio" name="gender" value="m">
<label for="man">남자</label>
<input id="woman" type="radio" name="gender" value="w">
<label for="woman">여자</label>
</td>
<tr>
<td>취미</td>
<td>
<input id="hiking" type="checkbox" name="like" value="hiking">
<label for="hiking">산책</label>
<input id="eating" type="checkbox" name="like" value="eating">
<label for="eating">맛집투어</label>
</td>
<tr>
<td>점심메뉴 선택</td>
<td>
<select>
<option>김밥</option>
<option>떡볶이</option>
<option>짜장면</option>
<option>짬뽕</option>
</select>
</td>
</tr>
<tr>
<td>선택옵션묶기</td>
<td>
<select>
<optgroup label="HTML5">
<option>Multimedia Tag</option>
<option>Connectivity</option>
<option>Devic Access</option>
</optgroup>
<optgroup label="CSS3"> <option>Animation</option>
<option>3D Trasform</option>
<option>3D Trasform</option>
</optgroup>
</select>
</td>
</tr>
</tr>
</tr>
</table>
<input type="submit" value="가입">
<!-- </fieldset> -->
</form>
</body>

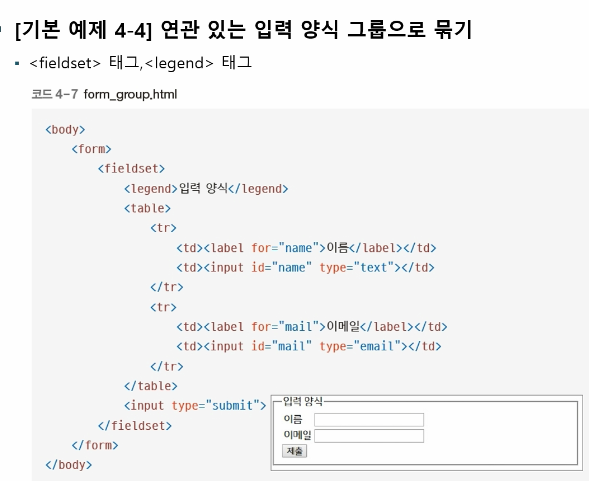
연관있는 입력 양식 그룹으로 묶기

위에 초록색 주석처리한거 되돌려내면 ↓ 이렇게 된다

두개로 나누고 싶으면 테이블도 둘로 나누면 된다.

입력태그

블록형식 태그 : div, h1~h6, p , 목록, 테이블
인라인형식 태그 : span, a, input, 글자형식태그, 입력양식태그
시멘트태그


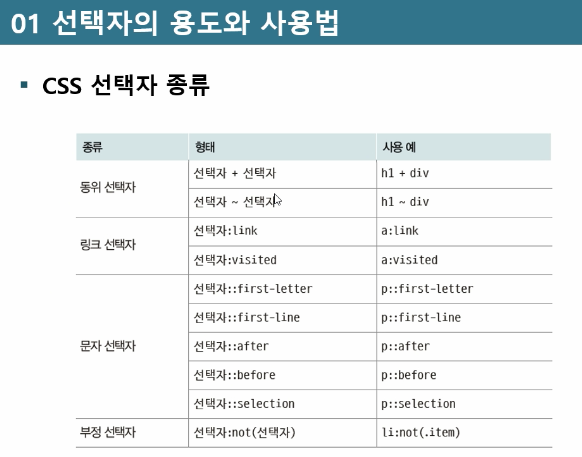
CSS





전체선택자
* { }
728x90
'웹개발 > HTML' 카테고리의 다른 글
| [JavaScript] 기본용어 예약어 자료형 변수 23.04.11 (0) | 2023.04.11 |
|---|---|
| [HTML] 23.04.10 (0) | 2023.04.10 |
| [HTML] 선택자,이미지배경, 박스속성, 가시속성 23.04.06 (0) | 2023.04.06 |
| [html] 앵커태그 23.04.04 (0) | 2023.04.04 |
| HTML 요소 23.04.03 (0) | 2023.04.03 |




댓글