자바스크립트
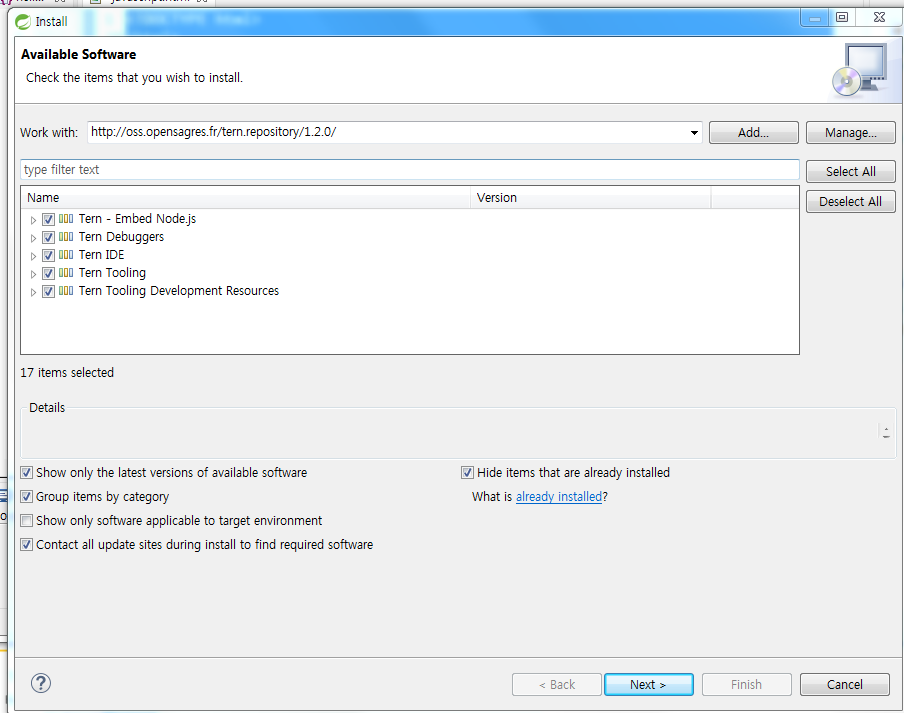
자동완성 하는방법 - 이거 안하면 개발하기 힘듦
참고↓

oss.opensagres.fr/tern.repository/1.2.0/
붙여넣기

계속 next하고 accept하고 finish
블로그에서 하라는대로 하면
이제 ctrl+space로 javascript,jQuery를 불러올 수 있다.
프로젝트마다 이렇게 적용시켜줘야한다!
(PT)Javascript와_Node.js_01강_개발환경설정

자바스크립트 탄생배경
서버쪽 x , 웹브라우저쪽에서 동적으로 만들기 위해(음악, 영상 등등) 코드를 쓰는것 = javascript 자바스크립트
웹브라우저를 동적으로 만든것이 혁신적.


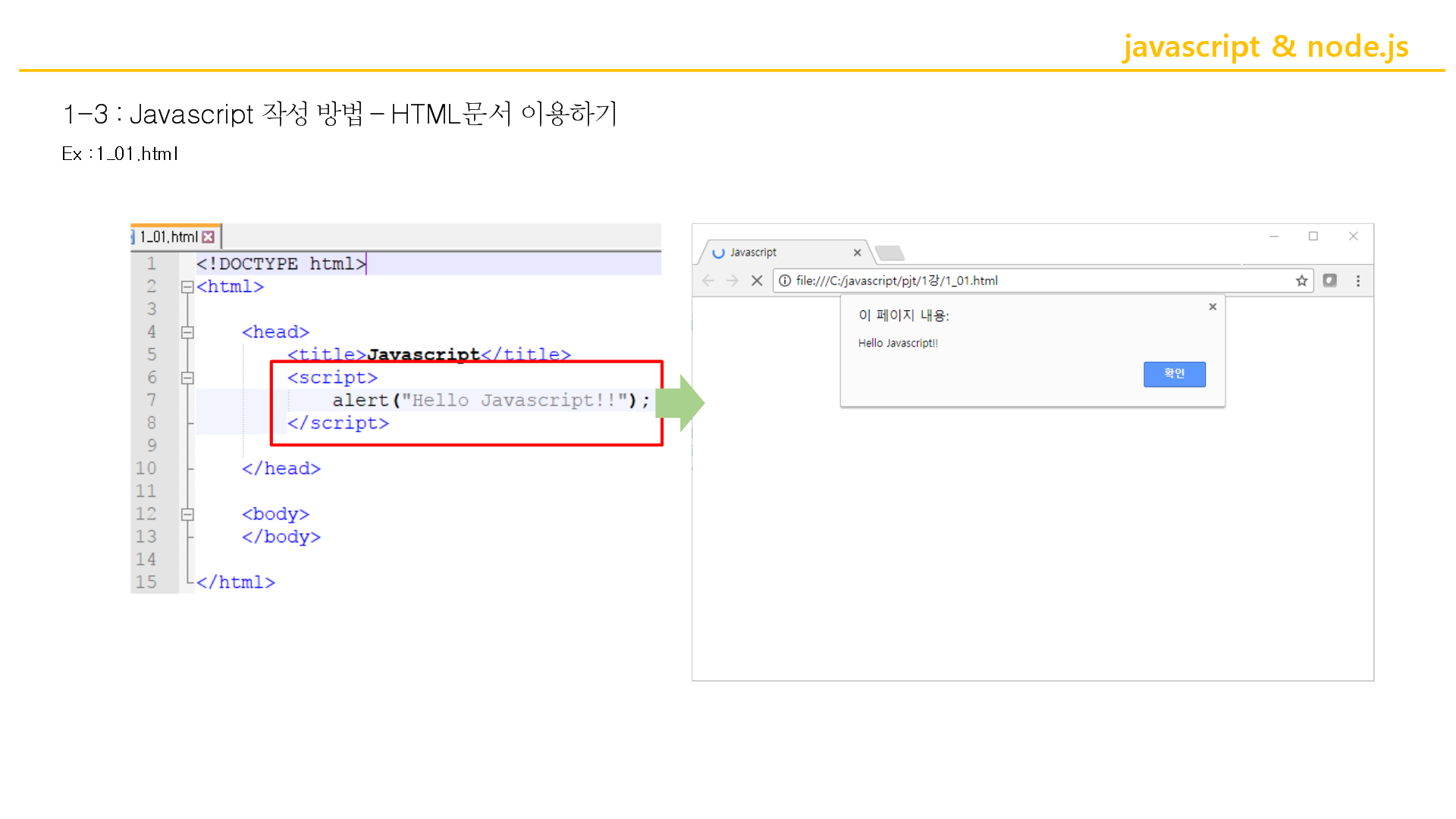
<script type="text/javascript">
이 안에 자바스크립트 언어를 넣겠다 라는 뜻
</script><!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
<script type="text/javascript">
alert("Hello World")
</script>
</body>
</html>얘는 WAS가 해석해주는 언어가 아니다. 클라이언트(웹브라우저)가 해석해주는 언어이기 때문에 굳이 ctrl+F11 안해도됨
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
<script type="text/javascript">
alert("Hello World");
console.log("Console:Hello World");
</script>
</body>
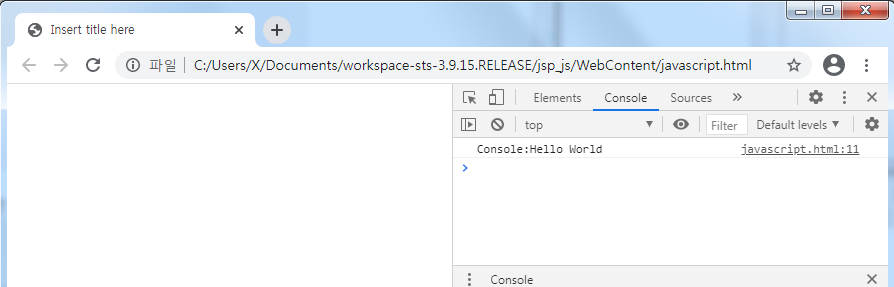
</html>console.log( ); 함수는 주로 디버깅 목적으로 사용된다.
크롬 F12 콘솔창에서 디버깅 확인으로 쓸 수 있다.



디버깅모드 와 크롬 F12는 무조건이다.
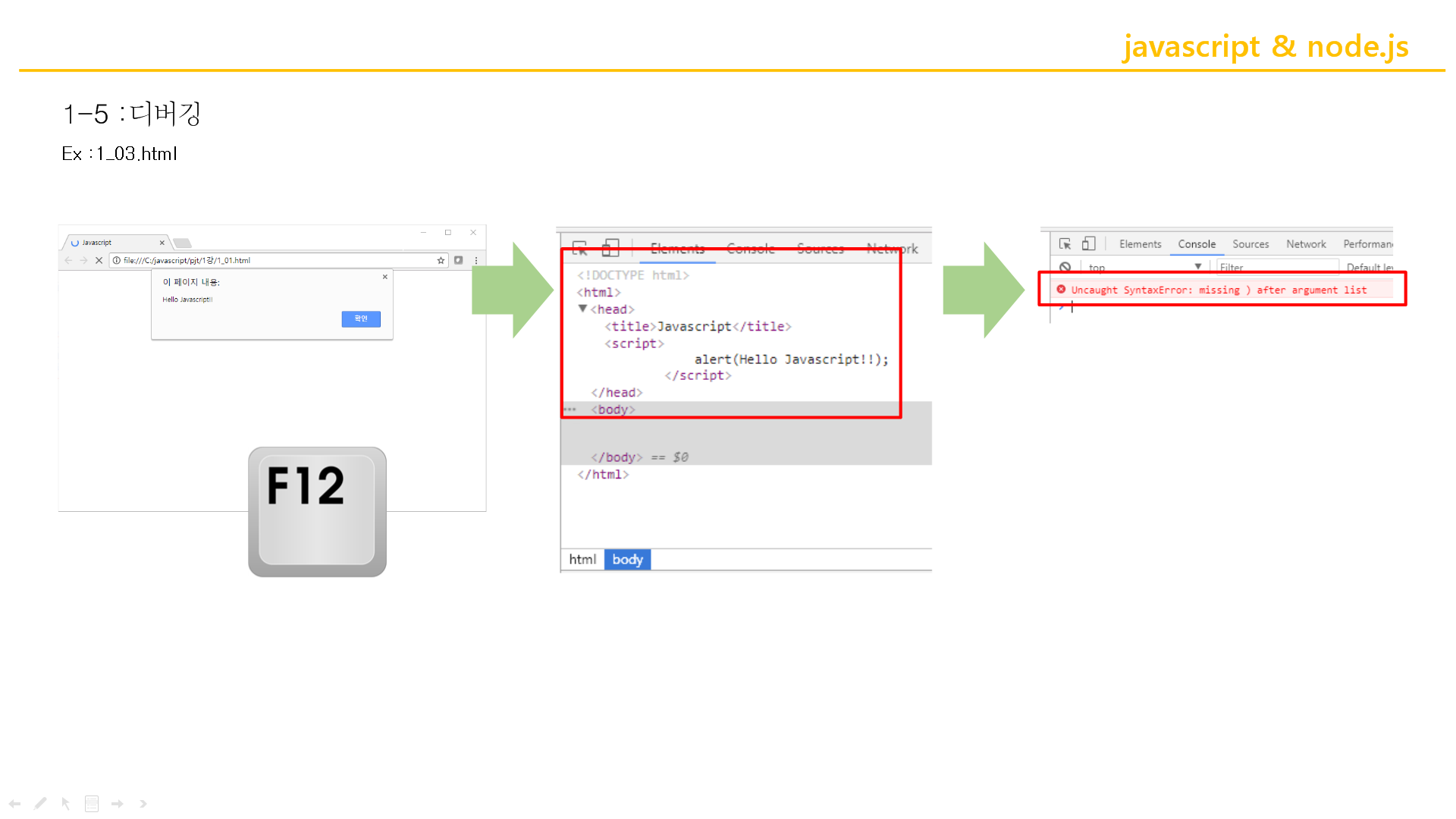
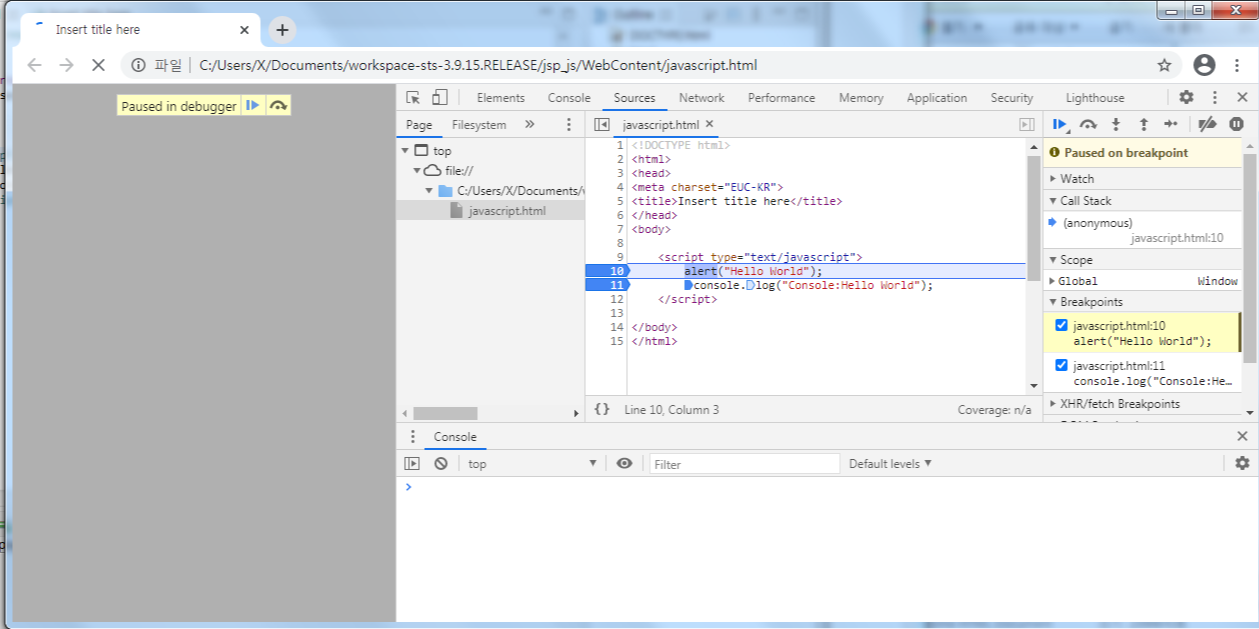
크롬 F12 디버깅모드 쓰는방법
Sources 창에서 해당 코드 왼쪽 번호 클릭. F5누르고 디버깅모드. F10누르면서 확인.





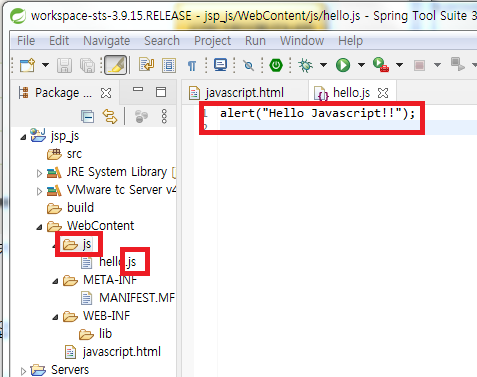
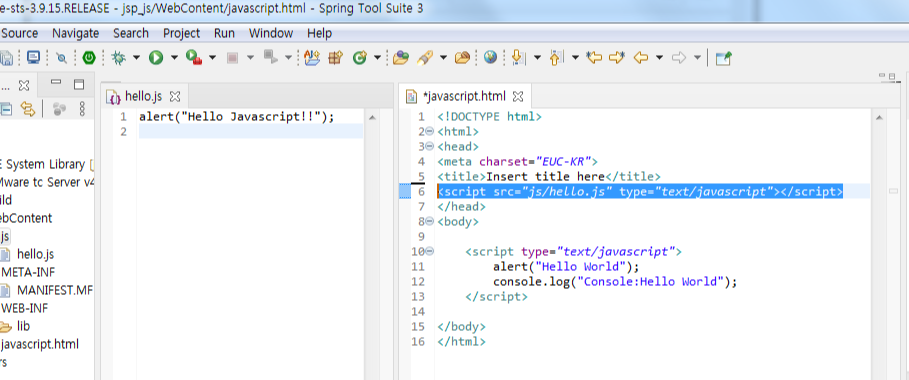
<script src="js/hello.js" type="text/javascript"></script>
//자바스크립스 .js 파일(외부파일)을 바로 실행시킨다. 는 의미크롬창열면 Hello Javascript!! 한번뜨고 그다음 Hello World 뜬다.
(PT)Javascript와_Node.js_02강_입출력 및 기본문법


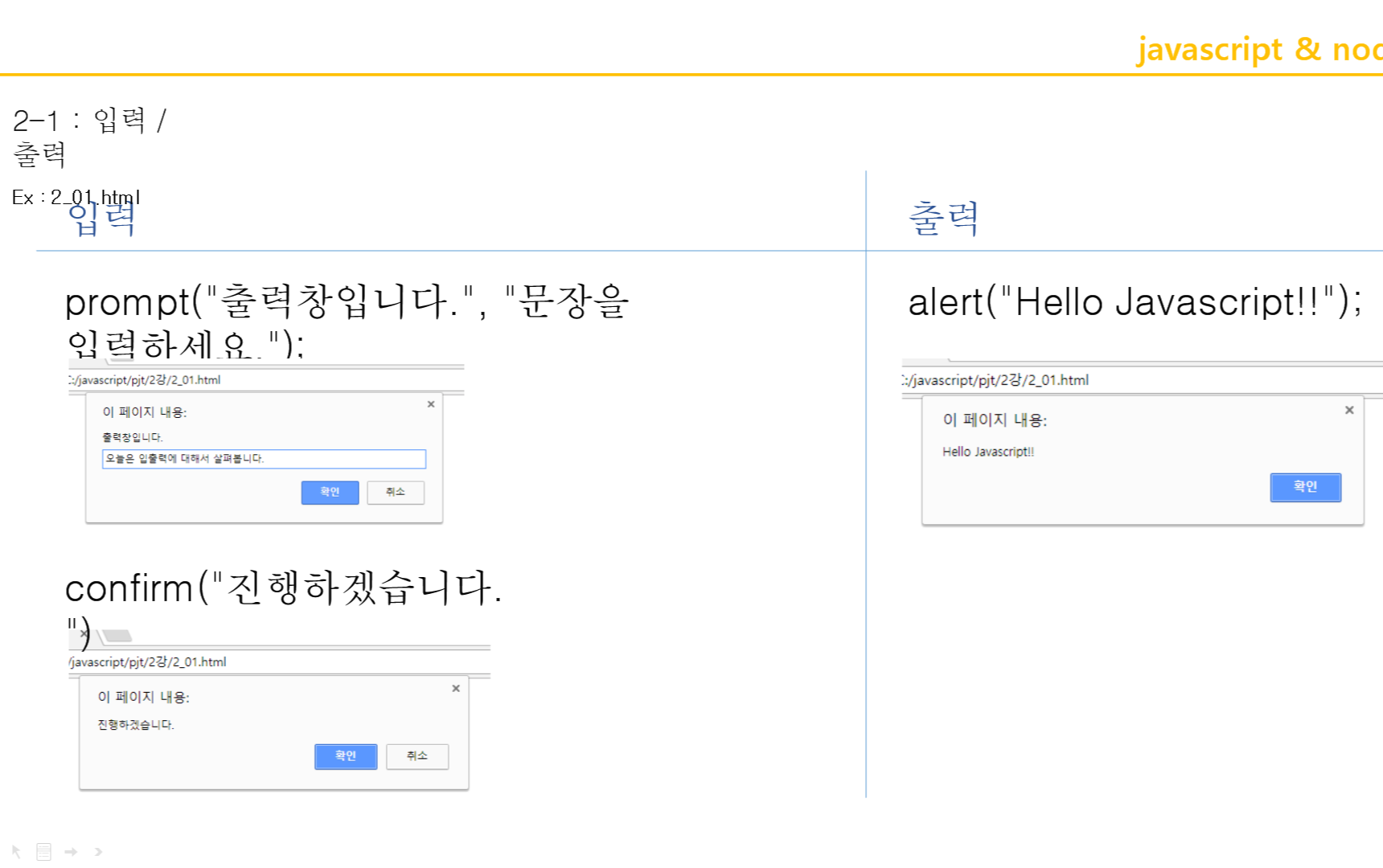
prompt(입력), comfirm(확인), alert(출력)
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script type="text/javascript"></script>
</head>
<body>
<script type="text/javascript">
alert("Hello World");//출력
var inputPro = prompt("출력창입니다.", "문장을 입력하세요.");//입력
alert(inputPro);
var inputCon = confirm("진행하겠습니다.");//입력
alert(inputCon);
</script>
</body>
</html>var → 데이터타입이 var이다. / variable(변수) - int든 String이든 다 받아낸다.
입력했으면 true값
취소하거나 입력안했으면 false값, 입력없을땐 null값 이 나온다.

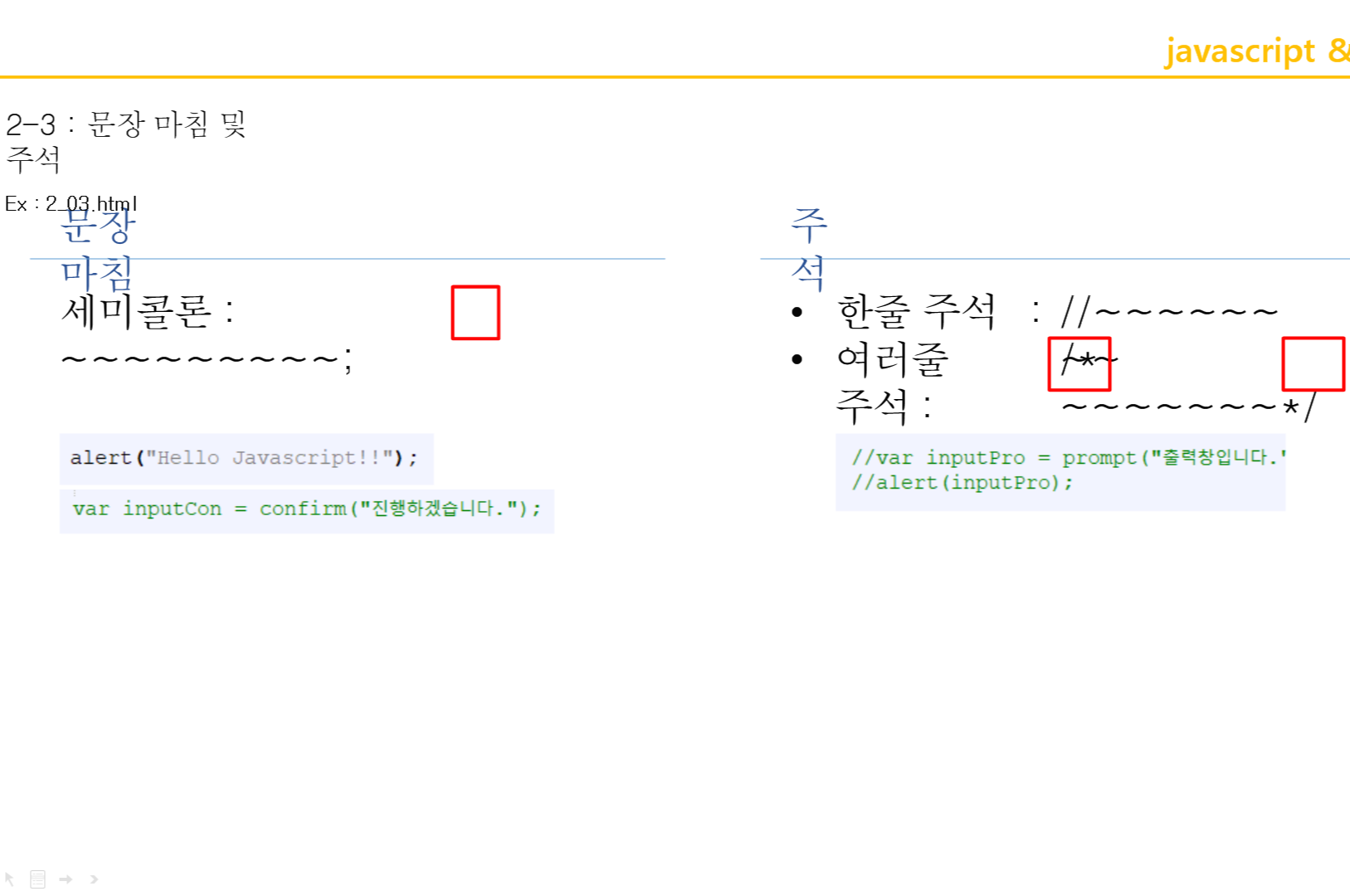
자바스크립트에서는 ; 세미콜론 안넣어줘도 잘 실행된다. 하지만 넣어주자 가끔 컴터가 헷갈려해서 에러날수있다.

자바랑 자바스크립트랑 전
~
혀 관계없다.
근데 자바랑 주석처리는 똑같다.

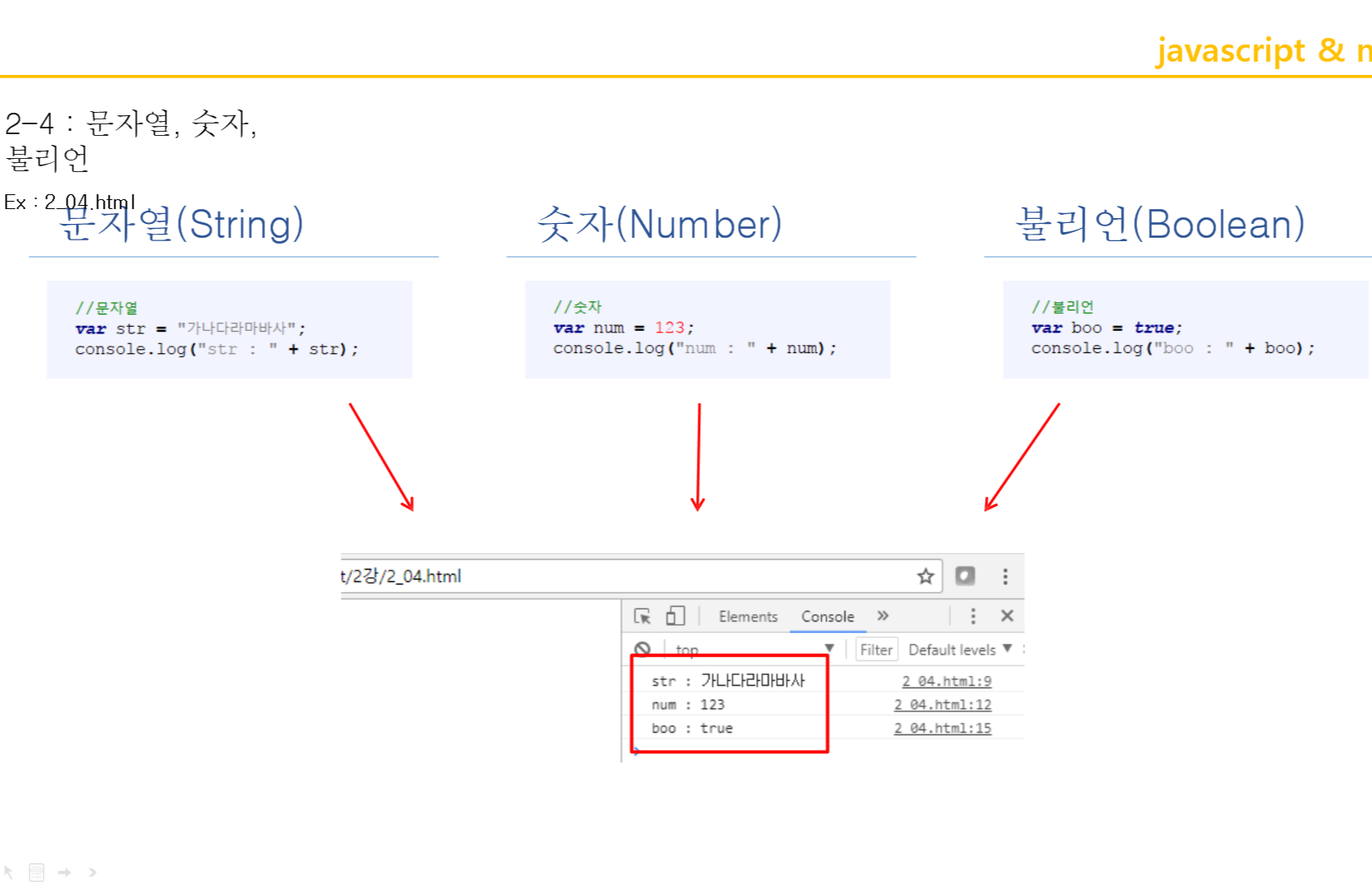
자바스크립트에서는 기본적으로 문자열(String), 문자(Number), 불리언(Boolean) 이렇게 3가지이다.
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script type="text/javascript"></script>
</head>
<body>
<script type="text/javascript">
var str = "문자열(Stirng)";
console.log("str : "+str);
var num = 123;
console.log("num : "+num);
var bool = false;
console.log("boo : "+bool);
</script>
</body>
</html>크롬 콘솔창 ↓

(PT)Javascript와_Node.js_03강_변수와 자료형




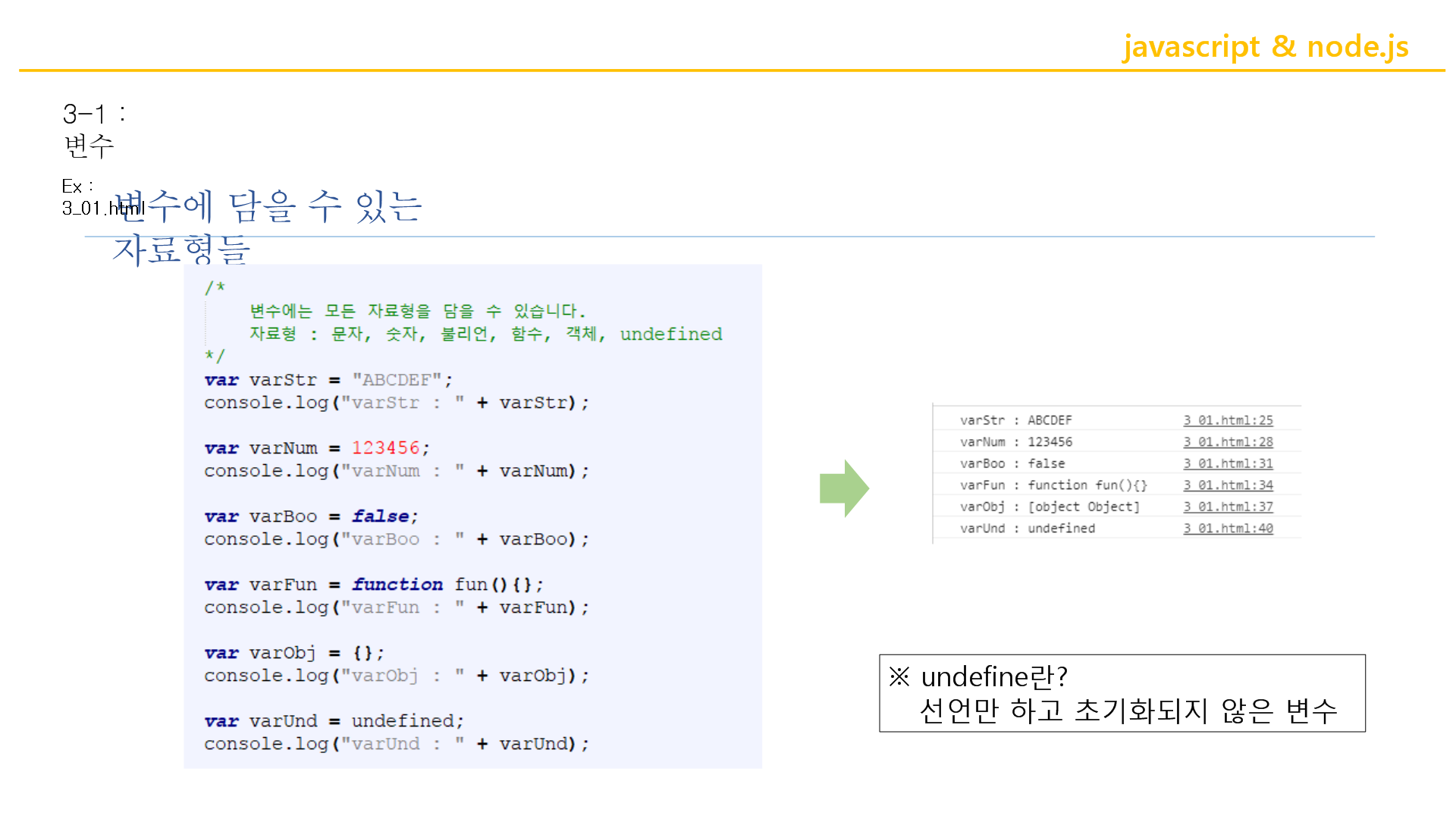
자바스크립트 자료형 6가지!
문자, 숫자, 불리언, 함수, 객체, undefined
(**함수도 자료형으로 준다.)
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script type="text/javascript"></script>
</head>
<body>
<script type="text/javascript">
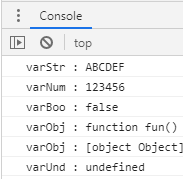
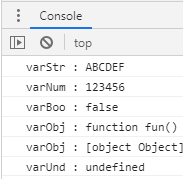
var varStr = "ABCDEF";
console.log("varStr : " + varStr);
var varNum = 123456;
console.log("varNum : " + varNum);
var varBoo = false;
console.log("varBoo : " + varBoo);
var varFun = function fun() {};
console.log("varFun : " + varFun);
var varObj = {};
console.log("varObj : " + varObj);
var varUnd = undefined;
console.log("varUnd : " + varUnd);
</script>
</body>
</html>
Function은 함수.
{중괄호} 가 객체이다!!


javascript는 다른프로그램언어에 비해 자료형에 대한 제약이 약하다.
자료형 검사는 typeof( ). typeof( ); 는 현재 어떤 타입을 갖고있는지 6가지 중 한개 알려줌.
자바스크립트 형변환해주는 방법★
var varNum = 1000;
console.log(1000 + varNum);
//2000
var varNum = "1000";
console.log(1000 + varNum);
//10001000
var varNum = "1000";
varNum = Number(varNum); //String타입을 Number로 형변환
console.log(1000 + varNum);
//2000 - 자바언어와 다른 차이임!
(PT)Javascript와_Node.js_04강_연산자
seouliotcenter.tistory.com/615


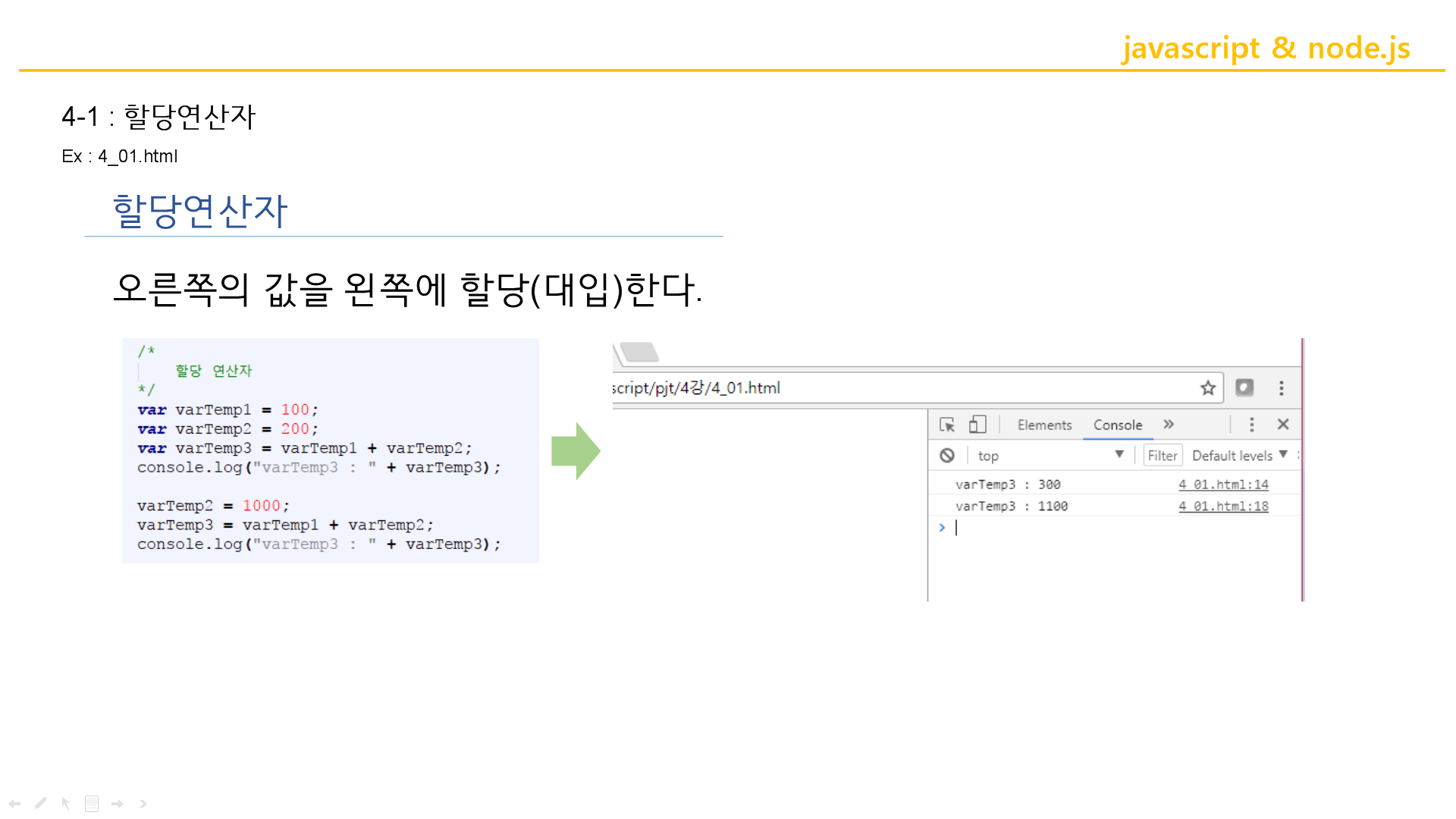
할당연산자

사칙연산자

자동증감연산자 ++변수, 변수++

비교연산자 > < >= <= == !=

논리연산자 && ||

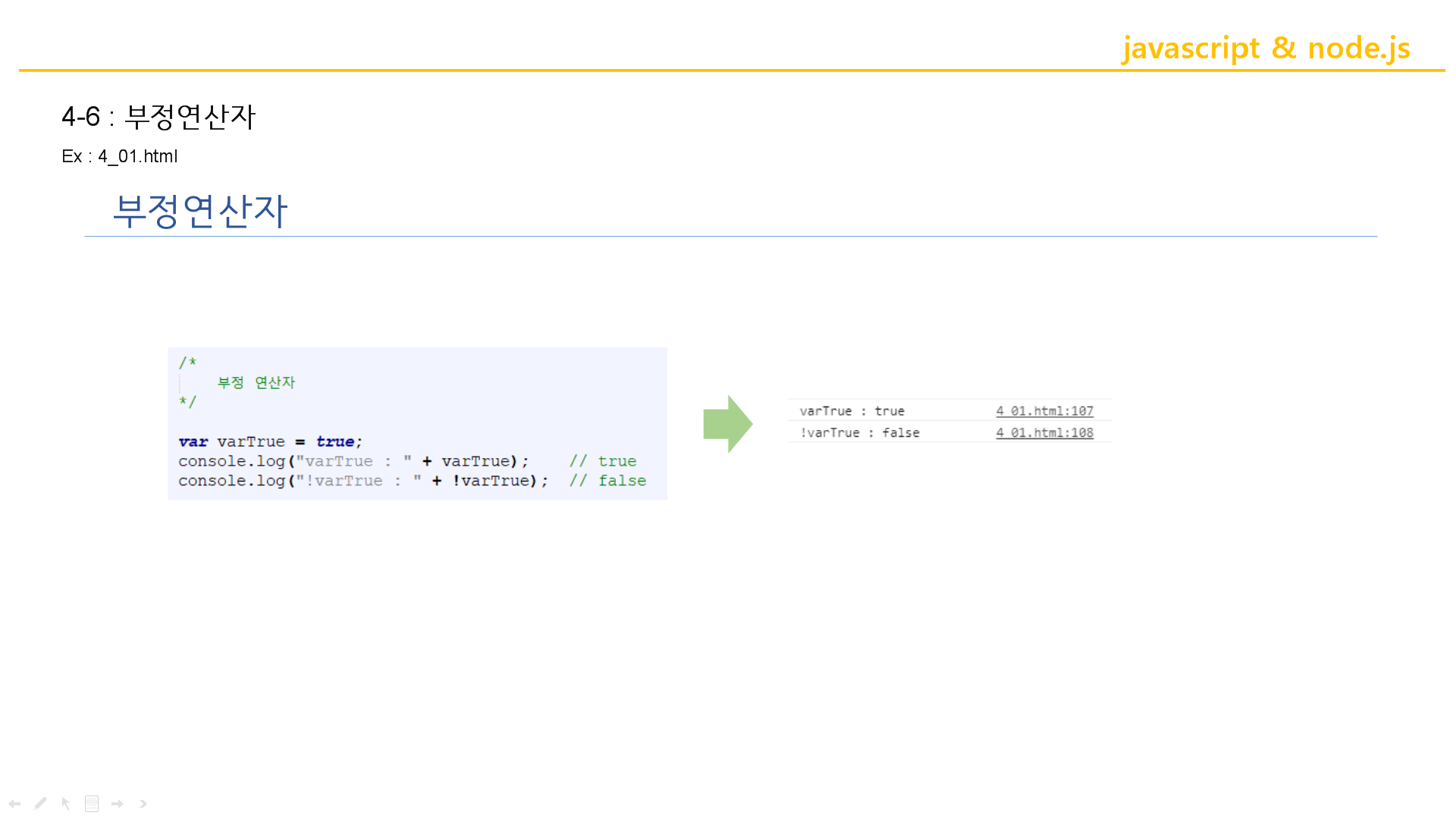
부정연산자 varTrue 와 !varTrue = False

복합대입연산자 += -= *= /= %=
자바스크립트로 구구단짜기
[javascript.html]
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script type="text/javascript"></script>
</head>
<body>
<script type="text/javascript">
for(var i = 1; i<10; i++){
console.log(i+'단');
for(var j=1; j<10; j++){
console.log(i+"x"+j+"="+i*j);
document.write(i+"x"+j+"="+i*j);
}
}
</script>
</body>
</html>
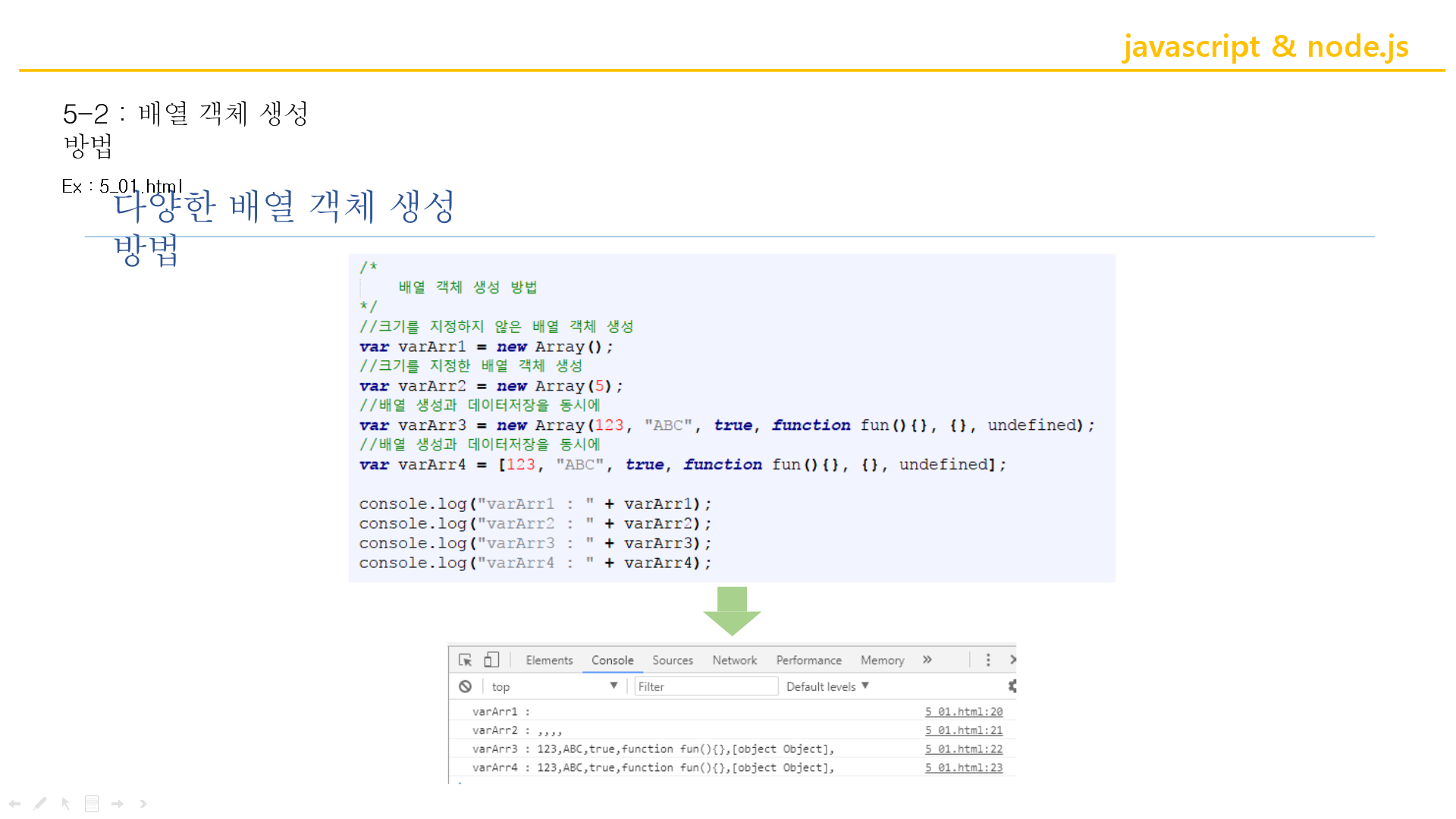
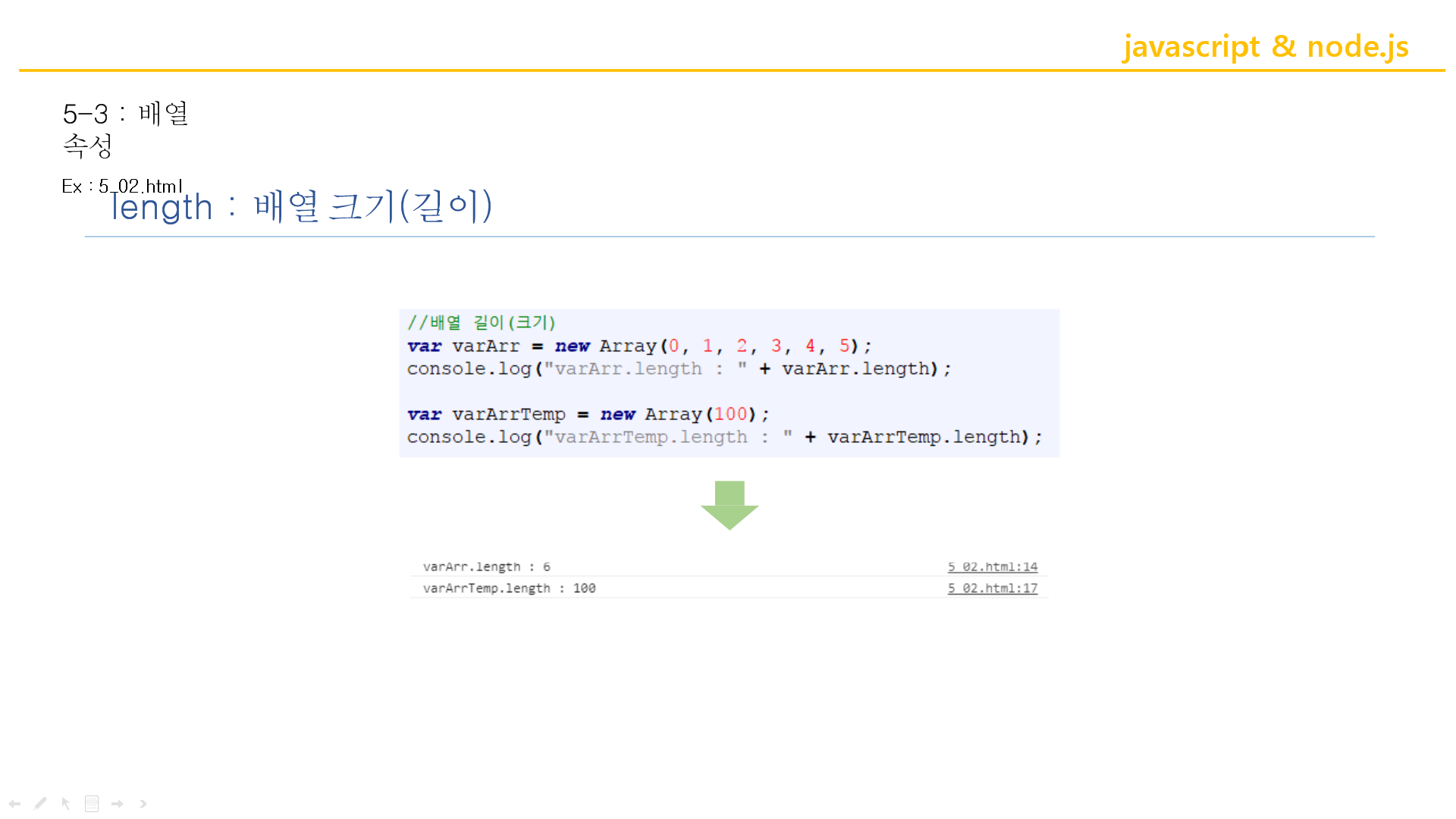
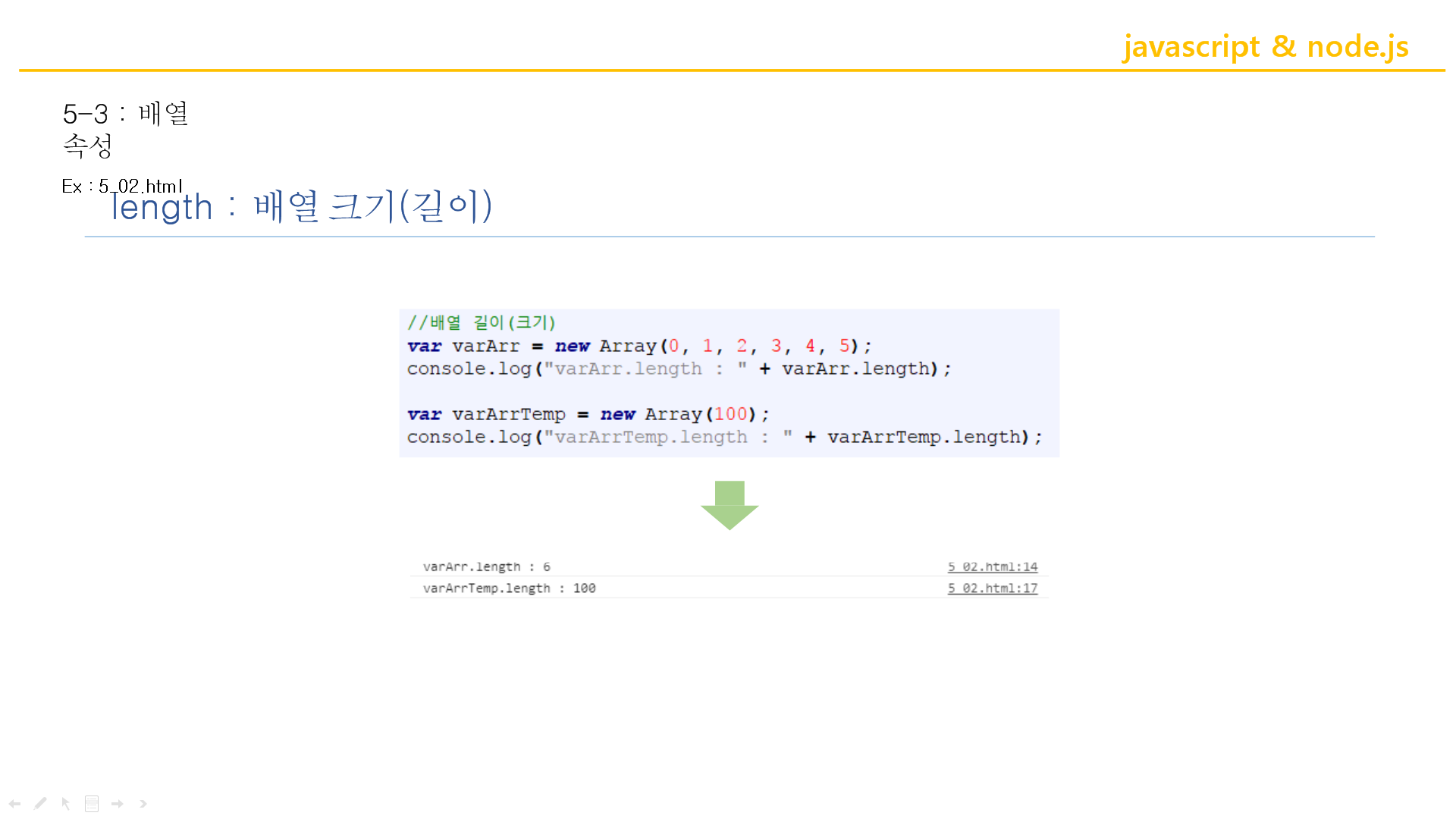
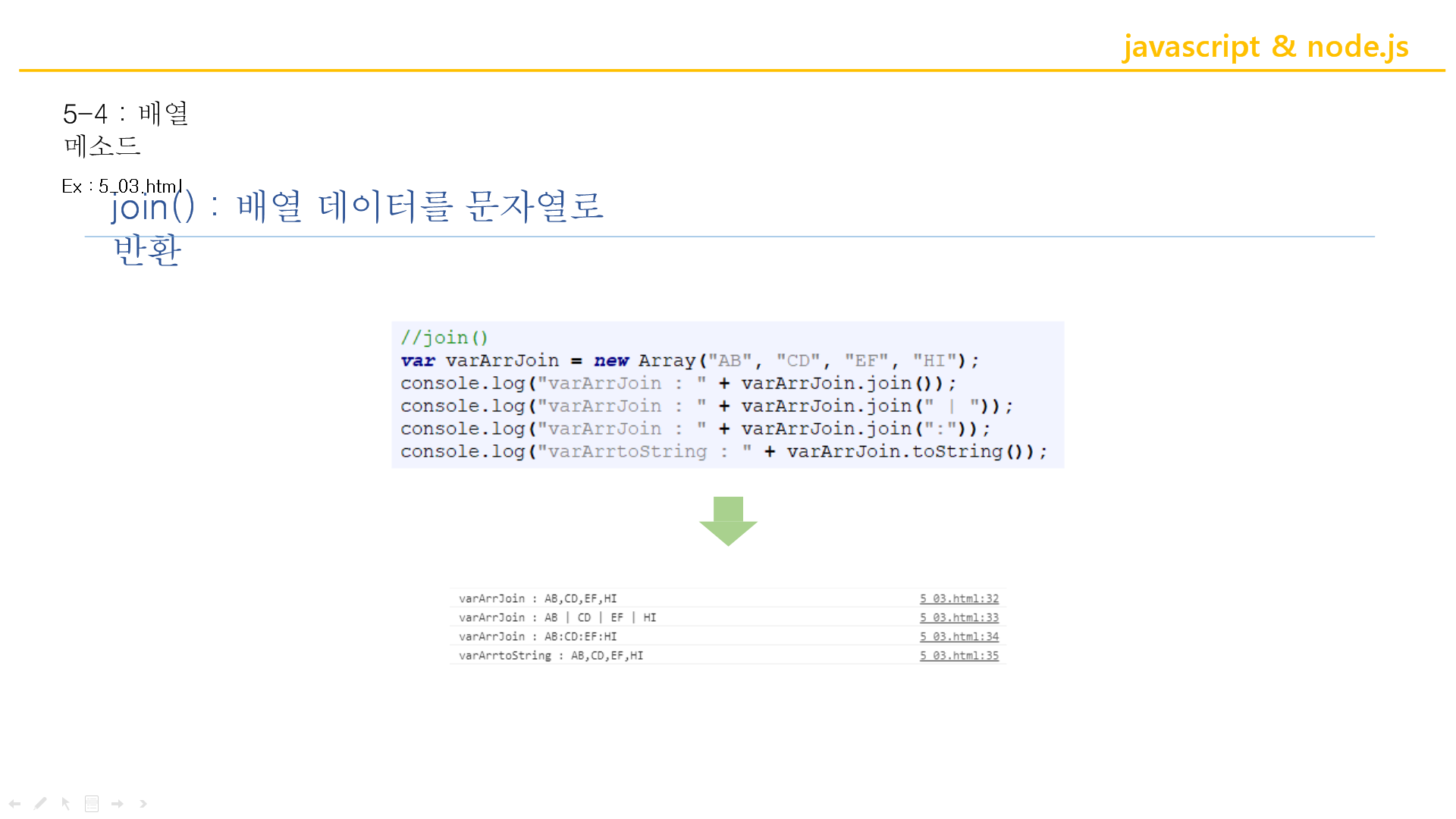
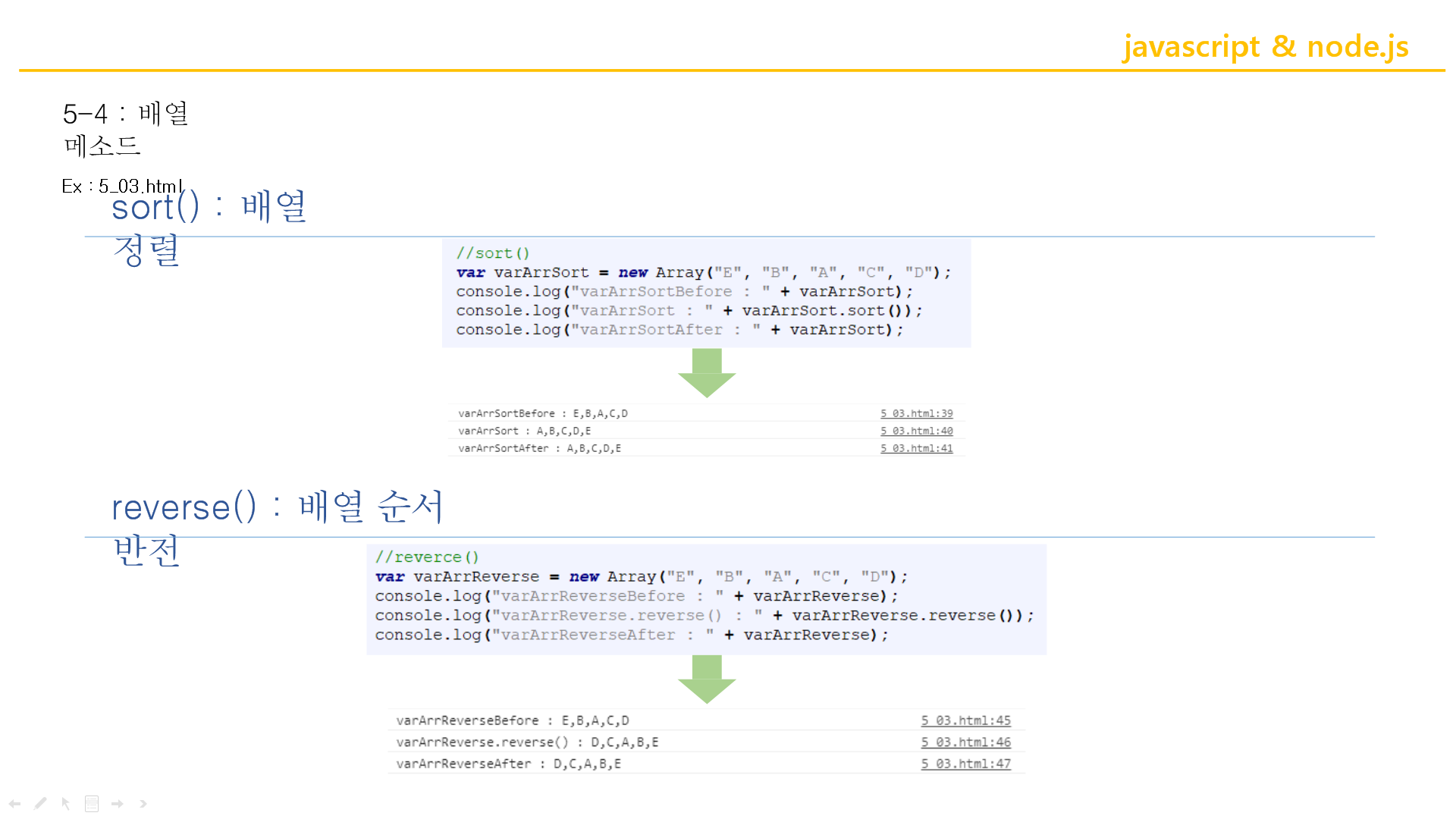
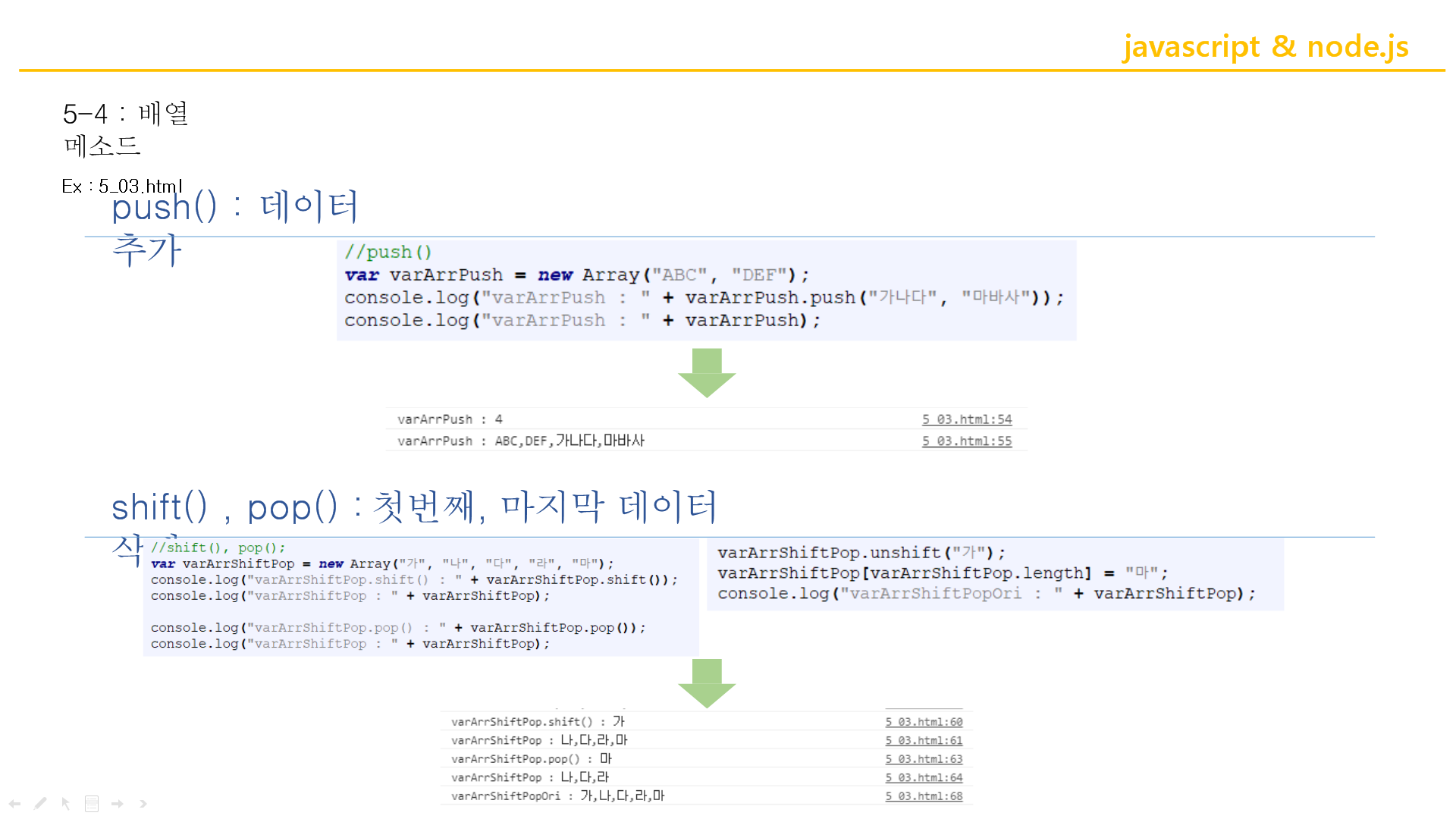
(PT)Javascript와_Node.js_05강_배열

자바랑 다른 자바스크립트의 배열

배열객체는 new로 생성
var varArr1 = new Array( );
자바랑 다르게 데이터타입을 다 안맞춰줘도 된다.
var varArr = new Array(123, "ABC", true, function fun(){}, {}, undefined);
만약 new생성을 안했을 경우

<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script type="text/javascript"></script>
</head>
<body>
<script type="text/javascript">
var varArr1 = new Array();
var varArr2 = new Array(5);
var varArr3 = new Array(123, "ABC", true, function fun(){}, {}, undefined);
var varArr4 = [123, "ABC", true, function fun(){}, {}, undefined];
console.log("varArr1 : " + varArr1);
console.log("varArr2 : " + varArr2);
console.log("varArr3 : " + varArr3);
console.log("varArr4 : " + varArr4);
</script>
</body>
</html>






Spring
스프링 설치 방법
github.com/spring-projects/toolsuite-distribution/wiki/Spring-Tool-Suite-3
[
spring-projects/toolsuite-distribution
the distribution build for the Spring Tool Suite and the Groovy/Grails Tool Suite - spring-projects/toolsuite-distribution
github.com
](https://github.com/spring-projects/toolsuite-distribution/wiki/Spring-Tool-Suite-3)


Java_자바_Spring_스프링_강의_01강_스프링이란


프레임워크 = 프로그램을 쉽게하기 위한 약속
LSQ list set que


스프링 spring 장점 특징 매우 중요!!-따로 외울필요x 이해o
각모듈 조합, 기본적인 패턴등을 강제시킴

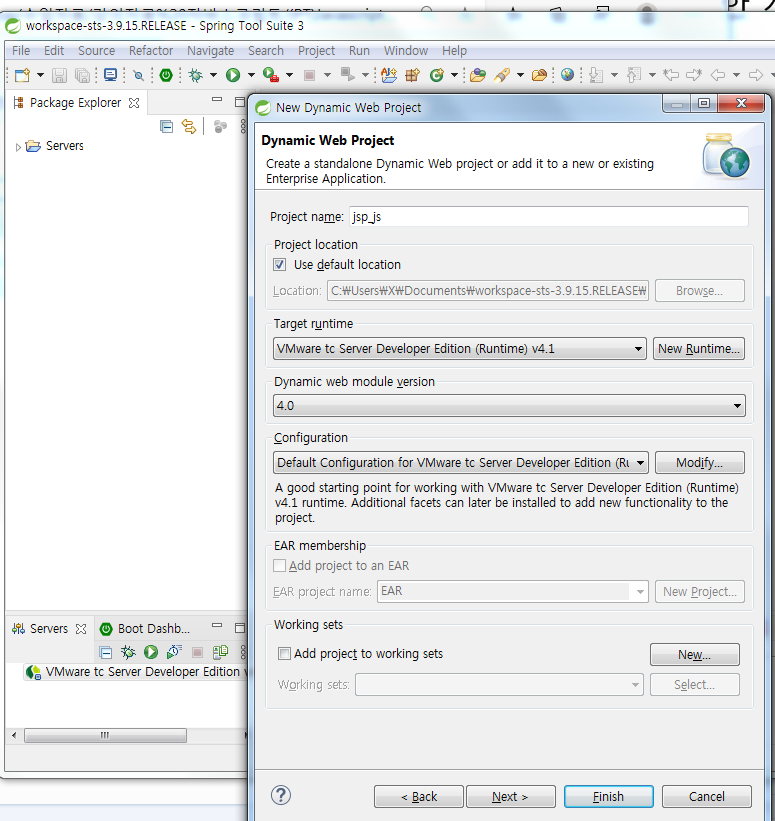
STS.exe에 톰캣환경설정해주기(전에 이클립스에서 해줬던 방법이랑 똑같다.)
오늘의 문제
1. 자바스크립트 타입의 종류는?
문자String, 숫자Number, 함수Function, 객체Object, 참거짓Boolean, Undefined
[예시]
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script type="text/javascript"></script>
</head>
<body>
<script type="text/javascript">
var varStr = "ABCDEF";
console.log("varStr : " + varStr);
var varNum = 123456;
console.log("varNum : " + varNum);
var varBoo = false;
console.log("varBoo : " + varBoo);
var varFun = function fun() {};
console.log("varFun : " + varFun);
var varObj = {};
console.log("varObj : " + varObj);
var varUnd = undefined;
console.log("varUnd : " + varUnd);
</script>
</body>
</html>
PPT만들기
'코딩 > 수업 정리' 카테고리의 다른 글
| 21.01.20 [041] Wed (0) | 2021.01.20 |
|---|---|
| 21.01.19 [040] Tue (0) | 2021.01.19 |
| 21.01.15 [038] Fri (0) | 2021.01.15 |
| 21.01.14 Thu [037] (0) | 2021.01.14 |
| 21.01.13 Wed [036] (0) | 2021.01.13 |




댓글