HTML
실전 HTML5 & CSS동영상강좌_07강_CSS 기본-II

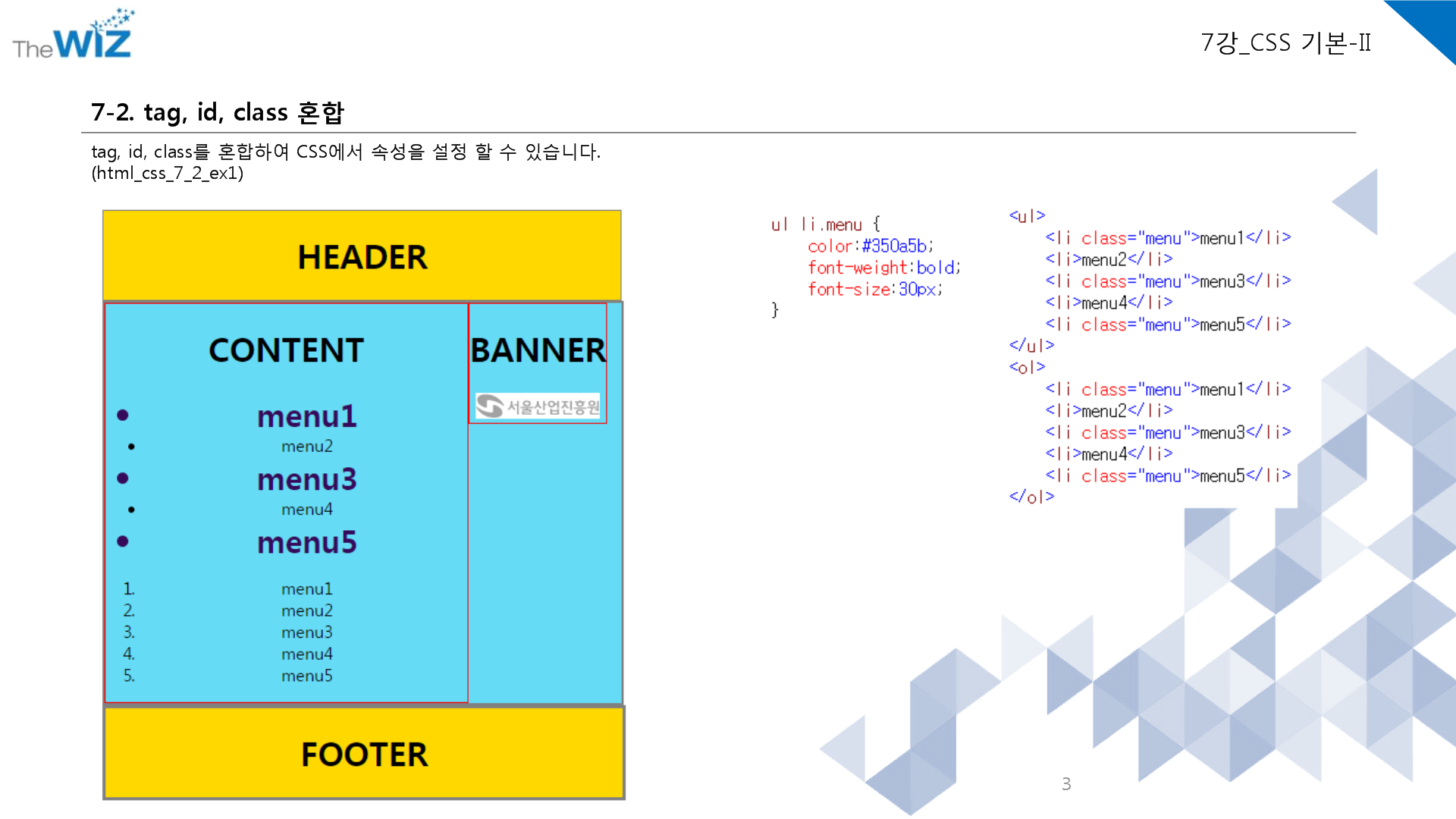
위 코드 해석 : li class를 말한다.

<input> 태그를 form태그로 묶고 css에서 입히는것.
이미지에 대해서 보더를 주고싶다할땐 이미지src를 하면됨.
타입을 [중괄호]로 엮을수있다.
↓input에 css를 적용할 수 있다는 것을 기억!
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title></title>
<style>
input {
color: green;
font-size: 30px;
font-weigh: bold;
}
input[type=text] {
color: orange;
font-size: 50px;
width: 200px;
}
input[type=tel] {
color: red;
}
img[src] {
border: 5px solid green;
}
</style>
</head>
<body>
<form>
이름 : <input type="text" /><br /> 아이디 : <input type="text" /><br />
비밀번호 : <input type="password" /><br /> 전화번호 : <input type="tel" /><br />
</form>
<img src="http://www.sba.seoul.kr/kr/images/header/Navi_dr.png" />
<br />
</body>
</html>

div > h1은 자식태그. div바로밑에 h1을 말함.
<div id="header> </div> 이부분이 부모이다. - 트리형태로 됨. - 트리형태가 되지않으면 html구현이안됨
그 안 div class 밑에 h1이 자식, 또 div class밑에 h2가 자식.
나머지 그냥 div li{ , div p{ 는 그 안에있는 li,p전부 영향줌. (후손태그)
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title></title>
<style>
#header, #wrap, #footer {
border: 1px solid #cccccc;
width: 500px;
}
div li {
background-color: red;
}
div p {
font-size: 25px;
}
div>h1 {
font-weight: bold;
color: yellow;
}
</style>
</head>
<body>
<div id="header">
<div class="logo">
<h1>LOGO</h1>
</div>
<div class="copy">
<h2>global company</h2>
</div>
</div>
<div id="wrap">
<p>서울시 8대 신성장동력의 하나인 녹색산업을 집중 육성하기 위해 녹색기업에 특화된 지원기관인 녹색산업지원센터는
녹색중소기업의 종합 지원체계를 구축하고 실질적 성과창출을 유도하여 서울형 녹색산업 인프라 조성과 효율적인 지원사업 시행으로
녹색중소기업의 경영내실화 및 산업 저변확대에 기여하는 것이 목적</p>
<ul>
<li><p>서울애니메이션센터</p></li>
<li><h1>서울시녹색산업지원센터</h1></li>
<li><p>DMC(디지털미디어시티)</p></li>
<li><h1>서울게임콘텐츠센터</h1></li>
<li><p>서울시우수사회적기업지원</p></li>
<li><h1>캐릭터포털사이트</h1></li>
<li><p>재미로/재미랑</p></li>
</ul>
</div>
<div id="footer">
<img src="http://www.sba.seoul.kr/kr/images/footer/copyright.png">
</div>
</body>
</html>

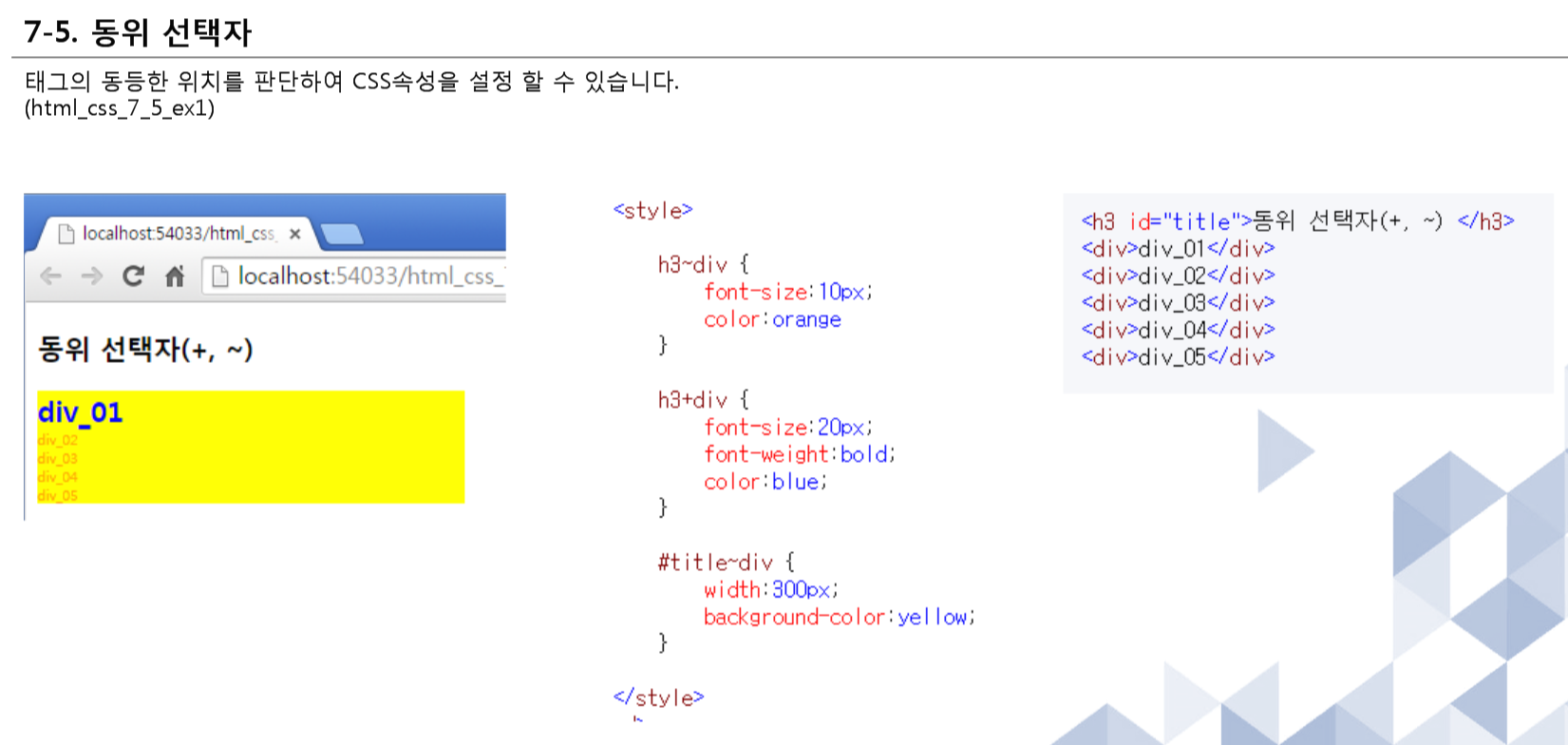
동위 선택자는 +와~ 가 있다.
h3와 div는 자식, 부모, 후손 이런관계 아니고 동등한 관계 그냥 바로 옆에 있는 짝궁이라 생각하면됨
~는 div관련된거 모두 적용
+는 바로 옆에 있는애만 적용
#title~div는 #title에 관련된 거 모두 적용
실전 HTML5 & CSS동영상강좌_08강_CSS 기본-III


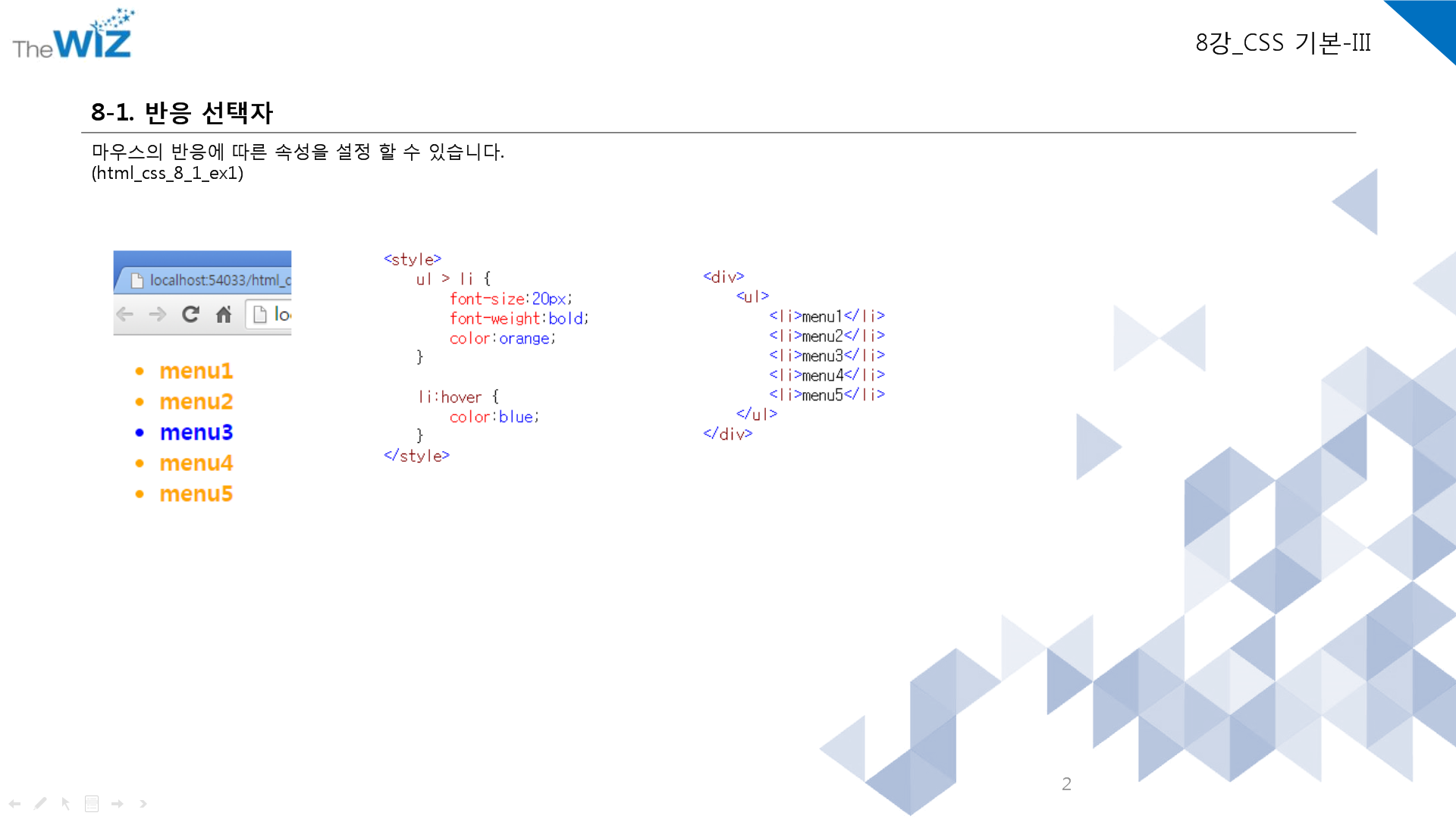
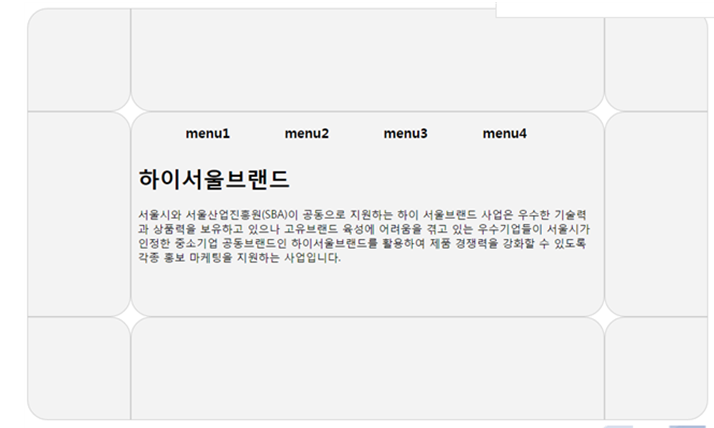
hover(호버) = 마우스 : 마우스 갖다대면 파란색으로 변한다.
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<style>
ul>li {
font-size: 20px;
font-weight: bold;
color: orange;
}
li:hover {
color: blue;
font-size: 30px
}
</style>
</head>
<body>
<div>
<ul>
<li>menu1</li>
<li>menu2</li>
<li>menu3</li>
<li>menu4</li>
<li>menu5</li>
</ul>
</div>
</body>
</html>

enabled -사용 가능한 input 태그를 선택
disabled - 사용 불가능한 input 태그를 선택(예제에서 비밀번호에있는 disabled를 지우면 편집가능
focus-초점이 맞추어진 input 태그를 선택
checked - 체크 상태의 input 태그를 선택
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<style>
input:focus {
border: 2px solid #ff0000;
padding: 10px
}
input:enabled {
color: #00ff00;
font-weigh: bold;
}
input:disabled {
color: #ff0000;
}
</style>
</head>
<body>
<div>
<form>
이름 : <input type="text" name="uname" /><br />
아이디 : <input type="text" name="uid" /><br />
비밀번호 : <input type="password"
name="upw" value="12345" disabled="disabled" />
</form>
</div>
</body>
</html>

list-style:none; 뜻 - .menu 에서 .을 없애라는 뜻
chile- 순서임. (가끔보임)
ul li:nth-child(2n+1) - 괄호안에 몇번째 해당인지
border-radius:10px 10px 0 0; - 시계방향으로
1 2
4 3
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<style>
#content {
width: 300px;
}
ul li {
list-style: none;
border: 1px solid #cccccc;
padding: 10px;
background-color: #efefef;
font-weight: bold;
font-size: 20px;
}
ul li a {
color: #000000;
}
ul li:nth-child(2n-1) {
background-color: #de9393;
}
ul li:first-child, ul li:last-child {
background-color: yellow;
}
ul li:first-child {
border-radius: 20px 20px 0 0;
}
ul li:last-child {
border-radius: 0 0 20px 20px;
}
</style>
</head>
<body>
<div id="content">
<ul>
<li><a href="#">menu1</a></li>
<li><a href="#">menu2</a></li>
<li><a href="#">menu3</a></li>
<li><a href="#">menu4</a></li>
<li><a href="#">menu5</a></li>
<li><a href="#">menu6</a></li>
<li><a href="#">menu7</a></li>
<li><a href="#">menu8</a></li>
</ul>
</div>
</body>
</html>

↓답안
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<style>
#header, #content, #footer {
width:1000px;
margin : 0 auto;
overflow:hidden;
}
#header .left_space, #content .left_space, #footer .left_space {
width:150px; height:150px;
float:left;
background-color:#f3f3f3;
border:1px solid #cccccc;
}
#header .center_space, #content .center_space, #footer .center_space {
width:694px; height:150px;
float:left;
background-color:#f3f3f3;
border:1px solid #cccccc;
}
#header .right_space, #content .right_space, #footer .right_space {
width:150px; height:150px;
float:right;
background-color:#f3f3f3;
border:1px solid #cccccc;
}
#header .left_space, #footer .right_space {
border-radius:30px 0;
}
#header .right_space, #footer .left_space {
border-radius:0 30px;
}
#content .left_space {
border-radius:0 30px 30px 0;
height:300px;
}
#content .right_space {
border-radius:30px 0 0 30px;
height:300px;
}
#header .center_space {
border-radius:0 0 30px 30px;
}
#content .center_space {
border-radius:30px;
height:300px;
}
#footer .center_space {
border-radius:30px 30px 0 0;
}
#content .center_space ul li {
list-style:none;
float:left;
padding:0 40px;
font-weight:bold;
font-size:20px;
}
#content .hiseoul {
clear:both;
padding:10px;
}
</style>
</head>
<body>
<div id="header">
<div class="left_space"></div>
<div class="center_space"></div>
<div class="right_space"></div>
</div>
<div id="content">
<div class="left_space"></div>
<div class="center_space">
<div>
<ul>
<li>menu1</li>
<li>menu2</li>
<li>menu3</li>
<li>menu4</li>
</ul>
</div>
<div class="hiseoul">
<h1>하이서울브랜드</h1>
<p>서울시와 서울산업진흥원(SBA)이 공동으로 지원하는 하이
서울브랜드 사업은 우수한 기술력과 상품력을 보유하고 있으나
고유브랜드 육성에 어려움을 겪고 있는 우수기업들이 서울시가 인정한 중소기업 공동브랜드인 하이서울브랜드를 활용하여 제품 경쟁력을 강화할 수 있도록 각종 홍보 마케팅을 지원하는 사업입니다. </p>
</div>
</div>
<div class="right_space"></div>
</div>
<div id="footer">
<div class="left_space"></div>
<div class="center_space"></div>
<div class="right_space"></div>
</div>
</body>
</html>
JSP
jsp_lecture_07
form태그 - 서버로 전송하기 위한 태그
<form action="FormEx" method="post">
FormEx은 요청하는 컴포넌트 이름, post는 요청을 처리하는 방식

관련메소드
getParameter(name) - name value값만
getParameterValues(name) - Values는 여러개 값이 있을때
getParameterNames() - Name에 있는 모든 값

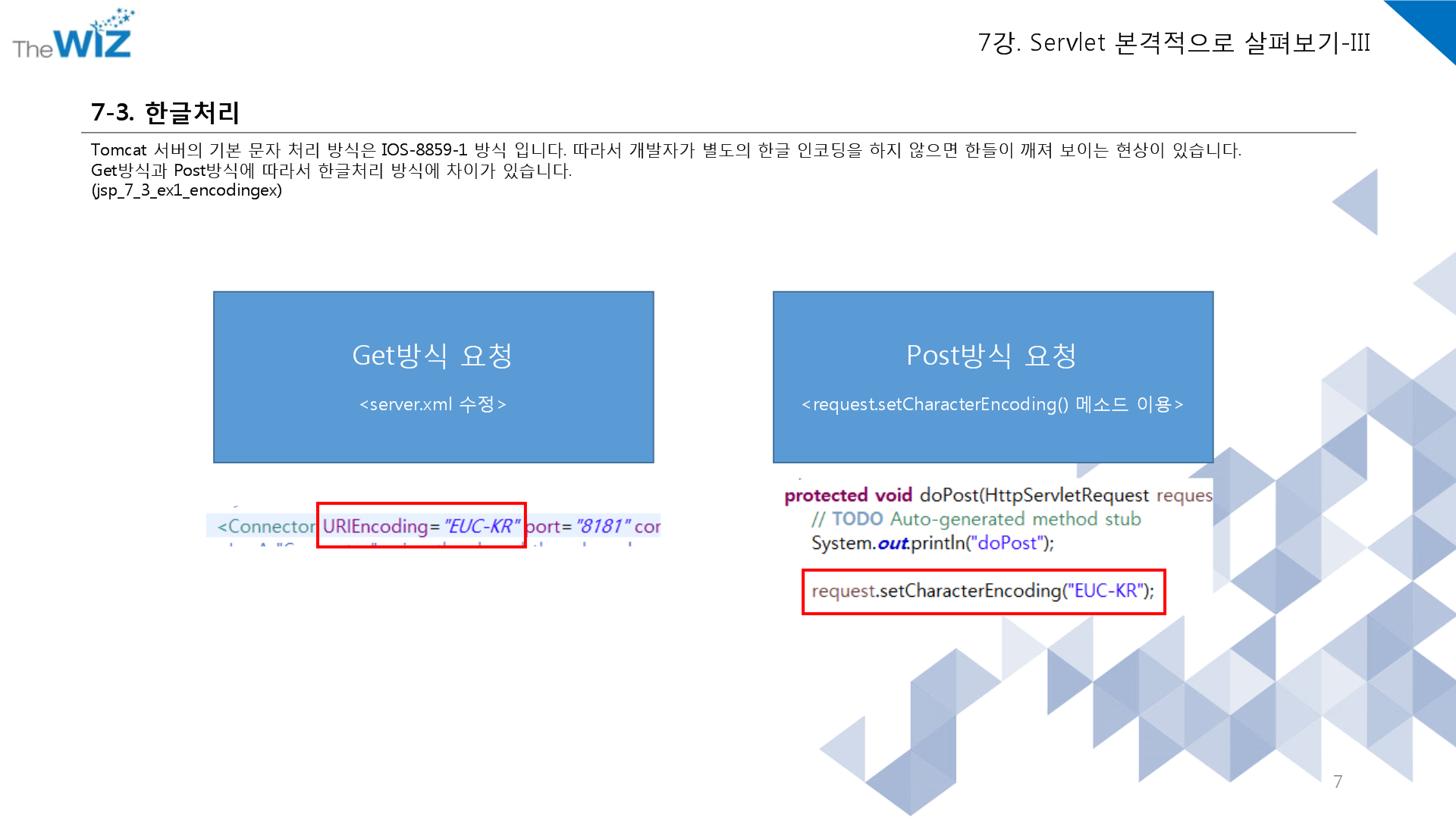
요즘엔 다 utf-8 로 함. request부분에 넣으면됨. 안넣어주면 한글깨짐. (어떻게 깨지냐. 어제 만들었던 2번예제에 한글로 이름, 아이디 넣어주면 전송에서 한글 다 깨짐)
request.setCharacterEncoding("EUC-KR"); //넣으면 한글 뿌려짐 (나는 저걸 안해줬는지 한글로 넣어도 영어로 뿌려졌음)
jsp에서 한글처리하려면?2가지 방법. 톰캣에서는 server.xml처리. (제우스나 웹로직은 또 다름)
servlet에서는 request.setcharacterencoding()
jsp_lecture_08


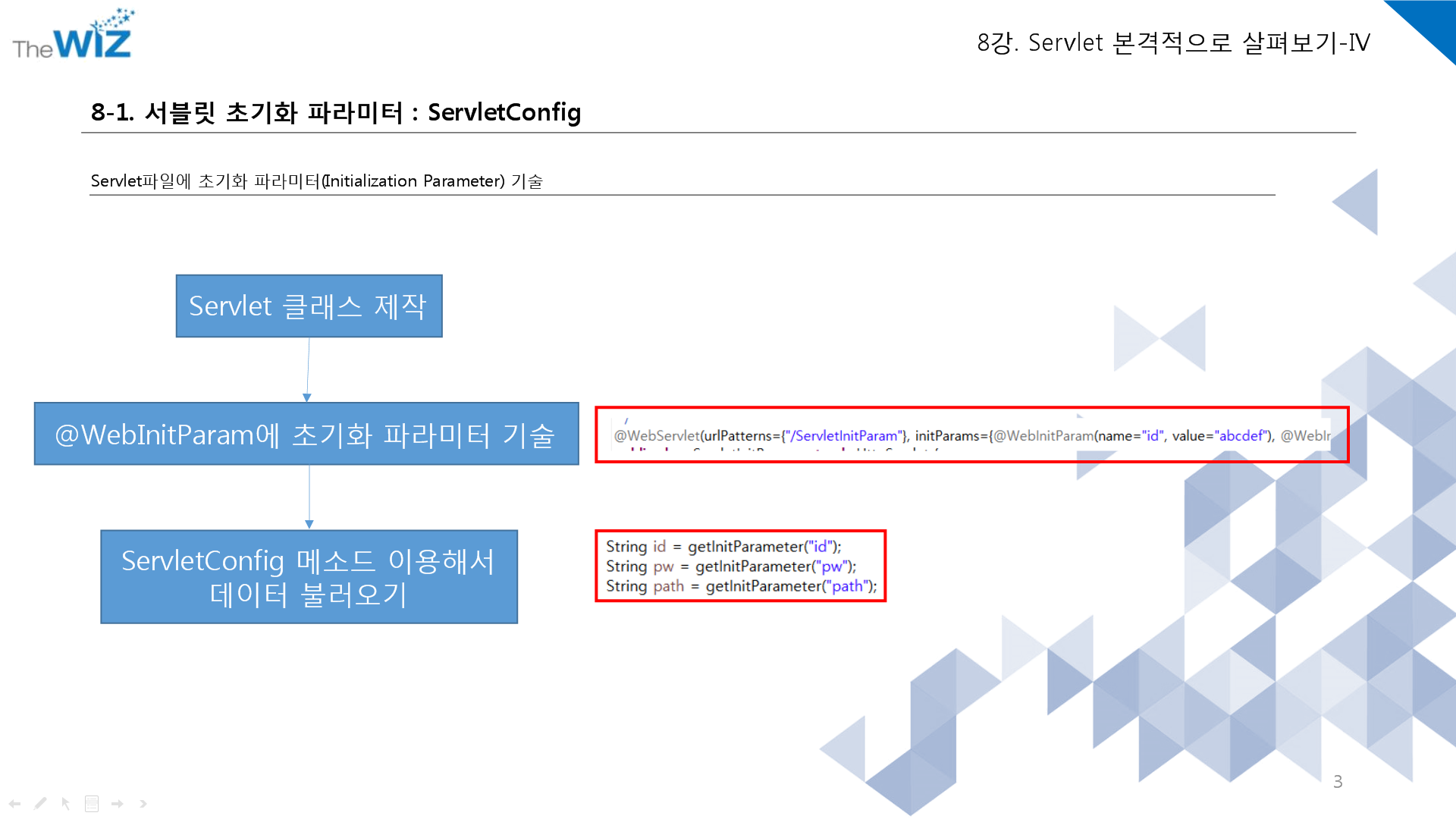
keyvalue형식임
initparam을 치고들어오면 실행시켜라
string id = getinitparameter("id") - 여기서 getniparameter는 현재화면에 없다. 그럼 어디에있을까 얘가 상속받는 http어쩌구부모에게 있는것이다.
id에들어가는건 param-value에있다.
//여기 소스코드있는데 다시 이해해야할것같음
package com.javalec.ex;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class ServletInitParam
*/
//@WebServlet("/ServletInitParam")
public class ServletInitParam extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public ServletInitParam() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
System.out.println("doGet");
String id = getInitParameter("id");
String pw = getInitParameter("pw");
String path = getInitParameter("path");
response.setContentType("text/html; charset=EUC-KR");
PrintWriter writer = response.getWriter();
writer.println("<html><head></head><body>");
writer.println("아이디 : " + id + "<br />");
writer.println("비밀번호 : " + pw + "<br />");
writer.println("path : " + path);
writer.println("</body></html>");
writer.close();
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
System.out.println("doPost");
}
}<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0">
<display-name>jsp_8_3_ex1_contextlistenerex</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
<listener>
<listener-class>com.javalec.ex.ContextListenerEx</listener-class>
</listener>
</web-app>

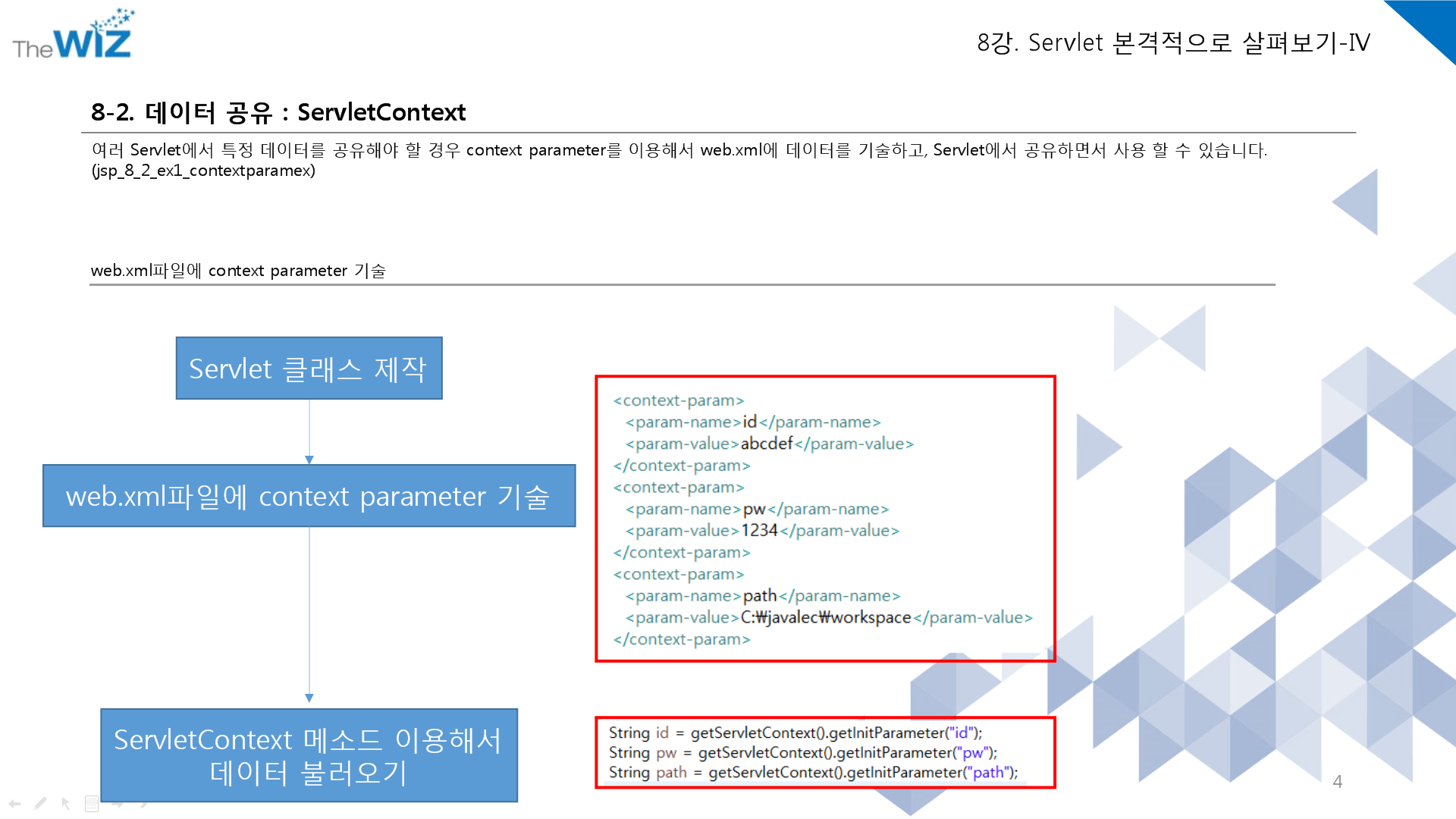
initParamiter
--저렇게 나열해서 쓰는 사람없음
이런게있다라고 알아두기

getservletContext().get~~ 해서 함수 호출하는것의 뜻 get의 객체가 servletcontext이다. 어딘가 존재

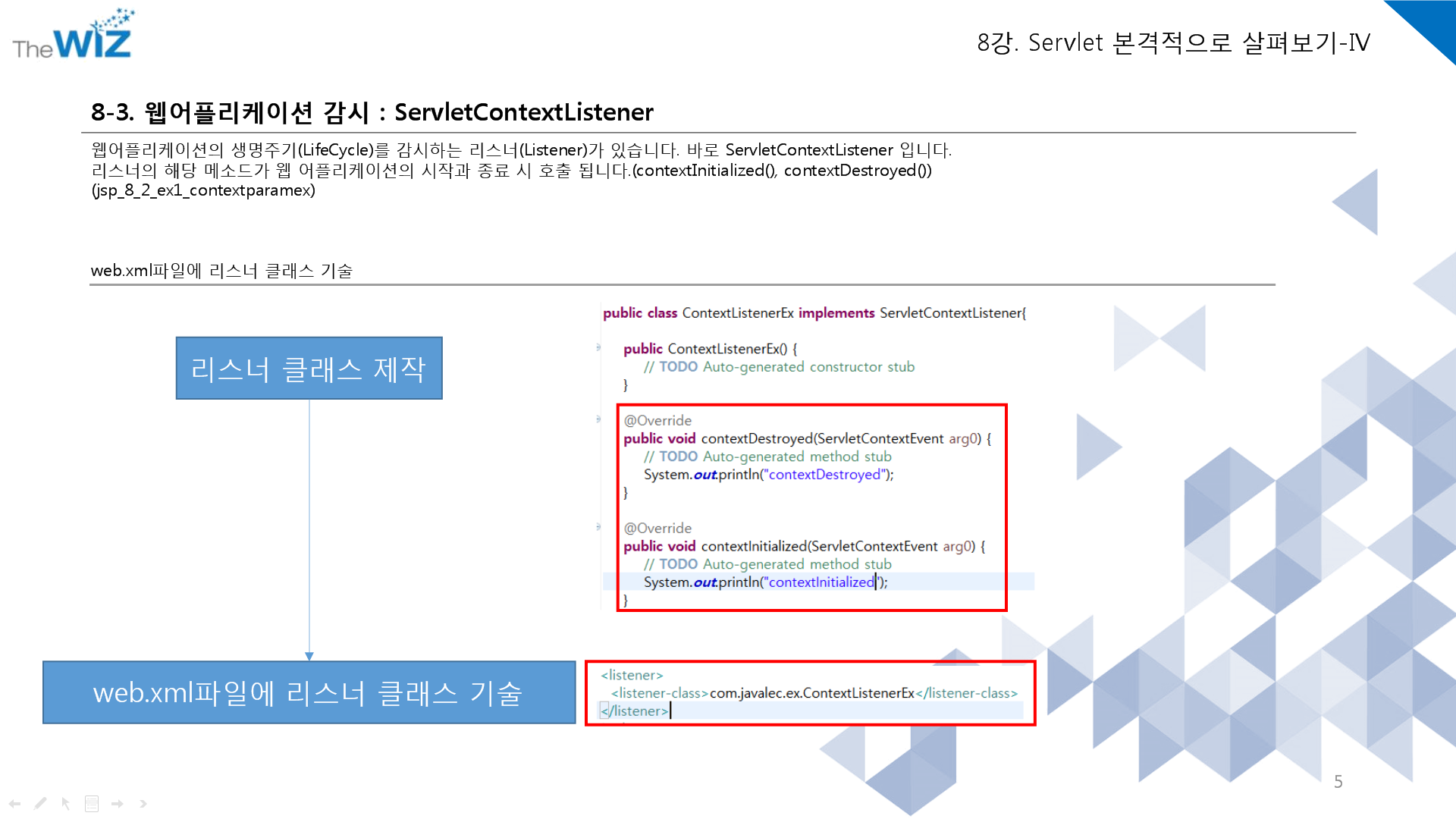
웹어플리케이션(=프로젝트)의 생명주기
ServletContextListener은 listenerEx를 상속해줌.
웹어플리케이션(=프로젝트)가 죽기전에 반드시 해야하는것 2가지.
웹어플리케이션이 죽을때 ` contextinitialized()`(시작할때 콘솔창에 나옴)랑 `contextDestroyed()`(servlet이랑 다르게 강제정지하면 나오지않고 중간에 코드를 바꿔주면 콘솔창에 좀있다가 나옴)기존 어플리케이션을 죽이고 새로 호출하겠다는 뜻)를 호출해준다.
xml에<listener>등록해줘야함.

오늘의 복습 후기 : ★☆☆☆☆ so sad,,,,
html처럼 속여서 채팅프로그램처럼 뿌리는거여서 println이든 print이든 개행이 안된다. 따로 <br />을 넣어야함.
두개 차이:시스템에 응답되는건 알고있던 개념 그대로 println과 print 자체로 올라감.
오늘의 문제
1.jsp/servlet 에서 한글처리 방식은?
jsp에서 한글처리 : server.xml(톰캣에서만 유효)
servlet에서 한글처리 : request.setcharacterencoding()
2.아래의 선택자에 대하여 설명하시오.
> : a>b 일경우 b가 자식태그
+ : 바로 옆에있는애가 영향미침
~ : a~b 일경우 b에 관련된 것 모두 영향미침
a[href="https://net.tutsplus.com:] : 뒤에오는 이름을 클릭할 경우 해당사이트로 이동
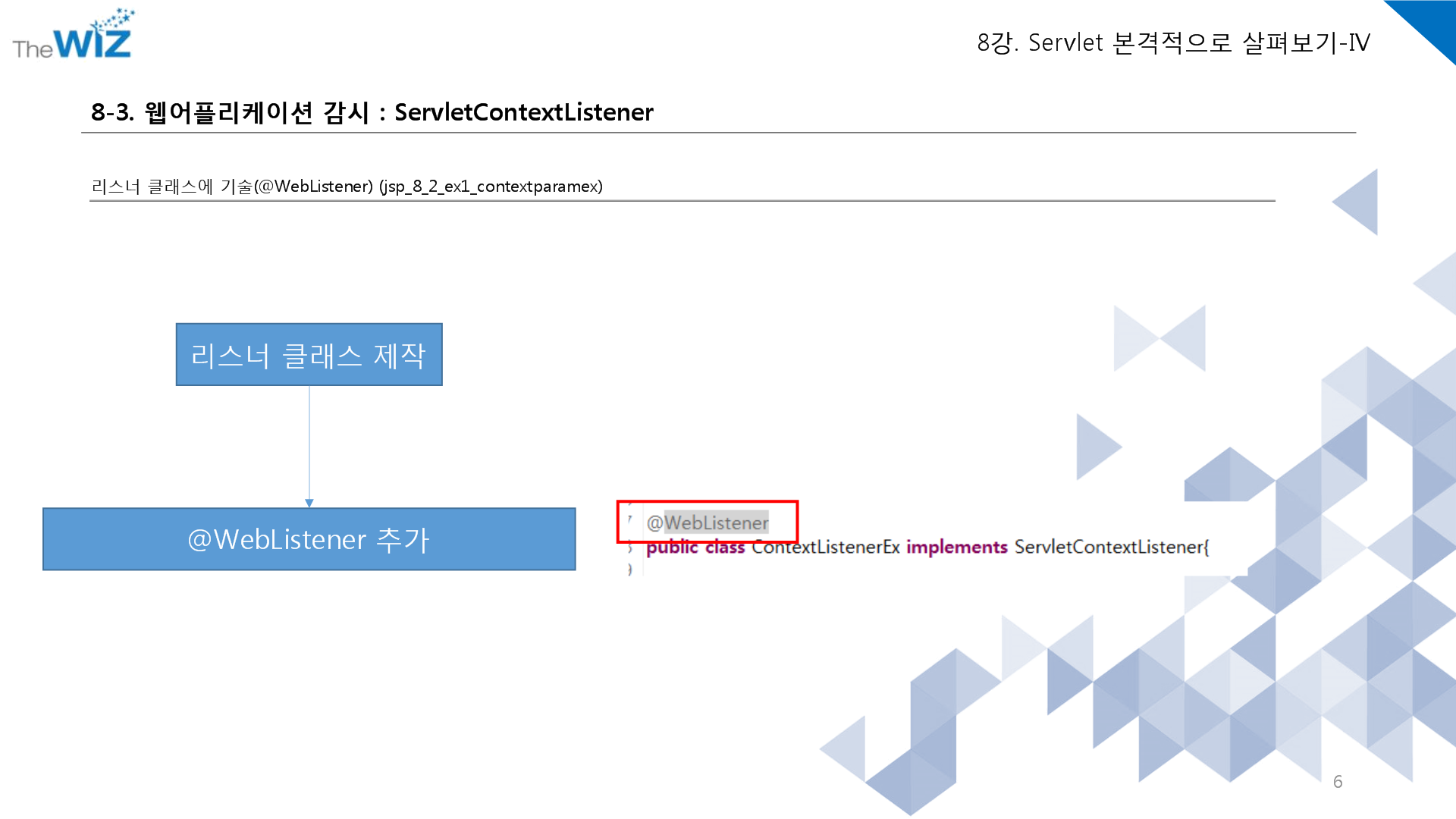
3.웹어플리케이션 감시를 위한 프로그래밍 방법은?
웹어플리케이션(=프로젝트)가 죽기전에 반드시 해야하는것 2가지.
웹어플리케이션이 죽을때 ` contextinitialized()`(시작할때 콘솔창에 나옴)랑 `contextDestroyed()`(servlet이랑 다르게 강제정지하면 나오지않고 중간에 코드를 바꿔주면 콘솔창에 좀있다가 나옴)기존 어플리케이션을 죽이고 새로 호출하겠다는 뜻)를 호출해준다.
-선생님 추가 설명- - 감시를위한 프로그래밍이 왜 있는건지!-
여러많은 클래스가 있는데 그 중 클래스묶음(어플리케이션)을 죽일때 죽이기 전에 반드시 처리해야할게 있을 수 있다.(ex. db, 파일 로그(언제 접속했는지 등등)). 어플리케이션이 죽을때 반드시 처리해줘야하는 걸 Listner! 클래스 그냥 죽게 되면 끝장남. 이런 처리과정을 감시라고 한다. 그 클래스 클래스 하나하나를 servlet이라고 하는것. - 그래서 나온게 리스너 클래스. 이게 중요하기 때문에 안드, os, 전부 다 갖고있음.
4.데이터 공유를 위한 ServletContext와 서블릿 초기화 파라미터 ServletConfig에 대하여 설명하시오.
관리자페이지 A서블릿, B서블릿, C서블릿이 있다. 이 서블릿들에 공통적으로 써줘야할 변수들이 있을때(ex. 아이디, 패스워드 등). - 톰캣에서 이때 제공해주는것은 바로 web.xml이다. web.xml에 공통적으로 써주는거 적어줌 = ServletConfig 에 대한 개념.
5.후손 선택자와 자식 선택자에 대하여 설명하시오.
ex.
div > h1은 자식태그. div바로밑에 h1을 말함.
<div id="header> </div> 이부분이 부모이다. - 트리형태로 됨. - 트리형태가 되지않으면 html구현이안됨
그 안 div class 밑에 h1이 자식, 또 div class밑에 h2가 자식.
나머지 그냥 div li{ }, div p{ }는 그 안에있는 li,p전부 영향줌. (후손태그)
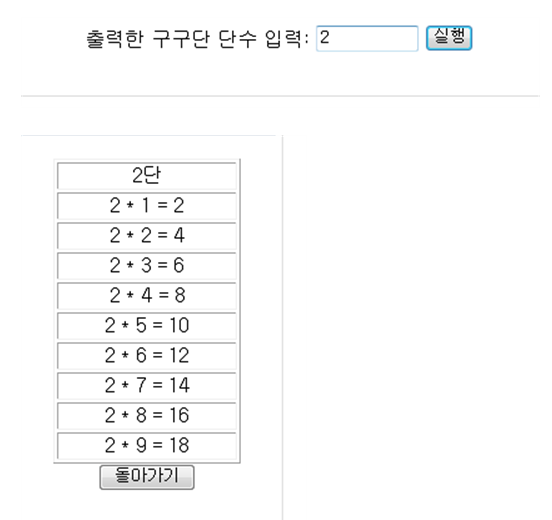
6. //관련 블로그 참고 egipyo21.tistory.com/19
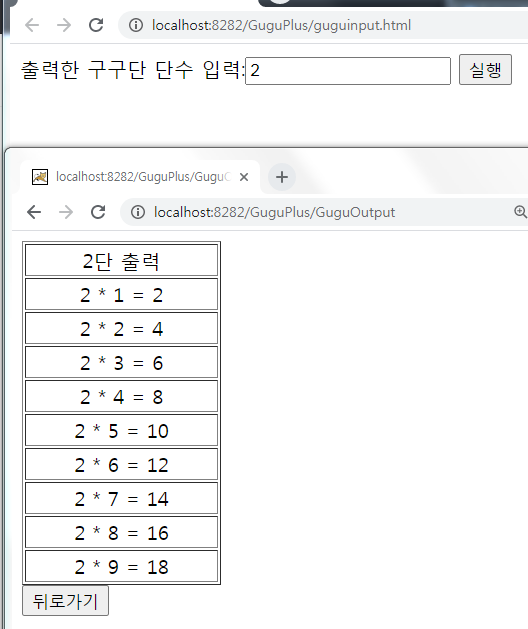
위를 servlet으로 작성하시오.

package com.gugu;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class GuguOutput
*/
@WebServlet("/GuguOutput")
public class GuguOutput extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public GuguOutput() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse
* response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException
{
response.setCharacterEncoding("EUC-KR");
String n = request.getParameter("n");
int guguNumber = Integer.parseInt(n);
response.setContentType("UTF-8");
PrintWriter writer = response.getWriter();
writer.println("<html><head></head><body>");
writer.printf("<table border>", "1");
writer.println("<tr><td width=\"150px\" style=\"text-align:center;\">");
writer.println(guguNumber + "단 출력");
writer.println("</tr></td>");
for (int i = 1; i < 10; i++) {
writer.println("<tr><td width=\"150px\"style=\"text-align:center;\">");
//이거 아니면 writer.println("<a href='input'>");
//out.println("<button>돌아가기</button>");
//out.println("</a>"); //이걸로 입력해도 다시 돌아가기 된다.
writer.println(guguNumber + " * " + i + " = " + guguNumber * i);
writer.println("</tr></td>");
}
writer.println("</table>");
writer.println("</body></html>");
writer.println("<input type=\"button\" value=\"뒤로가기\" onclick=\"history.back(-1);\">");
writer.close();
this.doPost(request, response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException
{
}
}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form method="post" action="GuguOutput">
출력한 구구단 단수 입력:<input type="text" name="n" />
<input type="submit" value="실행" />
</form>
</body>
</html>
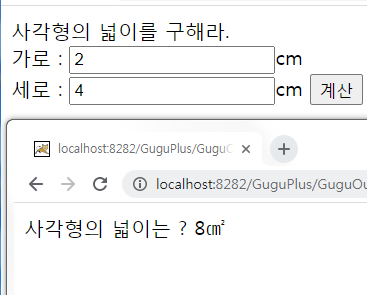
7.아래를 프로그래밍 servlet으로 작성하시오.
가로 세로를 입력받는 페이지를 만든 후 서버로 전송하면 사각형의 넓이를 전송
package com.gugu;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class GuguOutput
*/
@WebServlet("/GuguOutput")
public class GuguOutput extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public GuguOutput() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse
* response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException
{
response.setCharacterEncoding("EUC-KR");
String a = request.getParameter("a");
String b = request.getParameter("b");
int aNumber = Integer.parseInt(a);
int bNumber = Integer.parseInt(b);
int Num = aNumber * bNumber;
response.setContentType("UTF-8");
PrintWriter writer = response.getWriter();
writer.println("<html><head></head><body>");
writer.println("사각형의 넓이는 ? " + Num + "㎠");
writer.println("</body></html>");
writer.close();
this.doPost(request, response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException
{
}
}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form method="post" action="GuguOutput">
사각형의 넓이를 구해라.<br /> 가로 : <input type="text" name="a" width="10px" />cm<br />
세로 : <input type="text" name="b"/>cm
<input type="submit" value="계산" />
</form>
</body>
</html>
8. 아래를 짜시오.

9.아래를 프로그램을 짜시오.
별찍기.
input박스에 숫자를 하나 넣어 서버로 전송한다.
응답으로 별을 찍어 준다.
예) input box에 5를 입력 후 전송
아래와 같이 석탑을 찍어 클라이언트에 전송
*
**
***
****
*****
package com.gugu;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class GuguOutput
*/
@WebServlet("/GuguOutput")
public class GuguOutput extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public GuguOutput() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse
* response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException
{
response.setCharacterEncoding("EUC-KR");
String a = request.getParameter("a");
int aNumber = Integer.parseInt(a);
response.setContentType("UTF-8");
PrintWriter writer = response.getWriter();
writer.println("<html><head></head><body>");
for (int i = 0; i < aNumber; i++) {
for (int j = 0; j <= i; j++) {
writer.println("*");
}
writer.println("<br />");
}
writer.println("</body></html>");
writer.close();
this.doPost(request, response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException
{
}
}<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form method="post" action="GuguOutput">
<input type="text" name="a" />층 석탑?<br />
<input type="submit" value="출력" />
</form>
</body>
</html>

'코딩 > 수업 정리' 카테고리의 다른 글
| 21.01.04 Mon [029] (0) | 2021.01.04 |
|---|---|
| 20.12.31 Thu [028] (0) | 2020.12.31 |
| 20.12.29 Tue [026] (0) | 2020.12.29 |
| 20.12.28 Mon [025] (0) | 2020.12.28 |
| 20.12.24 Thu [024] JSP (0) | 2020.12.24 |




댓글