728x90


inline 스타일

Emmet 단축키
<!-- !쓰고 Tab키 누르면 자동완성됨 => Emmet -->
<!DOCTYPE html> <!-- 나 html 쓸거야 라는 뜻.-->
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 반응형할땐 viewport를 써야한다. -->
<title>Html5 basic</title>
<link rel=""stylesheet" href="style.css"> <!-- 내가 아까 만든 파일 넣어주기 -->
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
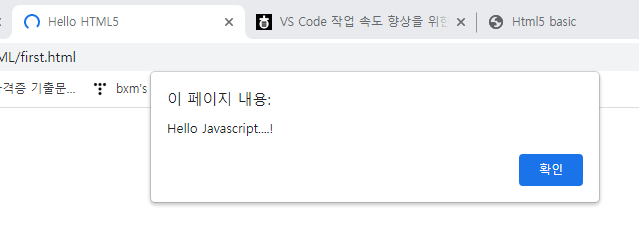
Alert 넣어주기(경고창)
<!DOCTYPE html>
<html>
<head>
<title>Hello HTML5</title>
<style>
h1 {
color : white;
background : black;
}
</style>
<script>
alert("Hello Javascript....!");
// ; 써주는거 잊지 말것
</script>
</head>
<body>
<h1>Hello World...!</h1>
</body>
</html>

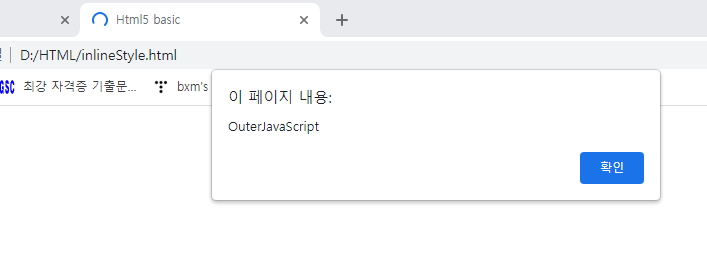
Alert 를 바깥쪽에 빼기

alert("OuterJavaScript");
//카멜(camel=낙타) 표시법
<!DOCTYPE html> <!-- !쓰고 Tab키 누르면 자동완성됨 => Emmet -->
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 반응형할땐 viewport를 써야한다. -->
<title>Html5 basic</title>
<link rel="stylesheet" href="style.css"> <!-- 내가 아까 만든 파일 넣어주기 -->
<script src="OuterJavaScript.js"></script><!-- 이 부분 추가 -->
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>

에러 찾기



728x90
'웹개발 > HTML' 카테고리의 다른 글
| [JavaScript] 기본용어 예약어 자료형 변수 23.04.11 (0) | 2023.04.11 |
|---|---|
| [HTML] 23.04.10 (0) | 2023.04.10 |
| [HTML] 선택자,이미지배경, 박스속성, 가시속성 23.04.06 (0) | 2023.04.06 |
| [html] 입력태그, 공간태그, 시멘트태그, CSS(선택자) 23.04.05 (0) | 2023.04.05 |
| [html] 앵커태그 23.04.04 (0) | 2023.04.04 |




댓글