728x90
앵커 태그(href 속성을 줄때 쓰인다.) -외부, 내부 다 걸 수 있다.

아이디를 주고싶을때
<p id="p1">
<a href="#p1"> //식별자로 #을 붙인다.
메일 전송하고 싶을때
mailto : abc123@gmail.com
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML TEXT Basic Page</title>
</head>
<body>
</body>
</html>

<a>는 인라인형식
<h1>는 블럭형식
내부링크걸기 ==> id로 연결하면 된다.
글자태그

<body>
<h1><b>이건 볼드체입니다</b></h1>
<h1><i>이건 이텔릭체입니다</i></h1>
<h1><small>이건 작은 글씨입니다</small></h1>
<h1>여기는 평평하고<sub>여기는 내려갑니다</sub></h1>
<h1>여기도 평평하고<sup>여기는 올라가요</sup></h1>
<h1><ins>이건 밑줄입니다</ins></h1>
<h1><del>이건 취소선입니다</del></h1>
<hr>
<b>여긴 볼드체에요</b><br>
<i>여긴 이텔릭체에요</i><br>
<small>여긴 글씨가 좀 작아요</small><br>
평평한 글씨이고<sup>여기가 올라가요</sup><br>
평평한 글씨이고<sub>여기는 내려가요</sub><br>
<ins>여기에는 밑줄이 그어져요</ins><br>
<del>여기에는 취소선이 그어져요</del><br>
</body>

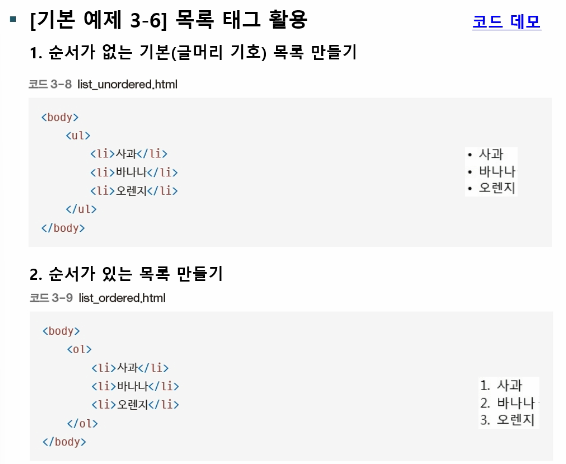
목록태그

ul은 unordered list
ol은 ordered list

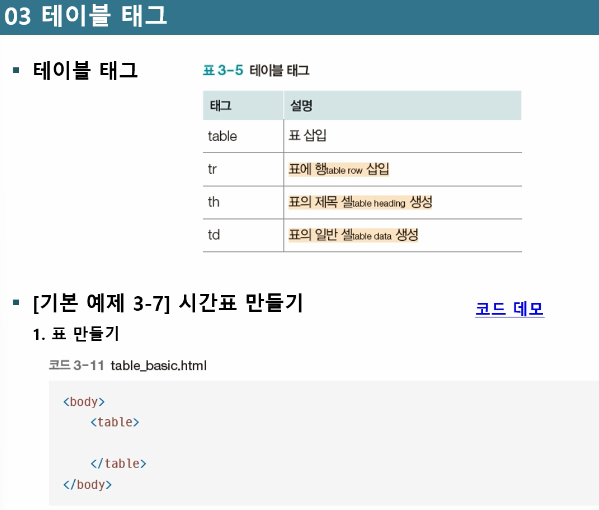
테이블태그


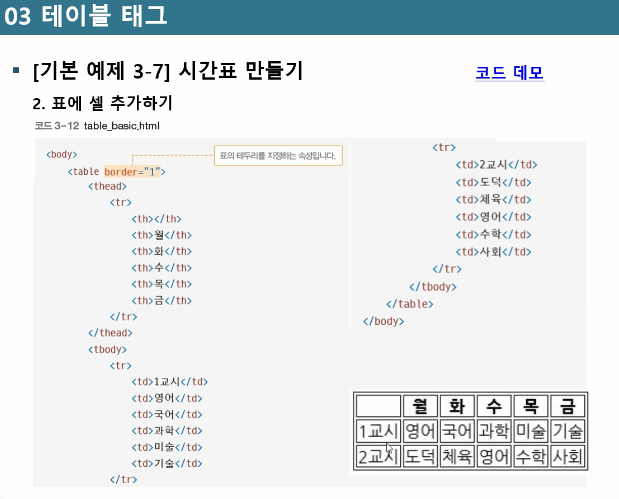
열합치기 rowspan
행합치기 colspan
<table border="1">
<thread>
<thead>
<tr>
<th></th>
<th>월</th>
<th>화</th>
<th>수</th>
<th>목</th>
<th>금</th>
</tr>
</thead>
<tbody>
<tr>
<td>1교시</td>
<td rowspan="2">영어</td>
<td>국어</td>
<td>과학</td>
<td colspan="2">미술</td>
<!-- <td>미술</td> -->
</tr>
<tr>
<td>2교시</td>
<!-- <td >영어</td> -->
<td>체육</td>
<td>영어</td>
<td>수학</td>
<td>사회</td>
</tr>
</tbody>
</thread>
</table>

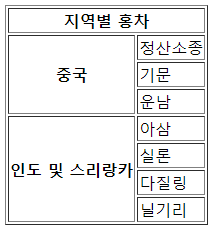
<table border="1">
<thread>
<thead>
<tr>
<th colspan="2">지역별 홍차</th>
<!-- <th>월</th> -->
</tr>
</thead>
<tbody>
<tr>
<th rowspan="3">중국</th>
<td>정산소종</td>
</tr>
<tr>
<td>기문</td>
</tr>
<tr>
<td>운남</td>
</tr>
<tr>
<th rowspan="4">인도 및 스리랑카</th>
<td>아삼</td>
</tr>
<tr>
<td>실론</td>
</tr>
<tr>
<td>다질링</td>
</tr>
<tr>
<td>닐기리</td>
</tr>
</tbody>
</thread>
</table>

미디어 태그


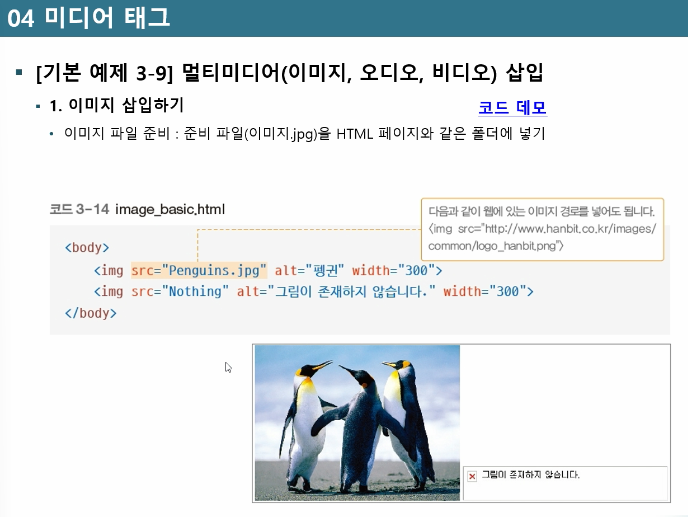
<img src=" ">
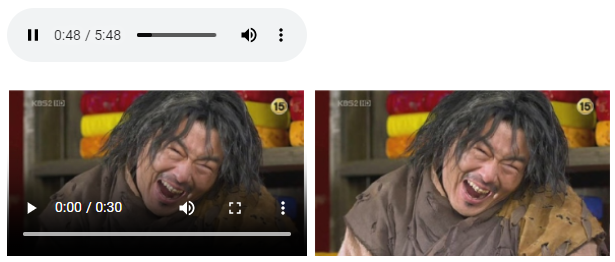
<audio src=" " autoplay>

그림이 안나타나면 alt값이 나온다.
미디어에서 "controls"를 빼면 재생바가 안보인다.
영상에서 poster값은 미리보기
<body>
<audio src="Kalimba.mp3" autoplay controls></audio>
<br>
<br>
<video src="ddd.mp4" poster="aaa.png" controls width="300" loop></video>
<img src ="aaa.png" alt="다다다" width="300" >
</body>

728x90
'웹개발 > HTML' 카테고리의 다른 글
| [JavaScript] 기본용어 예약어 자료형 변수 23.04.11 (0) | 2023.04.11 |
|---|---|
| [HTML] 23.04.10 (0) | 2023.04.10 |
| [HTML] 선택자,이미지배경, 박스속성, 가시속성 23.04.06 (0) | 2023.04.06 |
| [html] 입력태그, 공간태그, 시멘트태그, CSS(선택자) 23.04.05 (0) | 2023.04.05 |
| HTML 요소 23.04.03 (0) | 2023.04.03 |




댓글